Comparison Blog
Markup.io vs UsePastel: Which Website Feedback Tool is Right for You?

Emma
Sep 1, 2023
7 min read





TABLE OF CONTENT
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
Introduction
It's late at night, and you've just sent off your latest website design to a client…
Instead of a clear, concise list of feedback, your inbox is flooded with vague emails, confusing annotations, and a slew of screenshots.
By now, you clearly know you need a visual feedback tool to handle this process better.
Here are your options: MarkUp.io and UsePastel. Can’t decide on one?
Let us help you out…
It's not just about scribbling notes on a design anymore. It's about real-time collaboration, seamless integration, and a user experience that feels like magic.
As we pull back the curtain on these two contenders, you might find yourself rooting for one, or perhaps, intrigued by both (or maybe you could discover something even better!!!).
So, fasten your seatbelts and put on your critic's hat.
Between MarkUp vs. UsePastel, let’s see which contender truly has your back….
Table of content
But first, let’s understand a little more about annotation tools.
An annotation tool empowers you to add comments, suggestions, or feedback directly on digital content, especially on your website projects. These tools let you click anywhere, drop comments, draw shapes, and even highlight areas of interest. They facilitate interactive collaboration, breaking down the barriers of communication, and making it easier for you and your team to iterate, make decisions, and complete projects faster.
Their beauty lies in their simplicity: they transform complex tasks like reviewing, brainstorming and sharing insights into something as straightforward as clicking and typing.
Why should I use an annotation tool?
Enhances communication and collaboration by providing easy feedback, comments, and suggestions on various content types.
Improves editing and proofreading by highlighting and annotating specific text sections for error identification and correction.
Particularly useful for remote teams as it enables real-time feedback sharing regardless of geographical location.
Saves time by eliminating the need for multiple emails or meetings to discuss changes.
Enhances website user experience by allowing visitors to leave feedback and suggestions directly on the site.
Facilitates user testing and research by analyzing user interactions and annotations for insights into needs and preferences.
Annotation tools often offer additional features like version control, task management, and integrations for enhanced functionality.
But first, let’s understand a little more about annotation tools.
An annotation tool empowers you to add comments, suggestions, or feedback directly on digital content, especially on your website projects. These tools let you click anywhere, drop comments, draw shapes, and even highlight areas of interest. They facilitate interactive collaboration, breaking down the barriers of communication, and making it easier for you and your team to iterate, make decisions, and complete projects faster.
Their beauty lies in their simplicity: they transform complex tasks like reviewing, brainstorming and sharing insights into something as straightforward as clicking and typing.
Why should I use an annotation tool?
Enhances communication and collaboration by providing easy feedback, comments, and suggestions on various content types.
Improves editing and proofreading by highlighting and annotating specific text sections for error identification and correction.
Particularly useful for remote teams as it enables real-time feedback sharing regardless of geographical location.
Saves time by eliminating the need for multiple emails or meetings to discuss changes.
Enhances website user experience by allowing visitors to leave feedback and suggestions directly on the site.
Facilitates user testing and research by analyzing user interactions and annotations for insights into needs and preferences.
Annotation tools often offer additional features like version control, task management, and integrations for enhanced functionality.
But first, let’s understand a little more about annotation tools.
An annotation tool empowers you to add comments, suggestions, or feedback directly on digital content, especially on your website projects. These tools let you click anywhere, drop comments, draw shapes, and even highlight areas of interest. They facilitate interactive collaboration, breaking down the barriers of communication, and making it easier for you and your team to iterate, make decisions, and complete projects faster.
Their beauty lies in their simplicity: they transform complex tasks like reviewing, brainstorming and sharing insights into something as straightforward as clicking and typing.
Why should I use an annotation tool?
Enhances communication and collaboration by providing easy feedback, comments, and suggestions on various content types.
Improves editing and proofreading by highlighting and annotating specific text sections for error identification and correction.
Particularly useful for remote teams as it enables real-time feedback sharing regardless of geographical location.
Saves time by eliminating the need for multiple emails or meetings to discuss changes.
Enhances website user experience by allowing visitors to leave feedback and suggestions directly on the site.
Facilitates user testing and research by analyzing user interactions and annotations for insights into needs and preferences.
Annotation tools often offer additional features like version control, task management, and integrations for enhanced functionality.
But first, let’s understand a little more about annotation tools.
An annotation tool empowers you to add comments, suggestions, or feedback directly on digital content, especially on your website projects. These tools let you click anywhere, drop comments, draw shapes, and even highlight areas of interest. They facilitate interactive collaboration, breaking down the barriers of communication, and making it easier for you and your team to iterate, make decisions, and complete projects faster.
Their beauty lies in their simplicity: they transform complex tasks like reviewing, brainstorming and sharing insights into something as straightforward as clicking and typing.
Why should I use an annotation tool?
Enhances communication and collaboration by providing easy feedback, comments, and suggestions on various content types.
Improves editing and proofreading by highlighting and annotating specific text sections for error identification and correction.
Particularly useful for remote teams as it enables real-time feedback sharing regardless of geographical location.
Saves time by eliminating the need for multiple emails or meetings to discuss changes.
Enhances website user experience by allowing visitors to leave feedback and suggestions directly on the site.
Facilitates user testing and research by analyzing user interactions and annotations for insights into needs and preferences.
Annotation tools often offer additional features like version control, task management, and integrations for enhanced functionality.
But first, let’s understand a little more about annotation tools.
An annotation tool empowers you to add comments, suggestions, or feedback directly on digital content, especially on your website projects. These tools let you click anywhere, drop comments, draw shapes, and even highlight areas of interest. They facilitate interactive collaboration, breaking down the barriers of communication, and making it easier for you and your team to iterate, make decisions, and complete projects faster.
