Feature Release
Superflow vs. Ruttl: A Comprehensive Comparison of Website Feedback Tools [2023]

Chaitanya
Nov 2, 2023
11 min read





TABLE OF CONTENT
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
Introduction
Growing up, I dreaded receiving corrections and feedback, primarily because of the negative emotions it stirred within me. But now, I appreciate feedback a lot, whether it's from friends, teammates, or even clients. This change in mindset has not only improved my personal growth, but has also played a vital role in my professional growth.
As a web designer, I understand the need for feedback during and after the design process. And one of the tools that has become a vital part of my creative workflow is Ruttl. This website feedback tool has consistently proven its value. However, after learning about Superflow, one of the top Ruttl alternatives, I'd like to compare both tools to determine which stands out and why.
As a result, I've put together a detailed comparison of Superflow and Ruttl, based on six crucial metrics, including Annotation and Collaboration Capabilities, Compatibility, Ease of Use and User Experience, Integrations and Workflow, Improving Quality, and Pricing and Value.
If you're curious like me and eager to discover which feedback tool, Superflow or Ruttl, works best, keep reading because you're about to find out.
Here, I'll be sharing:
What are website feedback tools
How does Website Feedback Tools Work?
A comprehensive comparison of Superflow and Ruttl based on important factors.
Let's dive right in.
Table of content
Website feedback tools are platforms or apps that help website owners and developers receive suggestions and feedback from website users or guests. You can think about feedback tools as a suggestion box where your customers or clients can drop all their comments and concerns in one place. Website feedback tools help you learn what you need to change in your website and what your customers love about your website.
Website feedback tools are platforms or apps that help website owners and developers receive suggestions and feedback from website users or guests. You can think about feedback tools as a suggestion box where your customers or clients can drop all their comments and concerns in one place. Website feedback tools help you learn what you need to change in your website and what your customers love about your website.
Website feedback tools are platforms or apps that help website owners and developers receive suggestions and feedback from website users or guests. You can think about feedback tools as a suggestion box where your customers or clients can drop all their comments and concerns in one place. Website feedback tools help you learn what you need to change in your website and what your customers love about your website.
Website feedback tools are platforms or apps that help website owners and developers receive suggestions and feedback from website users or guests. You can think about feedback tools as a suggestion box where your customers or clients can drop all their comments and concerns in one place. Website feedback tools help you learn what you need to change in your website and what your customers love about your website.
Website feedback tools are platforms or apps that help website owners and developers receive suggestions and feedback from website users or guests. You can think about feedback tools as a suggestion box where your customers or clients can drop all their comments and concerns in one place. Website feedback tools help you learn what you need to change in your website and what your customers love about your website.
Generally, I use feedback tools to get client reviews, whether it's during the website testing phase or after a website launch. They replace the countless emails, slack messages, phone calls, and Zoom meetings I'd traditionally used to collect feedback.
Because of that, I've improved my feedback collection process and efficiency in meeting clients' needs. However, you can use website feedback tools like Superflow, Ruttl, and other Ruttl alternatives for different purposes, including website development, marketing, and project management.
Generally, I use feedback tools to get client reviews, whether it's during the website testing phase or after a website launch. They replace the countless emails, slack messages, phone calls, and Zoom meetings I'd traditionally used to collect feedback.
Because of that, I've improved my feedback collection process and efficiency in meeting clients' needs. However, you can use website feedback tools like Superflow, Ruttl, and other Ruttl alternatives for different purposes, including website development, marketing, and project management.
Generally, I use feedback tools to get client reviews, whether it's during the website testing phase or after a website launch. They replace the countless emails, slack messages, phone calls, and Zoom meetings I'd traditionally used to collect feedback.
Because of that, I've improved my feedback collection process and efficiency in meeting clients' needs. However, you can use website feedback tools like Superflow, Ruttl, and other Ruttl alternatives for different purposes, including website development, marketing, and project management.
Generally, I use feedback tools to get client reviews, whether it's during the website testing phase or after a website launch. They replace the countless emails, slack messages, phone calls, and Zoom meetings I'd traditionally used to collect feedback.
Because of that, I've improved my feedback collection process and efficiency in meeting clients' needs. However, you can use website feedback tools like Superflow, Ruttl, and other Ruttl alternatives for different purposes, including website development, marketing, and project management.
Generally, I use feedback tools to get client reviews, whether it's during the website testing phase or after a website launch. They replace the countless emails, slack messages, phone calls, and Zoom meetings I'd traditionally used to collect feedback.
Because of that, I've improved my feedback collection process and efficiency in meeting clients' needs. However, you can use website feedback tools like Superflow, Ruttl, and other Ruttl alternatives for different purposes, including website development, marketing, and project management.
Here, I'll use some important metrics to compare the contenders– Superflow vs. Ruttl to find the outstanding tool. Also, these metrics can help you choose from other Ruttl alternatives.
Here, I'll use some important metrics to compare the contenders– Superflow vs. Ruttl to find the outstanding tool. Also, these metrics can help you choose from other Ruttl alternatives.
Here, I'll use some important metrics to compare the contenders– Superflow vs. Ruttl to find the outstanding tool. Also, these metrics can help you choose from other Ruttl alternatives.
Here, I'll use some important metrics to compare the contenders– Superflow vs. Ruttl to find the outstanding tool. Also, these metrics can help you choose from other Ruttl alternatives.
Here, I'll use some important metrics to compare the contenders– Superflow vs. Ruttl to find the outstanding tool. Also, these metrics can help you choose from other Ruttl alternatives.

