Comparison Blog
Superflow vs. Markup.io: Choosing the Right Annotation Tool for Website Feedback

Chaitanya
Nov 1, 2023
11 min read





TABLE OF CONTENT
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
Introduction
You've just revamped a website you created for a big client…
But oops, you find that you didn't attend to all the feedback you received as your client resends messages of the glitches he pointed out earlier. Panic sets in as you're determined to keep your valued client.
Before now, design teams had to deal with receiving unclear feedback on projects via unending emails of screenshots and vague messages. But times have changed. Thanks to annotation tools, you can bid farewell to ineffective design feedback.
A breath of fresh air, isn't it?
However, with countless annotation tools available, you'll have to pick the best fit for your team. If you're currently torn between Superflow Vs Markup (and other Markup alternatives), you're in the right place.
Ready to set up your team for success?
Table of content
Simply put, an annotation is an all-in-one collaboration solution that helps you leave comments directly on a website or other digital assets. Furthermore, the tool helps capture each of your (or client’s) thoughts and suggestions to facilitate smooth and efficient communication. It achieves this by replacing vague descriptions with visual feedback including screen records, video and audio records and clear comments.
However, to get the best fit out of the annotation tools available and improve your website feedback and design process, you need to select the right tool, and we're here to help.
Let's get started.
Simply put, an annotation is an all-in-one collaboration solution that helps you leave comments directly on a website or other digital assets. Furthermore, the tool helps capture each of your (or client’s) thoughts and suggestions to facilitate smooth and efficient communication. It achieves this by replacing vague descriptions with visual feedback including screen records, video and audio records and clear comments.
However, to get the best fit out of the annotation tools available and improve your website feedback and design process, you need to select the right tool, and we're here to help.
Let's get started.
Simply put, an annotation is an all-in-one collaboration solution that helps you leave comments directly on a website or other digital assets. Furthermore, the tool helps capture each of your (or client’s) thoughts and suggestions to facilitate smooth and efficient communication. It achieves this by replacing vague descriptions with visual feedback including screen records, video and audio records and clear comments.
However, to get the best fit out of the annotation tools available and improve your website feedback and design process, you need to select the right tool, and we're here to help.
Let's get started.