Their beauty lies in their simplicity: they transform complex tasks like reviewing, brainstorming and sharing insights into something as straightforward as clicking and typing.
Why should I use an annotation tool?
Enhances communication and collaboration by providing easy feedback, comments, and suggestions on various content types.
Improves editing and proofreading by highlighting and annotating specific text sections for error identification and correction.
Particularly useful for remote teams as it enables real-time feedback sharing regardless of geographical location.
Saves time by eliminating the need for multiple emails or meetings to discuss changes.
Enhances website user experience by allowing visitors to leave feedback and suggestions directly on the site.
Facilitates user testing and research by analyzing user interactions and annotations for insights into needs and preferences.
Annotation tools often offer additional features like version control, task management, and integrations for enhanced functionality.
A design feedback tool is for collecting, managing, and implementing feedback on design elements. Whether you're working on a graphic design project, a website, or an application interface, these tools allow collaborators to comment directly on the design drafts. This approach simplifies communication, allowing users to pinpoint areas needing change, rather than relying on vague descriptions or lengthy email threads.
Why should I use a design feedback tool?
Increases efficiency and productivity by eliminating lengthy email exchanges and meetings
Encourages clear and concise feedback for better understanding.
Real-time feedback enables faster iteration cycles.
Effective communication minimizes misunderstandings and misinterpretations promoting collaboration and ownership among stakeholders
Easy tracking and management of design feedback for project progress
Visual representation through annotations, comments, and markups simplifies the implementation
Incorporates valuable insights for improved design quality and effectiveness.
Both annotation tools and design feedback tools accelerate your feedback process, just in different circumstances.
🙌
Now that you know why and how annotation tools and design feedback tools can help, let's dive deep into comparing MarkUp vs. Pastel so that you can decide which website feedback tool is best for you.
A design feedback tool is for collecting, managing, and implementing feedback on design elements. Whether you're working on a graphic design project, a website, or an application interface, these tools allow collaborators to comment directly on the design drafts. This approach simplifies communication, allowing users to pinpoint areas needing change, rather than relying on vague descriptions or lengthy email threads.
Why should I use a design feedback tool?
Increases efficiency and productivity by eliminating lengthy email exchanges and meetings
Encourages clear and concise feedback for better understanding.
Real-time feedback enables faster iteration cycles.
Effective communication minimizes misunderstandings and misinterpretations promoting collaboration and ownership among stakeholders
Easy tracking and management of design feedback for project progress
Visual representation through annotations, comments, and markups simplifies the implementation
Incorporates valuable insights for improved design quality and effectiveness.
Both annotation tools and design feedback tools accelerate your feedback process, just in different circumstances.
🙌
Now that you know why and how annotation tools and design feedback tools can help, let's dive deep into comparing MarkUp vs. Pastel so that you can decide which website feedback tool is best for you.
A design feedback tool is for collecting, managing, and implementing feedback on design elements. Whether you're working on a graphic design project, a website, or an application interface, these tools allow collaborators to comment directly on the design drafts. This approach simplifies communication, allowing users to pinpoint areas needing change, rather than relying on vague descriptions or lengthy email threads.
Why should I use a design feedback tool?
Increases efficiency and productivity by eliminating lengthy email exchanges and meetings
Encourages clear and concise feedback for better understanding.
Real-time feedback enables faster iteration cycles.
Effective communication minimizes misunderstandings and misinterpretations promoting collaboration and ownership among stakeholders
Easy tracking and management of design feedback for project progress
Visual representation through annotations, comments, and markups simplifies the implementation
Incorporates valuable insights for improved design quality and effectiveness.
Both annotation tools and design feedback tools accelerate your feedback process, just in different circumstances.
🙌
Now that you know why and how annotation tools and design feedback tools can help, let's dive deep into comparing MarkUp vs. Pastel so that you can decide which website feedback tool is best for you.
A design feedback tool is for collecting, managing, and implementing feedback on design elements. Whether you're working on a graphic design project, a website, or an application interface, these tools allow collaborators to comment directly on the design drafts. This approach simplifies communication, allowing users to pinpoint areas needing change, rather than relying on vague descriptions or lengthy email threads.
Why should I use a design feedback tool?
Increases efficiency and productivity by eliminating lengthy email exchanges and meetings
Encourages clear and concise feedback for better understanding.
Real-time feedback enables faster iteration cycles.
Effective communication minimizes misunderstandings and misinterpretations promoting collaboration and ownership among stakeholders
Easy tracking and management of design feedback for project progress
Visual representation through annotations, comments, and markups simplifies the implementation
Incorporates valuable insights for improved design quality and effectiveness.
Both annotation tools and design feedback tools accelerate your feedback process, just in different circumstances.
🙌
Now that you know why and how annotation tools and design feedback tools can help, let's dive deep into comparing MarkUp vs. Pastel so that you can decide which website feedback tool is best for you.
A design feedback tool is for collecting, managing, and implementing feedback on design elements. Whether you're working on a graphic design project, a website, or an application interface, these tools allow collaborators to comment directly on the design drafts. This approach simplifies communication, allowing users to pinpoint areas needing change, rather than relying on vague descriptions or lengthy email threads.
Why should I use a design feedback tool?
Increases efficiency and productivity by eliminating lengthy email exchanges and meetings
Encourages clear and concise feedback for better understanding.
Real-time feedback enables faster iteration cycles.
Effective communication minimizes misunderstandings and misinterpretations promoting collaboration and ownership among stakeholders
Easy tracking and management of design feedback for project progress
Visual representation through annotations, comments, and markups simplifies the implementation
Incorporates valuable insights for improved design quality and effectiveness.
Both annotation tools and design feedback tools accelerate your feedback process, just in different circumstances.
🙌
Now that you know why and how annotation tools and design feedback tools can help, let's dive deep into comparing MarkUp vs. Pastel so that you can decide which website feedback tool is best for you.

