Launch flawlessly with better QA.
Leave instant and on-site feedback during QA and UAT, so your team can resolve issues faster.
Superflow helps 9,000+ marketing agencies, design, and software teams to fasten UAT & QA testing
Superflow helps 9,000+ marketing agencies, design, and software teams to fasten UAT & QA testing

















Scattered feedback
slowing you down?
Tracking feedback across multiple channels is a mess.

It's time-consuming to replicate issues found by QA teams.

Communication between developers and testers can be unclear.

Scattered feedback
slowing you down?
Tracking feedback across multiple channels is a mess.

It's time-consuming to replicate issues found by QA teams.

Communication between developers and testers can be unclear.

Scattered feedback
slowing you down?
Tracking feedback across multiple channels is a mess.

It's time-consuming to replicate issues found by QA teams.

Communication between developers and testers can be unclear.

Enhance QA and UAT with specific,
Enhance QA and UAT with specific,
in-context feedback for your web app.
in-context feedback for your web app.


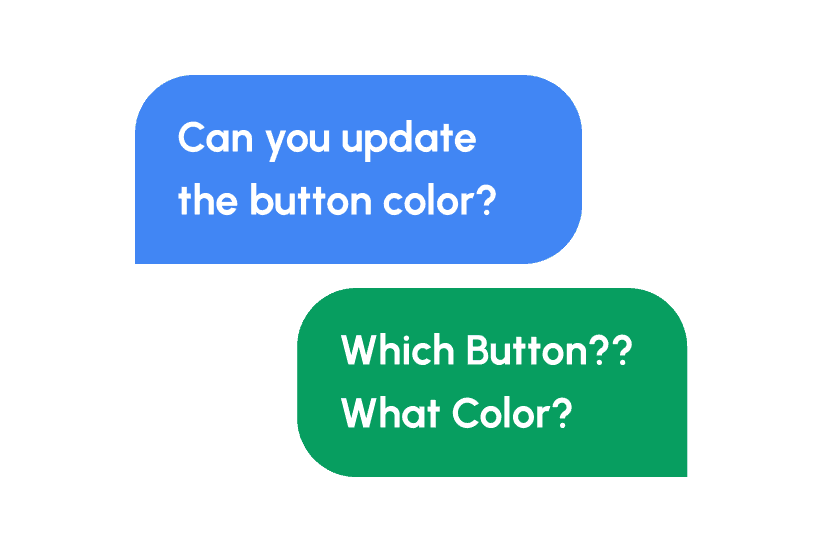
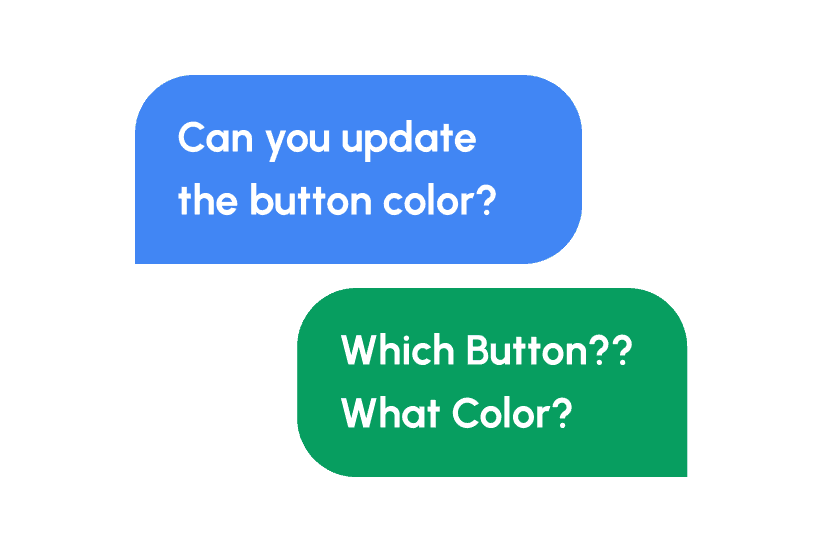
Add comments directly on your app.
Spot and resolve issues quickly with direct, in-line commenting on live web apps.


Add comments directly on your app.
Spot and resolve issues quickly with direct, in-line commenting on live web apps.


Smarter tools to get rid of bugs.
Catch and fix bugs easily using integrated screen and voice recording features


Smarter tools to get rid of bugs.
Catch and fix bugs easily using integrated screen and voice recording features


Test on any device.
Guarantee great user experience by testing on all mobile devices and browsers.


Test on any device.
Guarantee great user experience by testing on all mobile devices and browsers.
Other ways in which
Other ways in which
Superflow can help
Superflow can help

Eric Lessman
Co-founder & CEO @ Bluecap
Simply click on the comment and immediately see the area in question.
Superflow has made it SO MUCH SIMPLER to coordinate on front-end design/content updates (for our internal teams and clients). Gone are the days of wasted time going back and forth on ensuring we know the specific area of the website being referenced.

Eric Lessman
Co-founder & CEO @ Bluecap
Simply click on the comment and immediately see the area in question.
Superflow has made it SO MUCH SIMPLER to coordinate on front-end design/content updates (for our internal teams and clients). Gone are the days of wasted time going back and forth on ensuring we know the specific area of the website being referenced.

Eric Lessman
Co-founder & CEO @ Bluecap
Simply click on the comment and immediately see the area in question.
Superflow has made it SO MUCH SIMPLER to coordinate on front-end design/content updates (for our internal teams and clients). Gone are the days of wasted time going back and forth on ensuring we know the specific area of the website being referenced.
Frequently Asked Questions
Frequently Asked Questions
(FAQs)
(FAQs)

01
What is UAT feedback?

01
What is UAT feedback?

02
How do I ask for UAT feedback?

02
How do I ask for UAT feedback?

03
How do you capture UAT feedback?

03
How do you capture UAT feedback?

Ready to test & iterate web applications 10x faster?
See how quick it is to review, iterate, and ship impressive web projects.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to test & iterate web applications 10x faster?
See how quick it is to review, iterate, and ship impressive web projects.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to test & iterate web applications 10x faster?
See how quick it is to review, iterate, and ship impressive web projects.

Product Manager

Marketing

Designer

Developer

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.