Simply put, an annotation is an all-in-one collaboration solution that helps you leave comments directly on a website or other digital assets. Furthermore, the tool helps capture each of your (or client’s) thoughts and suggestions to facilitate smooth and efficient communication. It achieves this by replacing vague descriptions with visual feedback including screen records, video and audio records and clear comments.
However, to get the best fit out of the annotation tools available and improve your website feedback and design process, you need to select the right tool, and we're here to help.
Let's get started.
Simply put, an annotation is an all-in-one collaboration solution that helps you leave comments directly on a website or other digital assets. Furthermore, the tool helps capture each of your (or client’s) thoughts and suggestions to facilitate smooth and efficient communication. It achieves this by replacing vague descriptions with visual feedback including screen records, video and audio records and clear comments.
However, to get the best fit out of the annotation tools available and improve your website feedback and design process, you need to select the right tool, and we're here to help.
Let's get started.
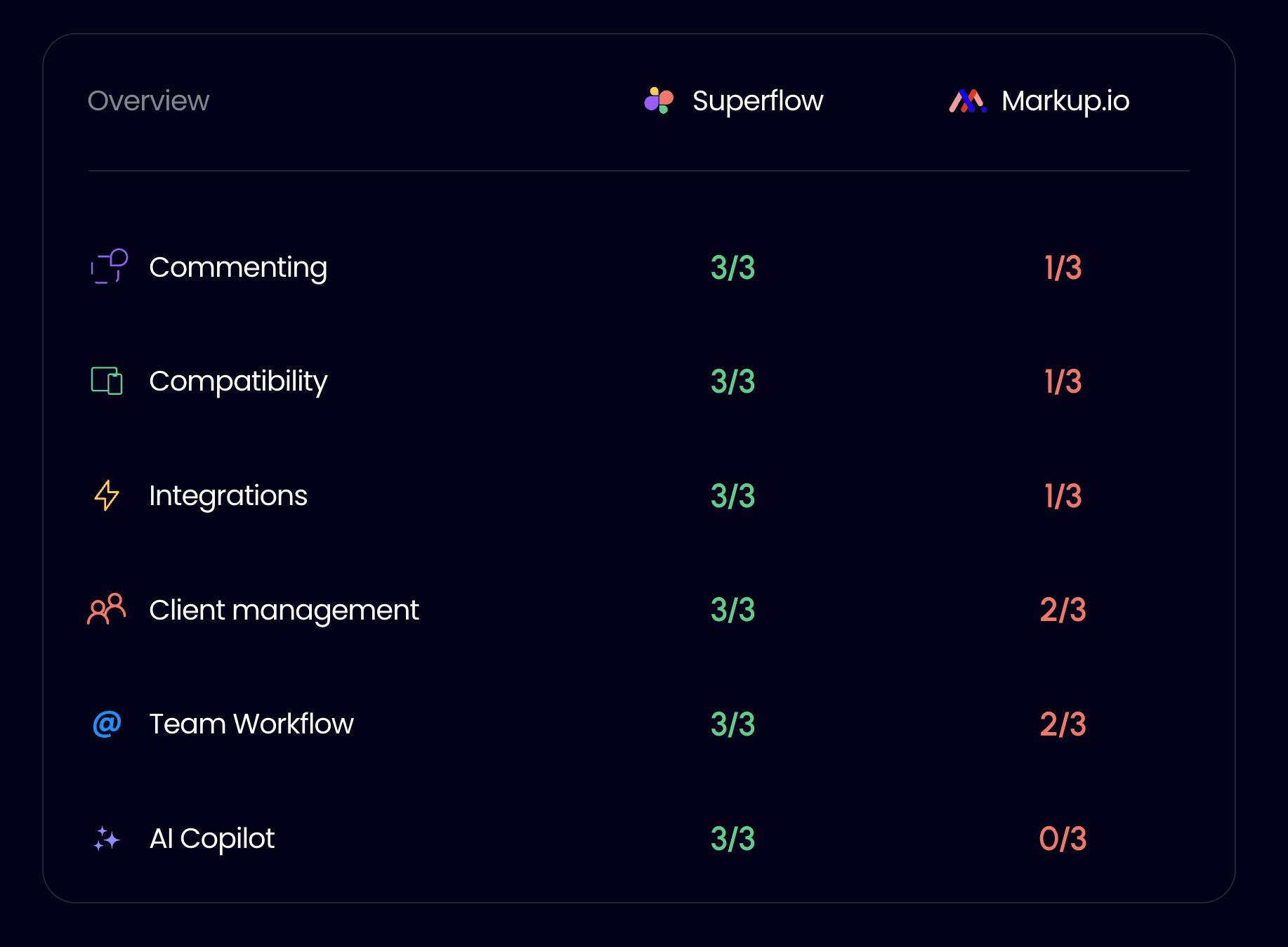
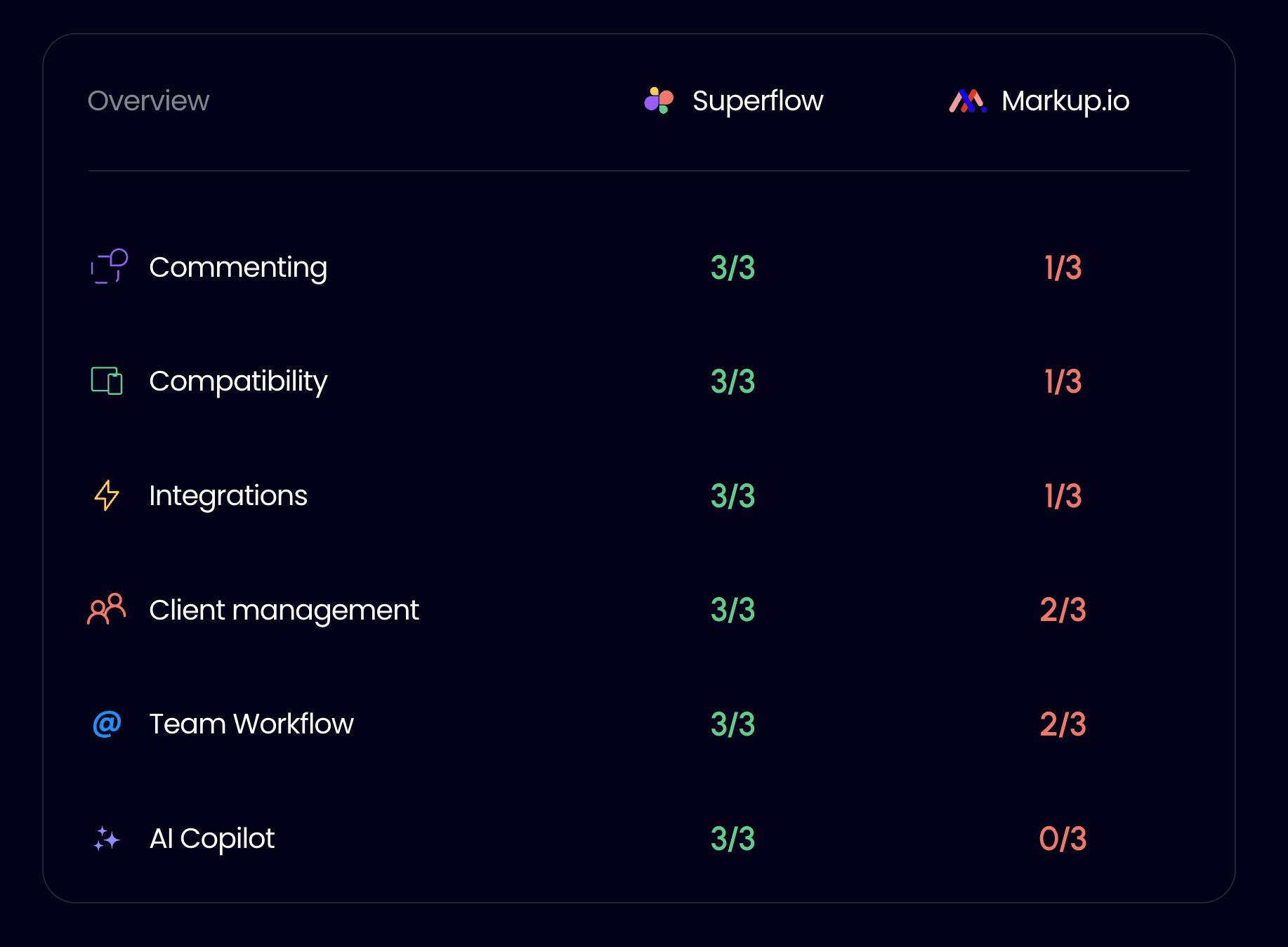
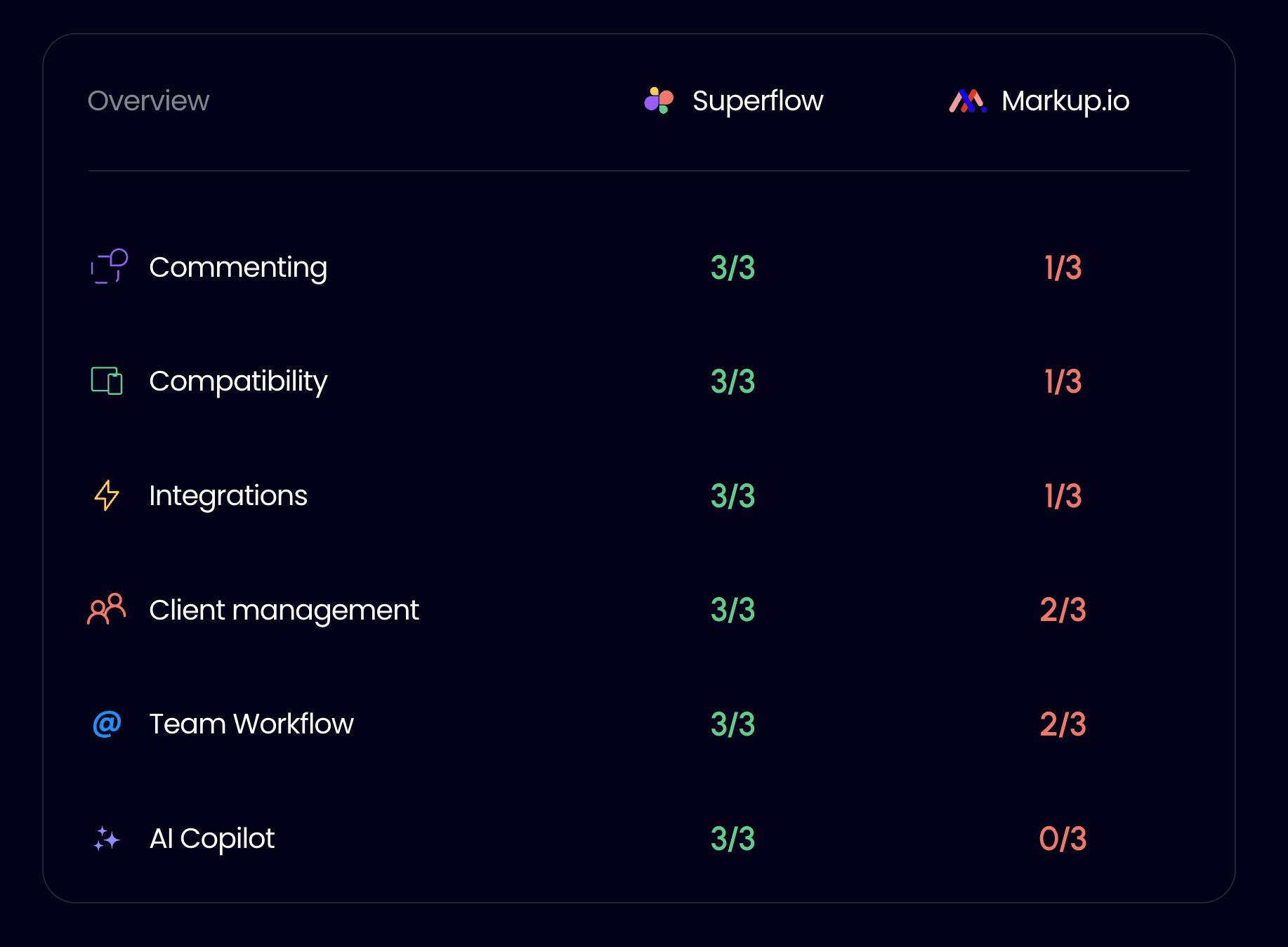
Superflow and Markup are the big guys in the website feedback market. Still, we'll compare the features of both tools with some criteria to determine the most suitable for your team.
Below is a rundown of their features…
Superflow and Markup are the big guys in the website feedback market. Still, we'll compare the features of both tools with some criteria to determine the most suitable for your team.
Below is a rundown of their features…
Superflow and Markup are the big guys in the website feedback market. Still, we'll compare the features of both tools with some criteria to determine the most suitable for your team.
Below is a rundown of their features…
Superflow and Markup are the big guys in the website feedback market. Still, we'll compare the features of both tools with some criteria to determine the most suitable for your team.
Below is a rundown of their features…
Superflow and Markup are the big guys in the website feedback market. Still, we'll compare the features of both tools with some criteria to determine the most suitable for your team.
Below is a rundown of their features…
Superflow is an innovative feedback tool with unique and comprehensive annotation and collaboration features. It offers users a game-changing capability named “Live Comment”. This means users can make live and precise comments on the website for quicker responses and resolutions, streamlining the feedback process. Additionally, the tool allows for area comments, task assignments, private comments, progress tracking, text highlighting, and more.