Markup io streamlines the complete feedback procedure by letting you control all your feedback on different images, PDFs, and so on, from a single operating board. It is a platform that operates across various systems, enabling you to scrutinize your application or website on numerous devices.
Features of Markup.io
Comment on anything - MarkUp boasts compatibility with over 30 different file types. This includes not just websites, but also images, PDFs, and videos. This versatility ensures that no matter the format of your content, feedback can be easily provided.
Clear, contextual feedback - The platform emphasizes clarity. With MarkUp.io, feedback is immediate and visual, ensuring that there's no ambiguity in understanding what changes or improvements are being suggested.
Team collaboration - MarkUp isn't just for individual use. It's designed to bring entire teams together. The platform claims to reduce review loops by up to 80%, fostering an environment where teams can produce their best work efficiently.
Feedback simplified - Whether you're in the early stages of ideation or adding the final touches to a project, MarkUp.io facilitates smooth communication. The platform is built to keep conversations flowing, ensuring that feedback is continuous and constructive.
MarkUp chrome extension - For those who prefer working directly from their browsers, MarkUp offers a Chrome extension. This allows users to create new MarkUps directly from the browser and even automatically includes screenshots with comments for added context.
MarkUp Pricing
From individual freelancers to large organizations, Markup has a plan tailored for every use case. Here are all the details:
Free Plan - Offered at $0, allows unlimited users, provides one workspace and 20 MarkUps with 10GB Storage.
Pro Plan - Offered at $25/month, allows unlimited users, provides one workspace and unlimited MarkUps with 500GB Storage, Folders, and the ability to manage share links.

Markup io streamlines the complete feedback procedure by letting you control all your feedback on different images, PDFs, and so on, from a single operating board. It is a platform that operates across various systems, enabling you to scrutinize your application or website on numerous devices.
Features of Markup.io
Comment on anything - MarkUp boasts compatibility with over 30 different file types. This includes not just websites, but also images, PDFs, and videos. This versatility ensures that no matter the format of your content, feedback can be easily provided.
Clear, contextual feedback - The platform emphasizes clarity. With MarkUp.io, feedback is immediate and visual, ensuring that there's no ambiguity in understanding what changes or improvements are being suggested.
Team collaboration - MarkUp isn't just for individual use. It's designed to bring entire teams together. The platform claims to reduce review loops by up to 80%, fostering an environment where teams can produce their best work efficiently.
Feedback simplified - Whether you're in the early stages of ideation or adding the final touches to a project, MarkUp.io facilitates smooth communication. The platform is built to keep conversations flowing, ensuring that feedback is continuous and constructive.
MarkUp chrome extension - For those who prefer working directly from their browsers, MarkUp offers a Chrome extension. This allows users to create new MarkUps directly from the browser and even automatically includes screenshots with comments for added context.
MarkUp Pricing
From individual freelancers to large organizations, Markup has a plan tailored for every use case. Here are all the details:
Free Plan - Offered at $0, allows unlimited users, provides one workspace and 20 MarkUps with 10GB Storage.
Pro Plan - Offered at $25/month, allows unlimited users, provides one workspace and unlimited MarkUps with 500GB Storage, Folders, and the ability to manage share links.

Markup io streamlines the complete feedback procedure by letting you control all your feedback on different images, PDFs, and so on, from a single operating board. It is a platform that operates across various systems, enabling you to scrutinize your application or website on numerous devices.
Features of Markup.io
Comment on anything - MarkUp boasts compatibility with over 30 different file types. This includes not just websites, but also images, PDFs, and videos. This versatility ensures that no matter the format of your content, feedback can be easily provided.
Clear, contextual feedback - The platform emphasizes clarity. With MarkUp.io, feedback is immediate and visual, ensuring that there's no ambiguity in understanding what changes or improvements are being suggested.
Team collaboration - MarkUp isn't just for individual use. It's designed to bring entire teams together. The platform claims to reduce review loops by up to 80%, fostering an environment where teams can produce their best work efficiently.
Feedback simplified - Whether you're in the early stages of ideation or adding the final touches to a project, MarkUp.io facilitates smooth communication. The platform is built to keep conversations flowing, ensuring that feedback is continuous and constructive.
MarkUp chrome extension - For those who prefer working directly from their browsers, MarkUp offers a Chrome extension. This allows users to create new MarkUps directly from the browser and even automatically includes screenshots with comments for added context.
MarkUp Pricing
From individual freelancers to large organizations, Markup has a plan tailored for every use case. Here are all the details:
Free Plan - Offered at $0, allows unlimited users, provides one workspace and 20 MarkUps with 10GB Storage.
Pro Plan - Offered at $25/month, allows unlimited users, provides one workspace and unlimited MarkUps with 500GB Storage, Folders, and the ability to manage share links.