Feedback tools are designed to enhance collaboration and streamline feedback management. Therefore, choosing a feedback tool that aligns with these goals is crucial. Superflow offers a rich suite of features to streamline the annotation and feedback process on websites. Annotation here means adding comments, ideas, or suggestions to a text or image.
With this tool, you can add pinpoint comments directly to a website and move these comments for clear communication.
Furthermore, the Superflow area comment feature allows you to add comments to specific website areas, ensuring your team and clients understand the context of each comment.
Another standout feature of Superflow is its ability to highlight and annotate specific text elements. This makes providing and receiving feedback on a website or digital content incredibly easy. Also, Superflow supports audio, video, and screen recording to improve communication and collaboration.
Further, Superflow introduces innovative features like Live Huddle and Flock Mode. The Live Huddle feature allows you to send and receive design reviews in real-time with audio, video, and screen-sharing options. Then, the flock mode option will enable you to guide your teammate or receive suggestions from clients and guests on the website.
Ruttl facilitates swift and efficient feedback and iteration for website projects. With Ruttl, you can leave pinpoint comments, but unlike Superflow, its pinned comments are not flexible. As a result, once you pin comments with this tool, you can't move the comment.
Plus, Ruttl introduces a unique Edit Mode to enable you to edit text and code on a website. This offers you a convenient way to make multiple revisions to your website and take charge of your website's visual elements. In addition, Ruttl supports project versioning, which means you can create different versions of your website, track changes, and maintain a clear history of all your project revisions.
"Superflow streamlines front-end design coordination, eliminating time wasted on vague instructions. Clicking comments highlights specific website areas instantly. The receptive team implements feedback promptly, making collaboration effortless."
Eric Lessman | Co-Founder & CEO @Bluecap

Feedback tools are designed to enhance collaboration and streamline feedback management. Therefore, choosing a feedback tool that aligns with these goals is crucial. Superflow offers a rich suite of features to streamline the annotation and feedback process on websites. Annotation here means adding comments, ideas, or suggestions to a text or image.
With this tool, you can add pinpoint comments directly to a website and move these comments for clear communication.
Furthermore, the Superflow area comment feature allows you to add comments to specific website areas, ensuring your team and clients understand the context of each comment.
Another standout feature of Superflow is its ability to highlight and annotate specific text elements. This makes providing and receiving feedback on a website or digital content incredibly easy. Also, Superflow supports audio, video, and screen recording to improve communication and collaboration.
Further, Superflow introduces innovative features like Live Huddle and Flock Mode. The Live Huddle feature allows you to send and receive design reviews in real-time with audio, video, and screen-sharing options. Then, the flock mode option will enable you to guide your teammate or receive suggestions from clients and guests on the website.
Ruttl facilitates swift and efficient feedback and iteration for website projects. With Ruttl, you can leave pinpoint comments, but unlike Superflow, its pinned comments are not flexible. As a result, once you pin comments with this tool, you can't move the comment.
Plus, Ruttl introduces a unique Edit Mode to enable you to edit text and code on a website. This offers you a convenient way to make multiple revisions to your website and take charge of your website's visual elements. In addition, Ruttl supports project versioning, which means you can create different versions of your website, track changes, and maintain a clear history of all your project revisions.
"Superflow streamlines front-end design coordination, eliminating time wasted on vague instructions. Clicking comments highlights specific website areas instantly. The receptive team implements feedback promptly, making collaboration effortless."
Eric Lessman | Co-Founder & CEO @Bluecap