Also, Superflow offers a Live Huddle feature that enables you to make real-time design reviews with audio, video, and screen-sharing capabilities. Further, it allows you to enjoy the collaborative powers of 6+ tools, including Chatgpt-4 technology, Slack, Clickup, and more, all in one platform. For instance, it provides an AI-powered feature called the AI Copilot, with Chapgbt capabilities, which offers rewriting suggestions on the website, making it one of the best Markup alternatives.
On the other hand, Markup.io allows you to add pinpoint comments on different file types. However, you need a Loom video plugin to take videos or screen recordings.
Superflow offers extra features that improve the website experience, giving it an edge over Markup.io, which does not provide additional features to boost website effectiveness beyond its core purpose.
Superflow is an innovative feedback tool with unique and comprehensive annotation and collaboration features. It offers users a game-changing capability named “Live Comment”. This means users can make live and precise comments on the website for quicker responses and resolutions, streamlining the feedback process. Additionally, the tool allows for area comments, task assignments, private comments, progress tracking, text highlighting, and more.

Also, Superflow offers a Live Huddle feature that enables you to make real-time design reviews with audio, video, and screen-sharing capabilities. Further, it allows you to enjoy the collaborative powers of 6+ tools, including Chatgpt-4 technology, Slack, Clickup, and more, all in one platform. For instance, it provides an AI-powered feature called the AI Copilot, with Chapgbt capabilities, which offers rewriting suggestions on the website, making it one of the best Markup alternatives.
On the other hand, Markup.io allows you to add pinpoint comments on different file types. However, you need a Loom video plugin to take videos or screen recordings.
Superflow offers extra features that improve the website experience, giving it an edge over Markup.io, which does not provide additional features to boost website effectiveness beyond its core purpose.
Superflow is an innovative feedback tool with unique and comprehensive annotation and collaboration features. It offers users a game-changing capability named “Live Comment”. This means users can make live and precise comments on the website for quicker responses and resolutions, streamlining the feedback process. Additionally, the tool allows for area comments, task assignments, private comments, progress tracking, text highlighting, and more.

Also, Superflow offers a Live Huddle feature that enables you to make real-time design reviews with audio, video, and screen-sharing capabilities. Further, it allows you to enjoy the collaborative powers of 6+ tools, including Chatgpt-4 technology, Slack, Clickup, and more, all in one platform. For instance, it provides an AI-powered feature called the AI Copilot, with Chapgbt capabilities, which offers rewriting suggestions on the website, making it one of the best Markup alternatives.
On the other hand, Markup.io allows you to add pinpoint comments on different file types. However, you need a Loom video plugin to take videos or screen recordings.
Superflow offers extra features that improve the website experience, giving it an edge over Markup.io, which does not provide additional features to boost website effectiveness beyond its core purpose.
Superflow is an innovative feedback tool with unique and comprehensive annotation and collaboration features. It offers users a game-changing capability named “Live Comment”. This means users can make live and precise comments on the website for quicker responses and resolutions, streamlining the feedback process. Additionally, the tool allows for area comments, task assignments, private comments, progress tracking, text highlighting, and more.

Also, Superflow offers a Live Huddle feature that enables you to make real-time design reviews with audio, video, and screen-sharing capabilities. Further, it allows you to enjoy the collaborative powers of 6+ tools, including Chatgpt-4 technology, Slack, Clickup, and more, all in one platform. For instance, it provides an AI-powered feature called the AI Copilot, with Chapgbt capabilities, which offers rewriting suggestions on the website, making it one of the best Markup alternatives.
On the other hand, Markup.io allows you to add pinpoint comments on different file types. However, you need a Loom video plugin to take videos or screen recordings.
Superflow offers extra features that improve the website experience, giving it an edge over Markup.io, which does not provide additional features to boost website effectiveness beyond its core purpose.
Superflow is an innovative feedback tool with unique and comprehensive annotation and collaboration features. It offers users a game-changing capability named “Live Comment”. This means users can make live and precise comments on the website for quicker responses and resolutions, streamlining the feedback process. Additionally, the tool allows for area comments, task assignments, private comments, progress tracking, text highlighting, and more.

Also, Superflow offers a Live Huddle feature that enables you to make real-time design reviews with audio, video, and screen-sharing capabilities. Further, it allows you to enjoy the collaborative powers of 6+ tools, including Chatgpt-4 technology, Slack, Clickup, and more, all in one platform. For instance, it provides an AI-powered feature called the AI Copilot, with Chapgbt capabilities, which offers rewriting suggestions on the website, making it one of the best Markup alternatives.
On the other hand, Markup.io allows you to add pinpoint comments on different file types. However, you need a Loom video plugin to take videos or screen recordings.
Superflow offers extra features that improve the website experience, giving it an edge over Markup.io, which does not provide additional features to boost website effectiveness beyond its core purpose.