Markup io streamlines the complete feedback procedure by letting you control all your feedback on different images, PDFs, and so on, from a single operating board. It is a platform that operates across various systems, enabling you to scrutinize your application or website on numerous devices.
Features of Markup.io
Comment on anything - MarkUp boasts compatibility with over 30 different file types. This includes not just websites, but also images, PDFs, and videos. This versatility ensures that no matter the format of your content, feedback can be easily provided.
Clear, contextual feedback - The platform emphasizes clarity. With MarkUp.io, feedback is immediate and visual, ensuring that there's no ambiguity in understanding what changes or improvements are being suggested.
Team collaboration - MarkUp isn't just for individual use. It's designed to bring entire teams together. The platform claims to reduce review loops by up to 80%, fostering an environment where teams can produce their best work efficiently.
Feedback simplified - Whether you're in the early stages of ideation or adding the final touches to a project, MarkUp.io facilitates smooth communication. The platform is built to keep conversations flowing, ensuring that feedback is continuous and constructive.
MarkUp chrome extension - For those who prefer working directly from their browsers, MarkUp offers a Chrome extension. This allows users to create new MarkUps directly from the browser and even automatically includes screenshots with comments for added context.
MarkUp Pricing
From individual freelancers to large organizations, Markup has a plan tailored for every use case. Here are all the details:
Free Plan - Offered at $0, allows unlimited users, provides one workspace and 20 MarkUps with 10GB Storage.
Pro Plan - Offered at $25/month, allows unlimited users, provides one workspace and unlimited MarkUps with 500GB Storage, Folders, and the ability to manage share links.

Markup io streamlines the complete feedback procedure by letting you control all your feedback on different images, PDFs, and so on, from a single operating board. It is a platform that operates across various systems, enabling you to scrutinize your application or website on numerous devices.
Features of Markup.io
Comment on anything - MarkUp boasts compatibility with over 30 different file types. This includes not just websites, but also images, PDFs, and videos. This versatility ensures that no matter the format of your content, feedback can be easily provided.
Clear, contextual feedback - The platform emphasizes clarity. With MarkUp.io, feedback is immediate and visual, ensuring that there's no ambiguity in understanding what changes or improvements are being suggested.
Team collaboration - MarkUp isn't just for individual use. It's designed to bring entire teams together. The platform claims to reduce review loops by up to 80%, fostering an environment where teams can produce their best work efficiently.
Feedback simplified - Whether you're in the early stages of ideation or adding the final touches to a project, MarkUp.io facilitates smooth communication. The platform is built to keep conversations flowing, ensuring that feedback is continuous and constructive.
MarkUp chrome extension - For those who prefer working directly from their browsers, MarkUp offers a Chrome extension. This allows users to create new MarkUps directly from the browser and even automatically includes screenshots with comments for added context.
MarkUp Pricing
From individual freelancers to large organizations, Markup has a plan tailored for every use case. Here are all the details:
Free Plan - Offered at $0, allows unlimited users, provides one workspace and 20 MarkUps with 10GB Storage.
Pro Plan - Offered at $25/month, allows unlimited users, provides one workspace and unlimited MarkUps with 500GB Storage, Folders, and the ability to manage share links.