Feedback tools are designed to enhance collaboration and streamline feedback management. Therefore, choosing a feedback tool that aligns with these goals is crucial. Superflow offers a rich suite of features to streamline the annotation and feedback process on websites. Annotation here means adding comments, ideas, or suggestions to a text or image.
With this tool, you can add pinpoint comments directly to a website and move these comments for clear communication.
Furthermore, the Superflow area comment feature allows you to add comments to specific website areas, ensuring your team and clients understand the context of each comment.
Another standout feature of Superflow is its ability to highlight and annotate specific text elements. This makes providing and receiving feedback on a website or digital content incredibly easy. Also, Superflow supports audio, video, and screen recording to improve communication and collaboration.
Further, Superflow introduces innovative features like Live Huddle and Flock Mode. The Live Huddle feature allows you to send and receive design reviews in real-time with audio, video, and screen-sharing options. Then, the flock mode option will enable you to guide your teammate or receive suggestions from clients and guests on the website.
Ruttl facilitates swift and efficient feedback and iteration for website projects. With Ruttl, you can leave pinpoint comments, but unlike Superflow, its pinned comments are not flexible. As a result, once you pin comments with this tool, you can't move the comment.
Plus, Ruttl introduces a unique Edit Mode to enable you to edit text and code on a website. This offers you a convenient way to make multiple revisions to your website and take charge of your website's visual elements. In addition, Ruttl supports project versioning, which means you can create different versions of your website, track changes, and maintain a clear history of all your project revisions.
"Superflow streamlines front-end design coordination, eliminating time wasted on vague instructions. Clicking comments highlights specific website areas instantly. The receptive team implements feedback promptly, making collaboration effortless."
Eric Lessman | Co-Founder & CEO @Bluecap

Feedback tools are designed to enhance collaboration and streamline feedback management. Therefore, choosing a feedback tool that aligns with these goals is crucial. Superflow offers a rich suite of features to streamline the annotation and feedback process on websites. Annotation here means adding comments, ideas, or suggestions to a text or image.
With this tool, you can add pinpoint comments directly to a website and move these comments for clear communication.
Furthermore, the Superflow area comment feature allows you to add comments to specific website areas, ensuring your team and clients understand the context of each comment.
Another standout feature of Superflow is its ability to highlight and annotate specific text elements. This makes providing and receiving feedback on a website or digital content incredibly easy. Also, Superflow supports audio, video, and screen recording to improve communication and collaboration.
Further, Superflow introduces innovative features like Live Huddle and Flock Mode. The Live Huddle feature allows you to send and receive design reviews in real-time with audio, video, and screen-sharing options. Then, the flock mode option will enable you to guide your teammate or receive suggestions from clients and guests on the website.
Ruttl facilitates swift and efficient feedback and iteration for website projects. With Ruttl, you can leave pinpoint comments, but unlike Superflow, its pinned comments are not flexible. As a result, once you pin comments with this tool, you can't move the comment.
Plus, Ruttl introduces a unique Edit Mode to enable you to edit text and code on a website. This offers you a convenient way to make multiple revisions to your website and take charge of your website's visual elements. In addition, Ruttl supports project versioning, which means you can create different versions of your website, track changes, and maintain a clear history of all your project revisions.
"Superflow streamlines front-end design coordination, eliminating time wasted on vague instructions. Clicking comments highlights specific website areas instantly. The receptive team implements feedback promptly, making collaboration effortless."
Eric Lessman | Co-Founder & CEO @Bluecap