Superflow and Markup are compatible across devices and web browsers. But, Superflow offers you an easier way to collaborate and leave feedback using your mobile devices, delivering increased flexibility and convenience. Also, Superflow offers both security and compatibility with secured and password-protected websites.
On the other hand, markup isn't compatible with secured websites. Additionally, Superflow allows for review capabilities directly within your site. In contrast, with Markup.io and other markup.io alternatives, you have to create a copy of your website on their servers and render it in their sandbox for the review process.

Superflow and Markup are compatible across devices and web browsers. But, Superflow offers you an easier way to collaborate and leave feedback using your mobile devices, delivering increased flexibility and convenience. Also, Superflow offers both security and compatibility with secured and password-protected websites.
On the other hand, markup isn't compatible with secured websites. Additionally, Superflow allows for review capabilities directly within your site. In contrast, with Markup.io and other markup.io alternatives, you have to create a copy of your website on their servers and render it in their sandbox for the review process.

Superflow and Markup are compatible across devices and web browsers. But, Superflow offers you an easier way to collaborate and leave feedback using your mobile devices, delivering increased flexibility and convenience. Also, Superflow offers both security and compatibility with secured and password-protected websites.
On the other hand, markup isn't compatible with secured websites. Additionally, Superflow allows for review capabilities directly within your site. In contrast, with Markup.io and other markup.io alternatives, you have to create a copy of your website on their servers and render it in their sandbox for the review process.

Superflow and Markup are compatible across devices and web browsers. But, Superflow offers you an easier way to collaborate and leave feedback using your mobile devices, delivering increased flexibility and convenience. Also, Superflow offers both security and compatibility with secured and password-protected websites.
On the other hand, markup isn't compatible with secured websites. Additionally, Superflow allows for review capabilities directly within your site. In contrast, with Markup.io and other markup.io alternatives, you have to create a copy of your website on their servers and render it in their sandbox for the review process.

Superflow and Markup are compatible across devices and web browsers. But, Superflow offers you an easier way to collaborate and leave feedback using your mobile devices, delivering increased flexibility and convenience. Also, Superflow offers both security and compatibility with secured and password-protected websites.
On the other hand, markup isn't compatible with secured websites. Additionally, Superflow allows for review capabilities directly within your site. In contrast, with Markup.io and other markup.io alternatives, you have to create a copy of your website on their servers and render it in their sandbox for the review process.
With Superflow, all you need is to install a code snippet into your website settings and you can invite your teammates or clients to use the tool. Also, it offers a Flock mode feature that allows you to guide or set up your team, clients, and guests to follow instructions on your website in real time, facilitating enhanced collaboration.
The Flock mode achieves this by providing an improved screen-sharing experience that provides a clear guide for guests and teammates. This is mostly helpful for remote collaboration as team members can see everyone's work and thought process in real time.
On the flip side, Markup.io dynamic canvas method offers the flexibility of toggling between 'Comment' and 'Browse' modes within a Chromium browser sandbox, this approach can sometimes fall short in terms of efficiency and effectiveness.
The comment mode works for creating comments, and the browse mode helps you navigate around the website. Unlike Superflow's Flock mode, this tool lacks a special mode geared to improve the user's experience aside from its primary function.
With Superflow, all you need is to install a code snippet into your website settings and you can invite your teammates or clients to use the tool. Also, it offers a Flock mode feature that allows you to guide or set up your team, clients, and guests to follow instructions on your website in real time, facilitating enhanced collaboration.
The Flock mode achieves this by providing an improved screen-sharing experience that provides a clear guide for guests and teammates. This is mostly helpful for remote collaboration as team members can see everyone's work and thought process in real time.
On the flip side, Markup.io dynamic canvas method offers the flexibility of toggling between 'Comment' and 'Browse' modes within a Chromium browser sandbox, this approach can sometimes fall short in terms of efficiency and effectiveness.
The comment mode works for creating comments, and the browse mode helps you navigate around the website. Unlike Superflow's Flock mode, this tool lacks a special mode geared to improve the user's experience aside from its primary function.
With Superflow, all you need is to install a code snippet into your website settings and you can invite your teammates or clients to use the tool. Also, it offers a Flock mode feature that allows you to guide or set up your team, clients, and guests to follow instructions on your website in real time, facilitating enhanced collaboration.
The Flock mode achieves this by providing an improved screen-sharing experience that provides a clear guide for guests and teammates. This is mostly helpful for remote collaboration as team members can see everyone's work and thought process in real time.
On the flip side, Markup.io dynamic canvas method offers the flexibility of toggling between 'Comment' and 'Browse' modes within a Chromium browser sandbox, this approach can sometimes fall short in terms of efficiency and effectiveness.
The comment mode works for creating comments, and the browse mode helps you navigate around the website. Unlike Superflow's Flock mode, this tool lacks a special mode geared to improve the user's experience aside from its primary function.
With Superflow, all you need is to install a code snippet into your website settings and you can invite your teammates or clients to use the tool. Also, it offers a Flock mode feature that allows you to guide or set up your team, clients, and guests to follow instructions on your website in real time, facilitating enhanced collaboration.
The Flock mode achieves this by providing an improved screen-sharing experience that provides a clear guide for guests and teammates. This is mostly helpful for remote collaboration as team members can see everyone's work and thought process in real time.
On the flip side, Markup.io dynamic canvas method offers the flexibility of toggling between 'Comment' and 'Browse' modes within a Chromium browser sandbox, this approach can sometimes fall short in terms of efficiency and effectiveness.
The comment mode works for creating comments, and the browse mode helps you navigate around the website. Unlike Superflow's Flock mode, this tool lacks a special mode geared to improve the user's experience aside from its primary function.
With Superflow, all you need is to install a code snippet into your website settings and you can invite your teammates or clients to use the tool. Also, it offers a Flock mode feature that allows you to guide or set up your team, clients, and guests to follow instructions on your website in real time, facilitating enhanced collaboration.
The Flock mode achieves this by providing an improved screen-sharing experience that provides a clear guide for guests and teammates. This is mostly helpful for remote collaboration as team members can see everyone's work and thought process in real time.
On the flip side, Markup.io dynamic canvas method offers the flexibility of toggling between 'Comment' and 'Browse' modes within a Chromium browser sandbox, this approach can sometimes fall short in terms of efficiency and effectiveness.
The comment mode works for creating comments, and the browse mode helps you navigate around the website. Unlike Superflow's Flock mode, this tool lacks a special mode geared to improve the user's experience aside from its primary function.