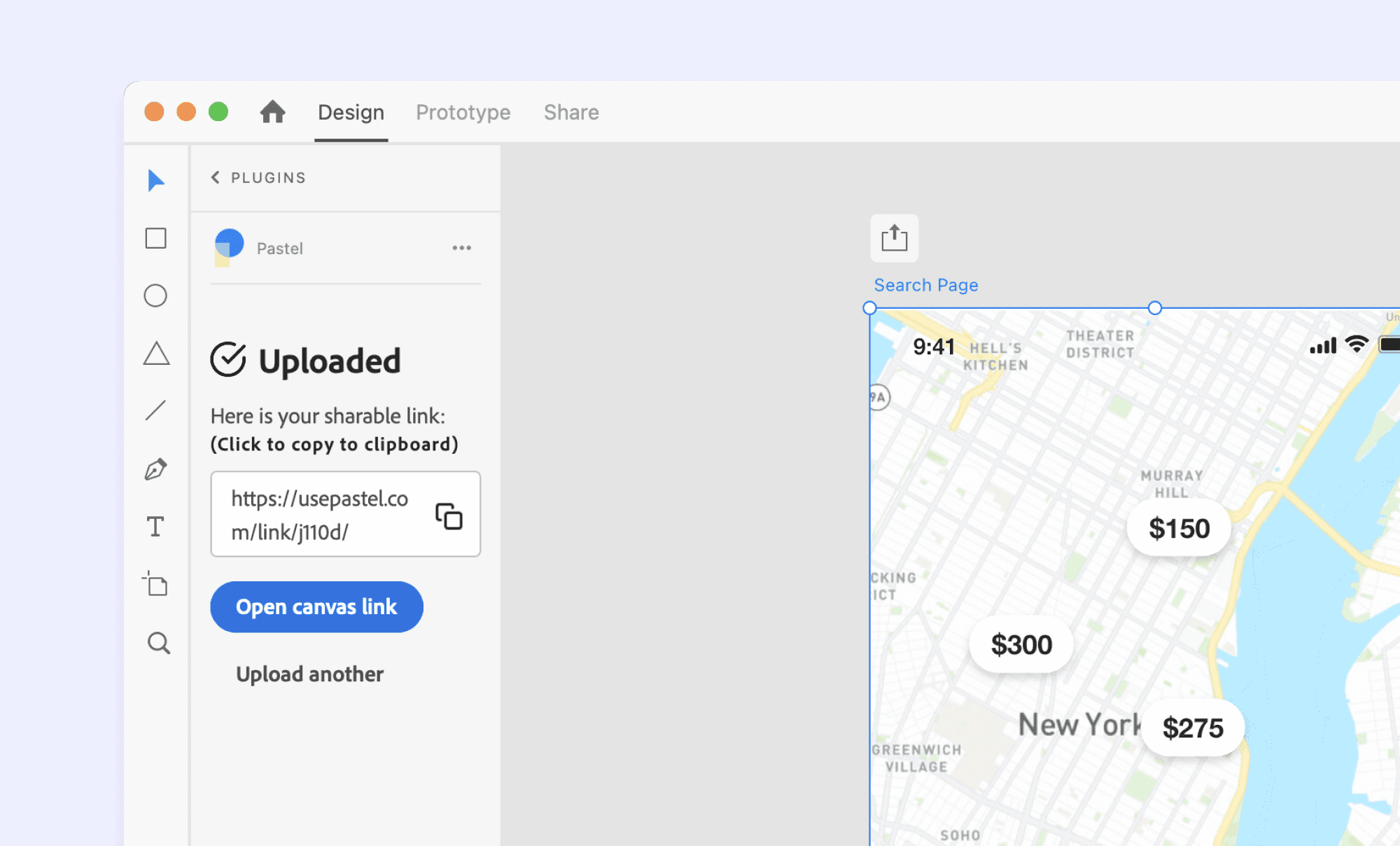
The process of dropping a comment or critique on a website is impressively straightforward. One simply needs to input the specific website's URL into the intuitively designed dashboard of Pastel, followed by a gentle click, paving the way for one to start typing out their thoughts.
Pastel provides an option that allows users to send out invitations to select team members or clients to contribute their feedback. This is done by sharing a link, one that is unique for each receiver, through a simple email.
Features of UsePastel
Live website annotations - UsePastel is not just another feedback tool; it's an experience. With its capability to allow users to directly annotate live websites, it ensures that feedback is contextual, clear, and actionable. No more guesswork, just precise comments right where they matter.
Diverse file support - Beyond live websites, UsePastel extends its feedback capabilities to other digital assets. Whether it's a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures that every piece of content gets the feedback it deserves.
Collaborative environment - Collaboration is at the heart of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can come together to review, discuss, and finalize designs, ensuring that everyone is on the same page.
Guest feedback without hassles - Recognizing that feedback often comes from stakeholders outside the immediate team, UsePastel has introduced a guest feedback feature. Stakeholders can provide their insights without the need for account creation, making the process seamless and inclusive.
Integration with popular tools - UsePastel understands that designers and developers often juggle multiple tools. That's why it offers integrations with popular platforms, ensuring that feedback and design processes are interconnected and efficient.
UsePastel Pricing
Catering to a diverse user base, from individual freelancers to large agencies, UsePastel offers a range of pricing plans, here's a brief overview:
Free Forever - Offered at $0/month, allows only one user, and a 3-day commenting window.
Solo - Offered at $24/month, allows only one user.
Studio - Offered at $83/month, allows 5 users.
Enterprise - Offered at $350/month, allows 10 users.

The process of dropping a comment or critique on a website is impressively straightforward. One simply needs to input the specific website's URL into the intuitively designed dashboard of Pastel, followed by a gentle click, paving the way for one to start typing out their thoughts.
Pastel provides an option that allows users to send out invitations to select team members or clients to contribute their feedback. This is done by sharing a link, one that is unique for each receiver, through a simple email.
Features of UsePastel
Live website annotations - UsePastel is not just another feedback tool; it's an experience. With its capability to allow users to directly annotate live websites, it ensures that feedback is contextual, clear, and actionable. No more guesswork, just precise comments right where they matter.
Diverse file support - Beyond live websites, UsePastel extends its feedback capabilities to other digital assets. Whether it's a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures that every piece of content gets the feedback it deserves.
Collaborative environment - Collaboration is at the heart of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can come together to review, discuss, and finalize designs, ensuring that everyone is on the same page.
Guest feedback without hassles - Recognizing that feedback often comes from stakeholders outside the immediate team, UsePastel has introduced a guest feedback feature. Stakeholders can provide their insights without the need for account creation, making the process seamless and inclusive.
Integration with popular tools - UsePastel understands that designers and developers often juggle multiple tools. That's why it offers integrations with popular platforms, ensuring that feedback and design processes are interconnected and efficient.
UsePastel Pricing
Catering to a diverse user base, from individual freelancers to large agencies, UsePastel offers a range of pricing plans, here's a brief overview:
Free Forever - Offered at $0/month, allows only one user, and a 3-day commenting window.
Solo - Offered at $24/month, allows only one user.
Studio - Offered at $83/month, allows 5 users.
Enterprise - Offered at $350/month, allows 10 users.

The process of dropping a comment or critique on a website is impressively straightforward. One simply needs to input the specific website's URL into the intuitively designed dashboard of Pastel, followed by a gentle click, paving the way for one to start typing out their thoughts.
Pastel provides an option that allows users to send out invitations to select team members or clients to contribute their feedback. This is done by sharing a link, one that is unique for each receiver, through a simple email.
Features of UsePastel
Live website annotations - UsePastel is not just another feedback tool; it's an experience. With its capability to allow users to directly annotate live websites, it ensures that feedback is contextual, clear, and actionable. No more guesswork, just precise comments right where they matter.
Diverse file support - Beyond live websites, UsePastel extends its feedback capabilities to other digital assets. Whether it's a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures that every piece of content gets the feedback it deserves.
Collaborative environment - Collaboration is at the heart of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can come together to review, discuss, and finalize designs, ensuring that everyone is on the same page.
Guest feedback without hassles - Recognizing that feedback often comes from stakeholders outside the immediate team, UsePastel has introduced a guest feedback feature. Stakeholders can provide their insights without the need for account creation, making the process seamless and inclusive.
Integration with popular tools - UsePastel understands that designers and developers often juggle multiple tools. That's why it offers integrations with popular platforms, ensuring that feedback and design processes are interconnected and efficient.
UsePastel Pricing
Catering to a diverse user base, from individual freelancers to large agencies, UsePastel offers a range of pricing plans, here's a brief overview:
Free Forever - Offered at $0/month, allows only one user, and a 3-day commenting window.
Solo - Offered at $24/month, allows only one user.
Studio - Offered at $83/month, allows 5 users.
Enterprise - Offered at $350/month, allows 10 users.

The process of dropping a comment or critique on a website is impressively straightforward. One simply needs to input the specific website's URL into the intuitively designed dashboard of Pastel, followed by a gentle click, paving the way for one to start typing out their thoughts.
Pastel provides an option that allows users to send out invitations to select team members or clients to contribute their feedback. This is done by sharing a link, one that is unique for each receiver, through a simple email.
Features of UsePastel
Live website annotations - UsePastel is not just another feedback tool; it's an experience. With its capability to allow users to directly annotate live websites, it ensures that feedback is contextual, clear, and actionable. No more guesswork, just precise comments right where they matter.
Diverse file support - Beyond live websites, UsePastel extends its feedback capabilities to other digital assets. Whether it's a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures that every piece of content gets the feedback it deserves.
Collaborative environment - Collaboration is at the heart of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can come together to review, discuss, and finalize designs, ensuring that everyone is on the same page.
Guest feedback without hassles - Recognizing that feedback often comes from stakeholders outside the immediate team, UsePastel has introduced a guest feedback feature. Stakeholders can provide their insights without the need for account creation, making the process seamless and inclusive.
Integration with popular tools - UsePastel understands that designers and developers often juggle multiple tools. That's why it offers integrations with popular platforms, ensuring that feedback and design processes are interconnected and efficient.
UsePastel Pricing
Catering to a diverse user base, from individual freelancers to large agencies, UsePastel offers a range of pricing plans, here's a brief overview:
Free Forever - Offered at $0/month, allows only one user, and a 3-day commenting window.
Solo - Offered at $24/month, allows only one user.
Studio - Offered at $83/month, allows 5 users.
Enterprise - Offered at $350/month, allows 10 users.

The process of dropping a comment or critique on a website is impressively straightforward. One simply needs to input the specific website's URL into the intuitively designed dashboard of Pastel, followed by a gentle click, paving the way for one to start typing out their thoughts.
Pastel provides an option that allows users to send out invitations to select team members or clients to contribute their feedback. This is done by sharing a link, one that is unique for each receiver, through a simple email.
Features of UsePastel
Live website annotations - UsePastel is not just another feedback tool; it's an experience. With its capability to allow users to directly annotate live websites, it ensures that feedback is contextual, clear, and actionable. No more guesswork, just precise comments right where they matter.
Diverse file support - Beyond live websites, UsePastel extends its feedback capabilities to other digital assets. Whether it's a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures that every piece of content gets the feedback it deserves.
Collaborative environment - Collaboration is at the heart of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can come together to review, discuss, and finalize designs, ensuring that everyone is on the same page.
Guest feedback without hassles - Recognizing that feedback often comes from stakeholders outside the immediate team, UsePastel has introduced a guest feedback feature. Stakeholders can provide their insights without the need for account creation, making the process seamless and inclusive.
Integration with popular tools - UsePastel understands that designers and developers often juggle multiple tools. That's why it offers integrations with popular platforms, ensuring that feedback and design processes are interconnected and efficient.
UsePastel Pricing
Catering to a diverse user base, from individual freelancers to large agencies, UsePastel offers a range of pricing plans, here's a brief overview:
Free Forever - Offered at $0/month, allows only one user, and a 3-day commenting window.
Solo - Offered at $24/month, allows only one user.
Studio - Offered at $83/month, allows 5 users.
Enterprise - Offered at $350/month, allows 10 users.
Comparing MarkUp.io and Pastel is like watching two heavyweight champions go head-to-head. Both design feedback tools are a force to reckon with, providing users with unique and powerful annotation tools.
Let’s compare them feature by feature…
Criteria 1 - Annotation & collaboration capabilities
MarkUp offers similar features to Pastel such as the comment pin style feedback. However, MarkUp.io stands out with its rich text format-style commenting system. In addition, unlike Pastel, MarkUp.io also provides the flexibility to move the pins at your convenience.
Markup offers an intriguing feature where users can leave a video or screen recording, but this is only possible through a Loom plugin. On the surface, it appears seamless, but in reality, it requires several steps. Firstly, you have to set up a Loom account. Secondly, you have to purchase a separate subscription. Lastly, since your data resides in different applications, the feedback process may seem scattered and confusing.