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
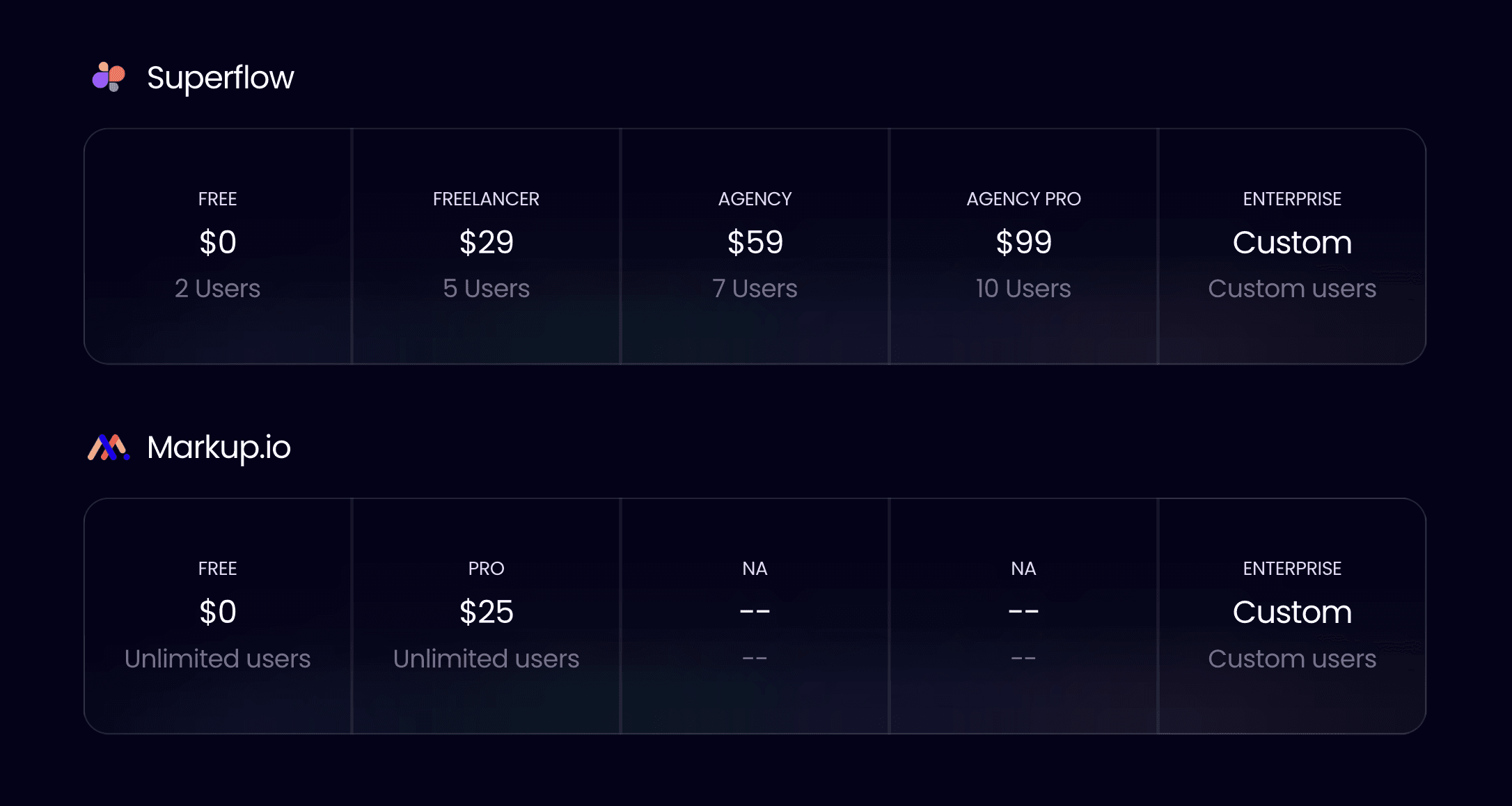
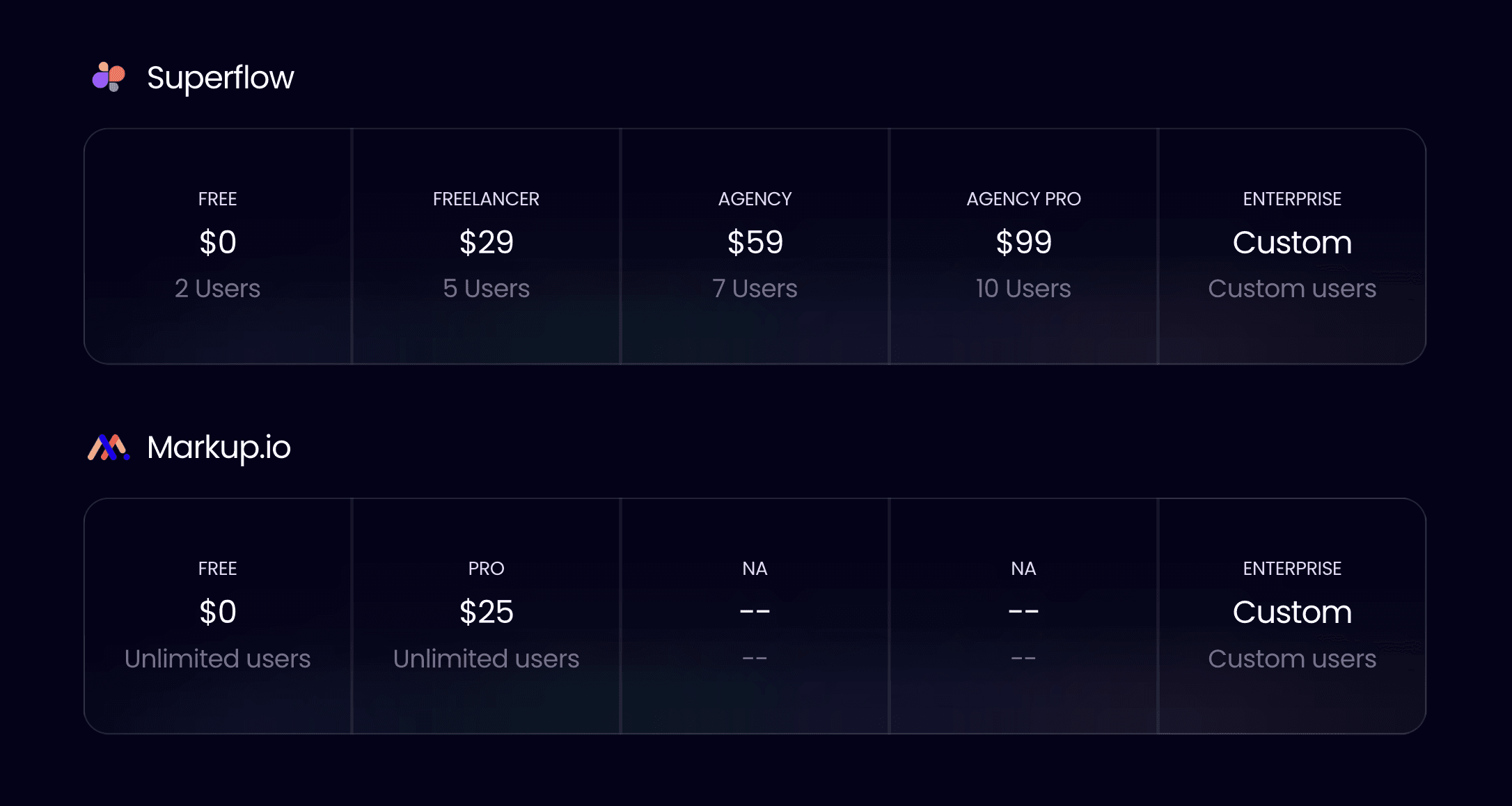
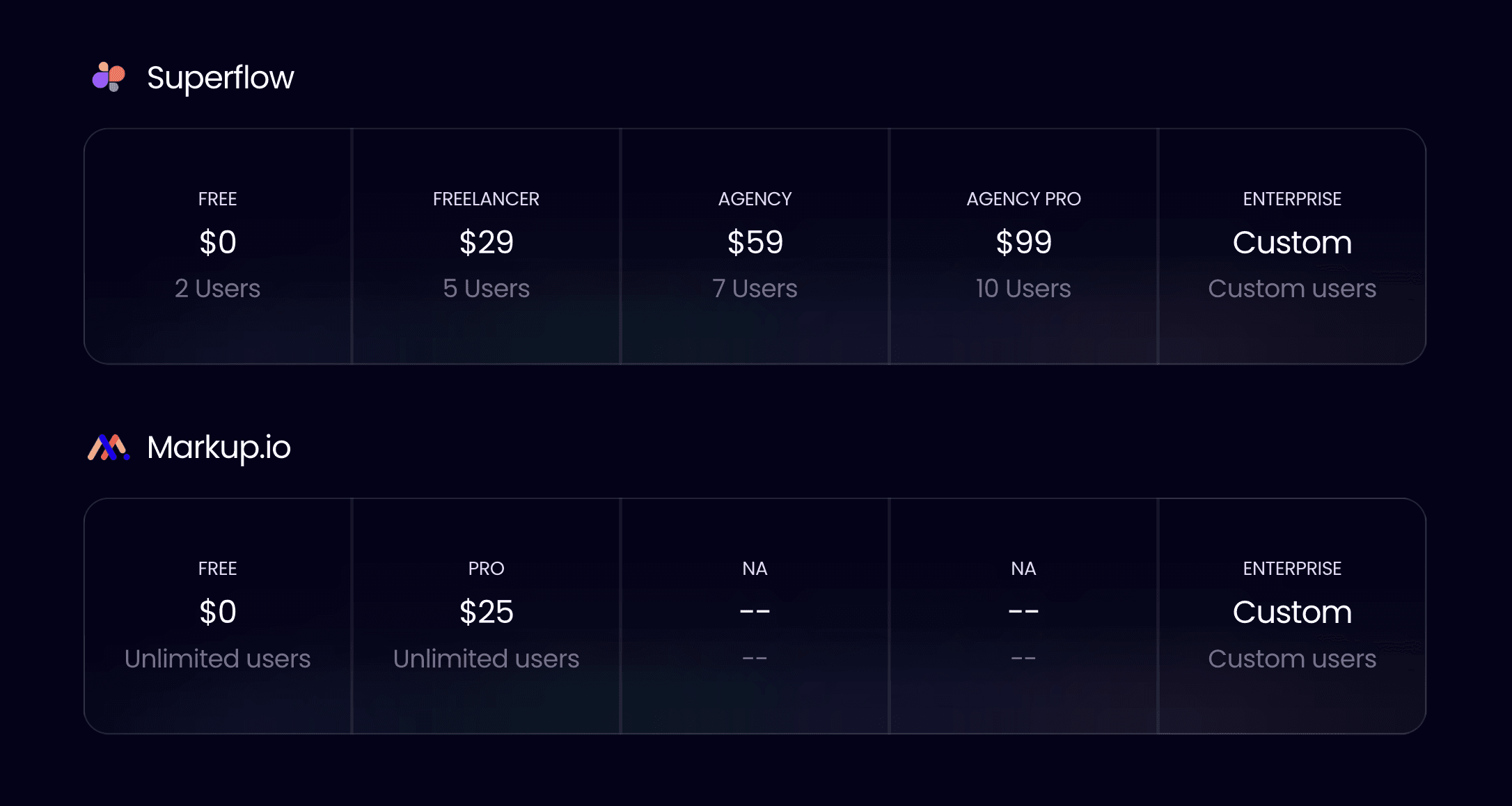
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
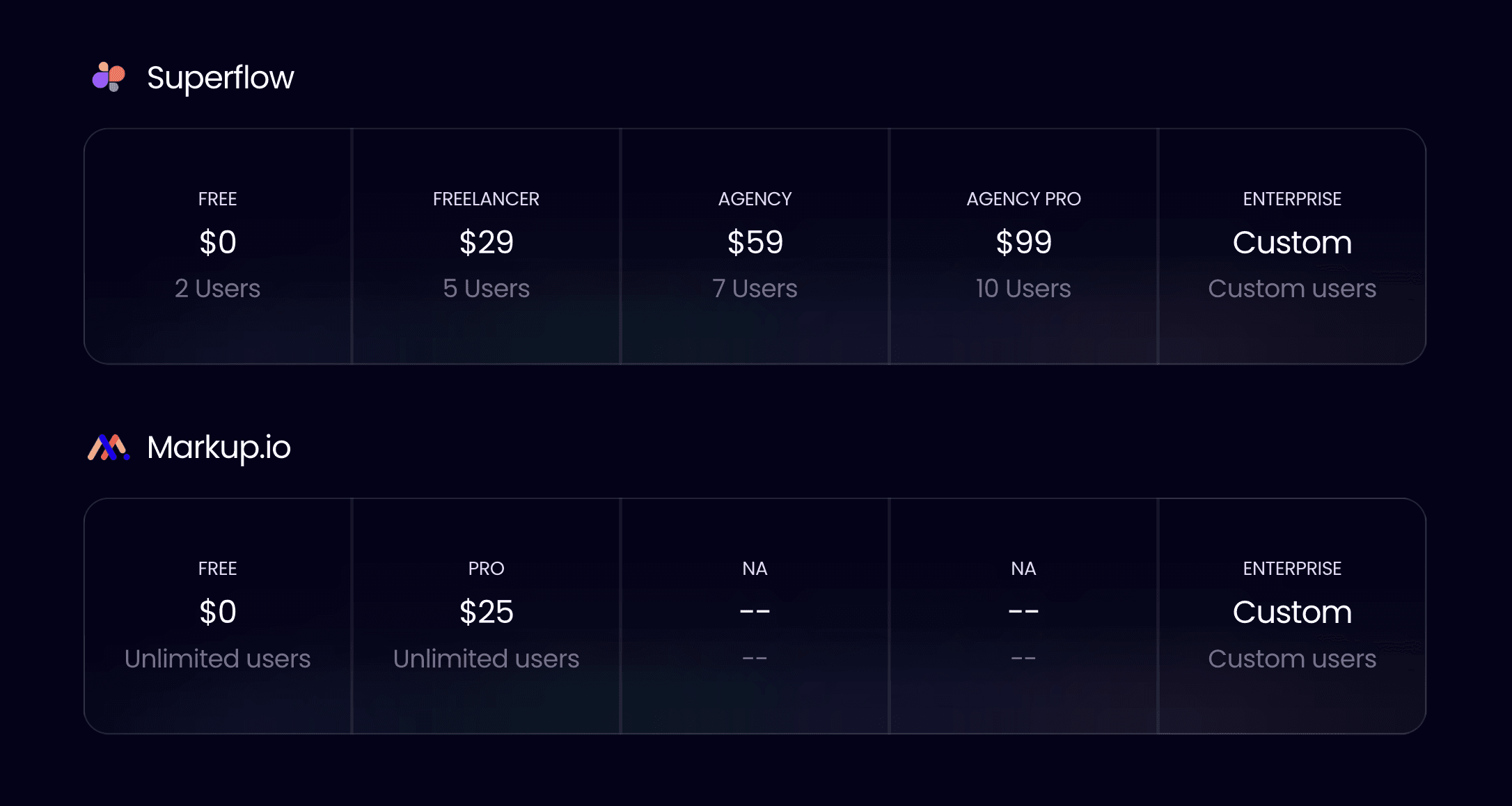
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
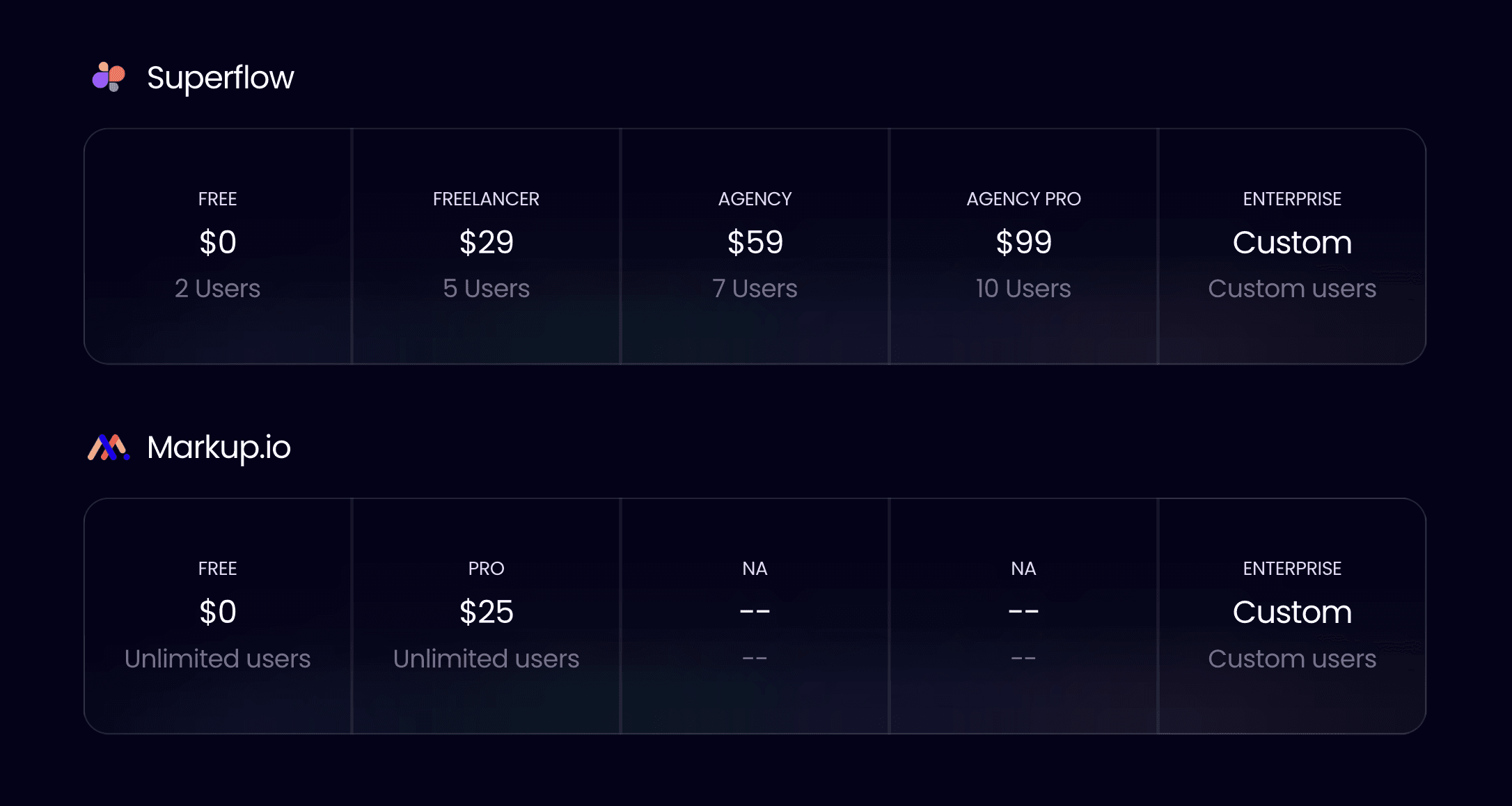
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