Each tool, Markup and Pastel, utilizes its own unique versioning technique. Markup ensures automatic screenshot capture of your page every time you post a new comment. On the other hand, Pastel offers you the ability to create a new version, thus enabling another round of comments.
One distinct advantage of Pastel over Markup is its privacy control feature for internal team members. Pastel allows you to toggle between making your comments visible to "everyone" or only to your "team". This enables you to control who can see your remarks.
Criteria 2 - Compatibility (devices/browsers)
The two tools mentioned here, Markup io and Pastel, are compatible with both desktop and mobile platforms. They both offer multiple view modes that can be toggled depending on whether you are using a desktop or a mobile device. However, Markup stands out from Pastel as it provides an extra viewing mode - the tablet view.
Adjusting screen sizes can lead to difficulties in locating comment pins unless the screen size matches that of the original comment. This can be a significant issue for both tools, especially if you require a tool that performs optimally across mobile or various browser sizes. Providing such an experience to a client can be unsatisfactory.
⚠️
Having trouble with optimal viewing across browsers, screen sizes, and devices? Experience pins moving unintentionally on different screens or subpar commenting experiences when using Markup or UsePastel? These tools have great features but lack necessities like area commenting, highlighting for comments, or adding arrows for clarity. Want more intuitive annotation options? Check out Superflow!
Comparing MarkUp.io and Pastel is like watching two heavyweight champions go head-to-head. Both design feedback tools are a force to reckon with, providing users with unique and powerful annotation tools.
Let’s compare them feature by feature…
Criteria 1 - Annotation & collaboration capabilities
MarkUp offers similar features to Pastel such as the comment pin style feedback. However, MarkUp.io stands out with its rich text format-style commenting system. In addition, unlike Pastel, MarkUp.io also provides the flexibility to move the pins at your convenience.
Markup offers an intriguing feature where users can leave a video or screen recording, but this is only possible through a Loom plugin. On the surface, it appears seamless, but in reality, it requires several steps. Firstly, you have to set up a Loom account. Secondly, you have to purchase a separate subscription. Lastly, since your data resides in different applications, the feedback process may seem scattered and confusing.

Each tool, Markup and Pastel, utilizes its own unique versioning technique. Markup ensures automatic screenshot capture of your page every time you post a new comment. On the other hand, Pastel offers you the ability to create a new version, thus enabling another round of comments.
One distinct advantage of Pastel over Markup is its privacy control feature for internal team members. Pastel allows you to toggle between making your comments visible to "everyone" or only to your "team". This enables you to control who can see your remarks.
Criteria 2 - Compatibility (devices/browsers)
The two tools mentioned here, Markup io and Pastel, are compatible with both desktop and mobile platforms. They both offer multiple view modes that can be toggled depending on whether you are using a desktop or a mobile device. However, Markup stands out from Pastel as it provides an extra viewing mode - the tablet view.
Adjusting screen sizes can lead to difficulties in locating comment pins unless the screen size matches that of the original comment. This can be a significant issue for both tools, especially if you require a tool that performs optimally across mobile or various browser sizes. Providing such an experience to a client can be unsatisfactory.
⚠️
Having trouble with optimal viewing across browsers, screen sizes, and devices? Experience pins moving unintentionally on different screens or subpar commenting experiences when using Markup or UsePastel? These tools have great features but lack necessities like area commenting, highlighting for comments, or adding arrows for clarity. Want more intuitive annotation options? Check out Superflow!
Comparing MarkUp.io and Pastel is like watching two heavyweight champions go head-to-head. Both design feedback tools are a force to reckon with, providing users with unique and powerful annotation tools.
Let’s compare them feature by feature…
Criteria 1 - Annotation & collaboration capabilities
MarkUp offers similar features to Pastel such as the comment pin style feedback. However, MarkUp.io stands out with its rich text format-style commenting system. In addition, unlike Pastel, MarkUp.io also provides the flexibility to move the pins at your convenience.
Markup offers an intriguing feature where users can leave a video or screen recording, but this is only possible through a Loom plugin. On the surface, it appears seamless, but in reality, it requires several steps. Firstly, you have to set up a Loom account. Secondly, you have to purchase a separate subscription. Lastly, since your data resides in different applications, the feedback process may seem scattered and confusing.

Each tool, Markup and Pastel, utilizes its own unique versioning technique. Markup ensures automatic screenshot capture of your page every time you post a new comment. On the other hand, Pastel offers you the ability to create a new version, thus enabling another round of comments.
One distinct advantage of Pastel over Markup is its privacy control feature for internal team members. Pastel allows you to toggle between making your comments visible to "everyone" or only to your "team". This enables you to control who can see your remarks.
Criteria 2 - Compatibility (devices/browsers)
The two tools mentioned here, Markup io and Pastel, are compatible with both desktop and mobile platforms. They both offer multiple view modes that can be toggled depending on whether you are using a desktop or a mobile device. However, Markup stands out from Pastel as it provides an extra viewing mode - the tablet view.
Adjusting screen sizes can lead to difficulties in locating comment pins unless the screen size matches that of the original comment. This can be a significant issue for both tools, especially if you require a tool that performs optimally across mobile or various browser sizes. Providing such an experience to a client can be unsatisfactory.
⚠️
Having trouble with optimal viewing across browsers, screen sizes, and devices? Experience pins moving unintentionally on different screens or subpar commenting experiences when using Markup or UsePastel? These tools have great features but lack necessities like area commenting, highlighting for comments, or adding arrows for clarity. Want more intuitive annotation options? Check out Superflow!
Comparing MarkUp.io and Pastel is like watching two heavyweight champions go head-to-head. Both design feedback tools are a force to reckon with, providing users with unique and powerful annotation tools.
Let’s compare them feature by feature…
Criteria 1 - Annotation & collaboration capabilities
MarkUp offers similar features to Pastel such as the comment pin style feedback. However, MarkUp.io stands out with its rich text format-style commenting system. In addition, unlike Pastel, MarkUp.io also provides the flexibility to move the pins at your convenience.
Markup offers an intriguing feature where users can leave a video or screen recording, but this is only possible through a Loom plugin. On the surface, it appears seamless, but in reality, it requires several steps. Firstly, you have to set up a Loom account. Secondly, you have to purchase a separate subscription. Lastly, since your data resides in different applications, the feedback process may seem scattered and confusing.

Each tool, Markup and Pastel, utilizes its own unique versioning technique. Markup ensures automatic screenshot capture of your page every time you post a new comment. On the other hand, Pastel offers you the ability to create a new version, thus enabling another round of comments.
One distinct advantage of Pastel over Markup is its privacy control feature for internal team members. Pastel allows you to toggle between making your comments visible to "everyone" or only to your "team". This enables you to control who can see your remarks.
Criteria 2 - Compatibility (devices/browsers)
The two tools mentioned here, Markup io and Pastel, are compatible with both desktop and mobile platforms. They both offer multiple view modes that can be toggled depending on whether you are using a desktop or a mobile device. However, Markup stands out from Pastel as it provides an extra viewing mode - the tablet view.
Adjusting screen sizes can lead to difficulties in locating comment pins unless the screen size matches that of the original comment. This can be a significant issue for both tools, especially if you require a tool that performs optimally across mobile or various browser sizes. Providing such an experience to a client can be unsatisfactory.
⚠️
Having trouble with optimal viewing across browsers, screen sizes, and devices? Experience pins moving unintentionally on different screens or subpar commenting experiences when using Markup or UsePastel? These tools have great features but lack necessities like area commenting, highlighting for comments, or adding arrows for clarity. Want more intuitive annotation options? Check out Superflow!
Comparing MarkUp.io and Pastel is like watching two heavyweight champions go head-to-head. Both design feedback tools are a force to reckon with, providing users with unique and powerful annotation tools.
Let’s compare them feature by feature…
Criteria 1 - Annotation & collaboration capabilities
MarkUp offers similar features to Pastel such as the comment pin style feedback. However, MarkUp.io stands out with its rich text format-style commenting system. In addition, unlike Pastel, MarkUp.io also provides the flexibility to move the pins at your convenience.
Markup offers an intriguing feature where users can leave a video or screen recording, but this is only possible through a Loom plugin. On the surface, it appears seamless, but in reality, it requires several steps. Firstly, you have to set up a Loom account. Secondly, you have to purchase a separate subscription. Lastly, since your data resides in different applications, the feedback process may seem scattered and confusing.

Each tool, Markup and Pastel, utilizes its own unique versioning technique. Markup ensures automatic screenshot capture of your page every time you post a new comment. On the other hand, Pastel offers you the ability to create a new version, thus enabling another round of comments.
One distinct advantage of Pastel over Markup is its privacy control feature for internal team members. Pastel allows you to toggle between making your comments visible to "everyone" or only to your "team". This enables you to control who can see your remarks.
Criteria 2 - Compatibility (devices/browsers)
The two tools mentioned here, Markup io and Pastel, are compatible with both desktop and mobile platforms. They both offer multiple view modes that can be toggled depending on whether you are using a desktop or a mobile device. However, Markup stands out from Pastel as it provides an extra viewing mode - the tablet view.
Adjusting screen sizes can lead to difficulties in locating comment pins unless the screen size matches that of the original comment. This can be a significant issue for both tools, especially if you require a tool that performs optimally across mobile or various browser sizes. Providing such an experience to a client can be unsatisfactory.
⚠️
Having trouble with optimal viewing across browsers, screen sizes, and devices? Experience pins moving unintentionally on different screens or subpar commenting experiences when using Markup or UsePastel? These tools have great features but lack necessities like area commenting, highlighting for comments, or adding arrows for clarity. Want more intuitive annotation options? Check out Superflow!
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
Annotation tool
Website annotation
Learned Something? Share it with a friend
Frequently Asked Questions
Frequently Asked Questions
Frequently Asked Questions
(FAQs)
(FAQs)
(FAQs)

01
Is there an annotation tool better than Markup.io or UsePastel?

01
Is there an annotation tool better than Markup.io or UsePastel?

01
Is there an annotation tool better than Markup.io or UsePastel?

01
Is there an annotation tool better than Markup.io or UsePastel?

02
Is there any Pastel alternative that performs better?

02
Is there any Pastel alternative that performs better?

02
Is there any Pastel alternative that performs better?

02
Is there any Pastel alternative that performs better?

03
What are some Markup alternatives?

03
What are some Markup alternatives?

03
What are some Markup alternatives?

03
What are some Markup alternatives?
More
More
Articles
Feature Release

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.