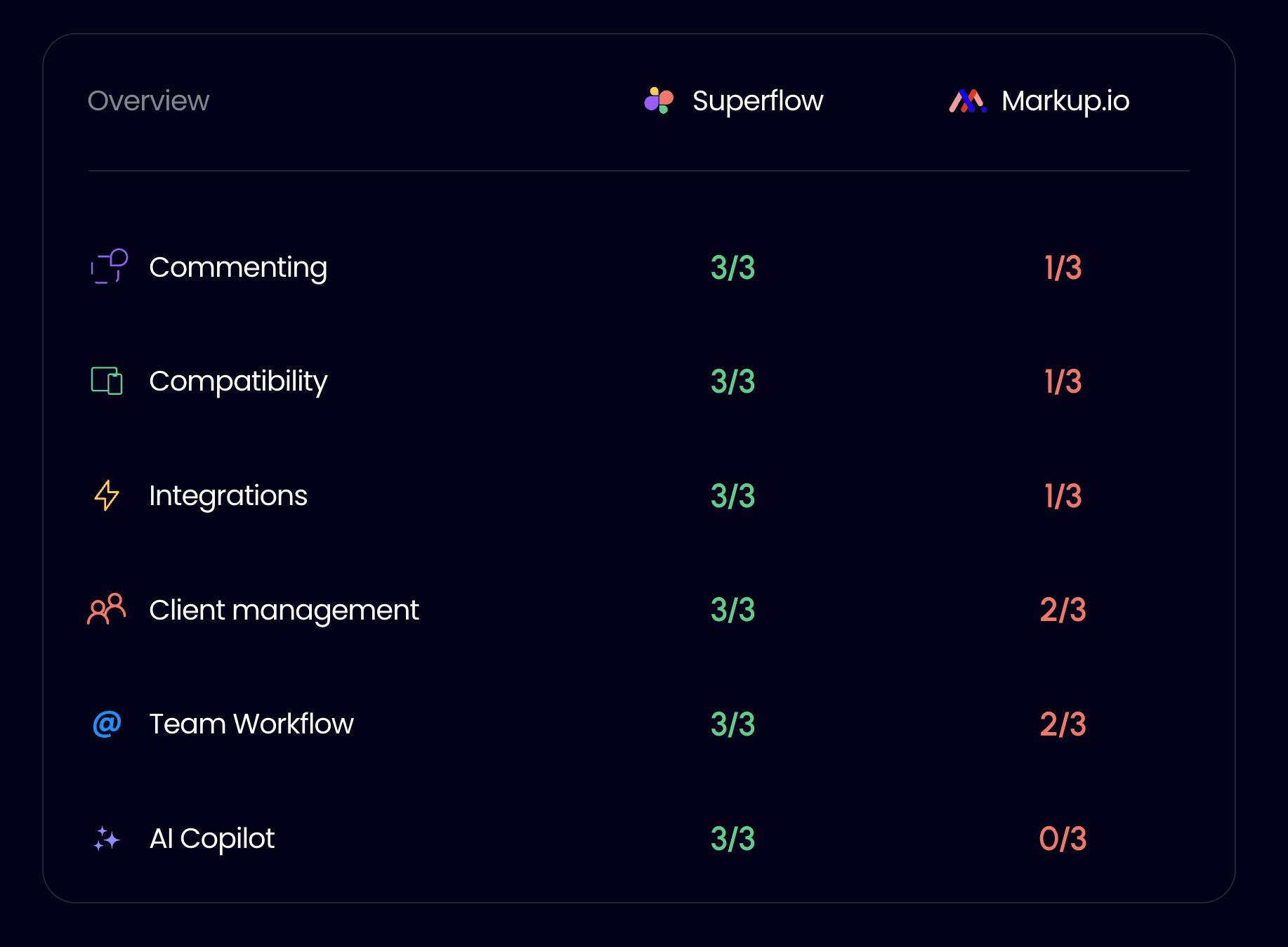
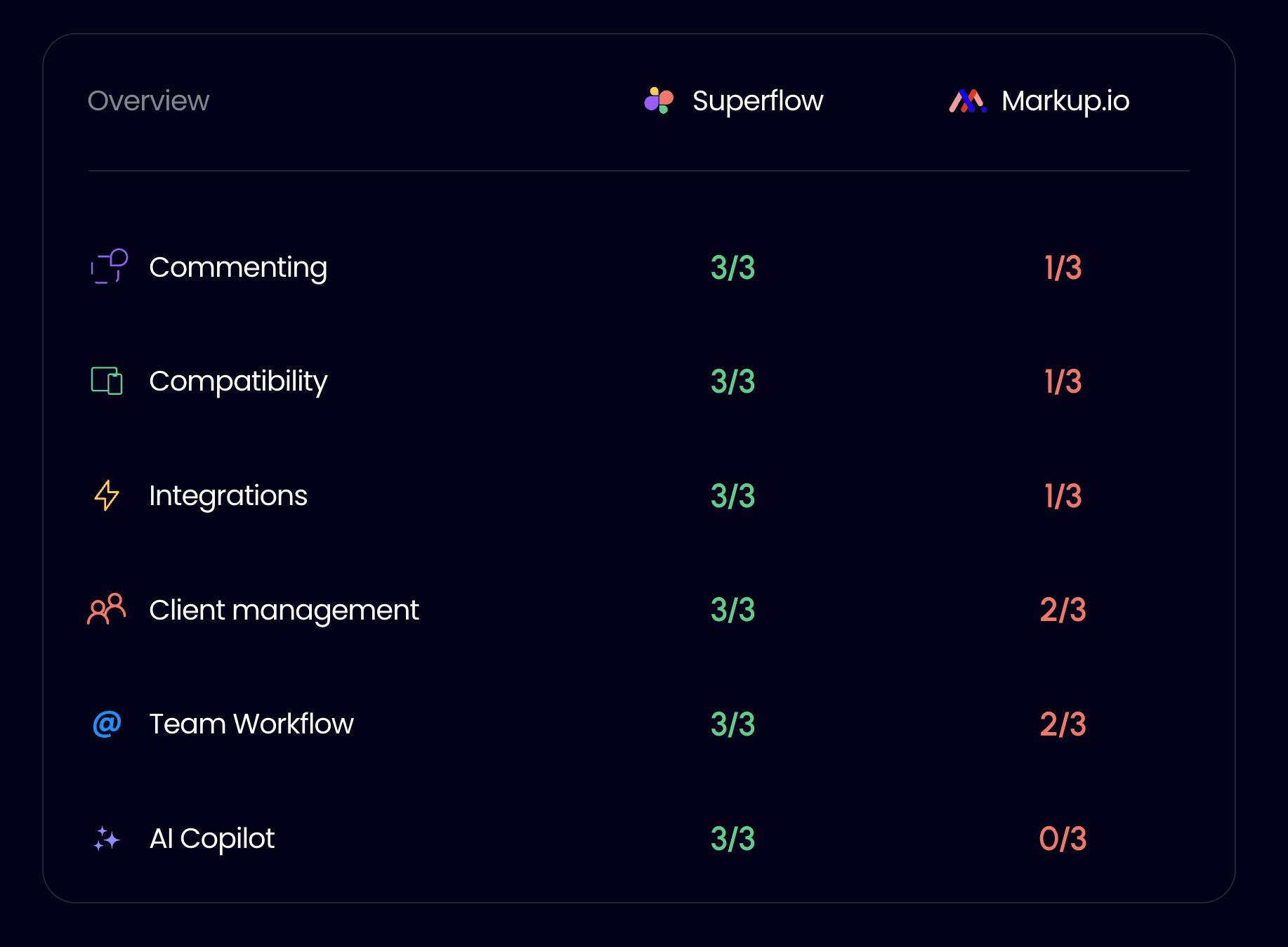
Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Learned Something? Share it with a friend
Frequently Asked Questions
Frequently Asked Questions
Frequently Asked Questions
(FAQs)
(FAQs)
(FAQs)

01
Is there a free website annotation tool?

01
Is there a free website annotation tool?

01
Is there a free website annotation tool?

01
Is there a free website annotation tool?

02
Why use annotation tools?

02
Why use annotation tools?

02
Why use annotation tools?

02
Why use annotation tools?

03
What are the best Markup alternatives?

03
What are the best Markup alternatives?

03
What are the best Markup alternatives?

03
What are the best Markup alternatives?

04
What is a website feedback tool?

04
What is a website feedback tool?

04
What is a website feedback tool?

04
What is a website feedback tool?

05
How do I give feedback to a website?

05
How do I give feedback to a website?

05
How do I give feedback to a website?

05
How do I give feedback to a website?
More
More
Articles
Feature Release

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.