Feedback tools are designed to enhance collaboration and streamline feedback management. Therefore, choosing a feedback tool that aligns with these goals is crucial. Superflow offers a rich suite of features to streamline the annotation and feedback process on websites. Annotation here means adding comments, ideas, or suggestions to a text or image.
With this tool, you can add pinpoint comments directly to a website and move these comments for clear communication.
Furthermore, the Superflow area comment feature allows you to add comments to specific website areas, ensuring your team and clients understand the context of each comment.
Another standout feature of Superflow is its ability to highlight and annotate specific text elements. This makes providing and receiving feedback on a website or digital content incredibly easy. Also, Superflow supports audio, video, and screen recording to improve communication and collaboration.
Further, Superflow introduces innovative features like Live Huddle and Flock Mode. The Live Huddle feature allows you to send and receive design reviews in real-time with audio, video, and screen-sharing options. Then, the flock mode option will enable you to guide your teammate or receive suggestions from clients and guests on the website.
Ruttl facilitates swift and efficient feedback and iteration for website projects. With Ruttl, you can leave pinpoint comments, but unlike Superflow, its pinned comments are not flexible. As a result, once you pin comments with this tool, you can't move the comment.
Plus, Ruttl introduces a unique Edit Mode to enable you to edit text and code on a website. This offers you a convenient way to make multiple revisions to your website and take charge of your website's visual elements. In addition, Ruttl supports project versioning, which means you can create different versions of your website, track changes, and maintain a clear history of all your project revisions.
"Superflow streamlines front-end design coordination, eliminating time wasted on vague instructions. Clicking comments highlights specific website areas instantly. The receptive team implements feedback promptly, making collaboration effortless."
Eric Lessman | Co-Founder & CEO @Bluecap
Superflow is compatible with various devices and browsers, providing a seamless user experience. Superflow allows you to leave feedback and collaborate with a mobile device or desktop computer.

Ruttl provides compatibility options for various devices, but it may not be ideal if you prefer to access and collaborate on projects using your mobile device. This is because it primarily operates on desktops and currently lacks support for mobile or tablet devices. Also, Ruttl doesn't work on mobile devices as they copy your website in their sandbox unlike Superflow that functions directly from your website. As a result, I recommend you sign up to Superflow for easy and smooth mobile access and collaboration.
"...Superflow's ability to work flawlessly on mobile and just load directly on the existing site makes it really powerful”
Riley Hennigh @ Headway.io
Superflow is compatible with various devices and browsers, providing a seamless user experience. Superflow allows you to leave feedback and collaborate with a mobile device or desktop computer.

Ruttl provides compatibility options for various devices, but it may not be ideal if you prefer to access and collaborate on projects using your mobile device. This is because it primarily operates on desktops and currently lacks support for mobile or tablet devices. Also, Ruttl doesn't work on mobile devices as they copy your website in their sandbox unlike Superflow that functions directly from your website. As a result, I recommend you sign up to Superflow for easy and smooth mobile access and collaboration.
"...Superflow's ability to work flawlessly on mobile and just load directly on the existing site makes it really powerful”
Riley Hennigh @ Headway.io
Superflow is compatible with various devices and browsers, providing a seamless user experience. Superflow allows you to leave feedback and collaborate with a mobile device or desktop computer.

Ruttl provides compatibility options for various devices, but it may not be ideal if you prefer to access and collaborate on projects using your mobile device. This is because it primarily operates on desktops and currently lacks support for mobile or tablet devices. Also, Ruttl doesn't work on mobile devices as they copy your website in their sandbox unlike Superflow that functions directly from your website. As a result, I recommend you sign up to Superflow for easy and smooth mobile access and collaboration.
"...Superflow's ability to work flawlessly on mobile and just load directly on the existing site makes it really powerful”
Riley Hennigh @ Headway.io
Superflow is compatible with various devices and browsers, providing a seamless user experience. Superflow allows you to leave feedback and collaborate with a mobile device or desktop computer.

Ruttl provides compatibility options for various devices, but it may not be ideal if you prefer to access and collaborate on projects using your mobile device. This is because it primarily operates on desktops and currently lacks support for mobile or tablet devices. Also, Ruttl doesn't work on mobile devices as they copy your website in their sandbox unlike Superflow that functions directly from your website. As a result, I recommend you sign up to Superflow for easy and smooth mobile access and collaboration.
"...Superflow's ability to work flawlessly on mobile and just load directly on the existing site makes it really powerful”
Riley Hennigh @ Headway.io
Superflow is compatible with various devices and browsers, providing a seamless user experience. Superflow allows you to leave feedback and collaborate with a mobile device or desktop computer.

Ruttl provides compatibility options for various devices, but it may not be ideal if you prefer to access and collaborate on projects using your mobile device. This is because it primarily operates on desktops and currently lacks support for mobile or tablet devices. Also, Ruttl doesn't work on mobile devices as they copy your website in their sandbox unlike Superflow that functions directly from your website. As a result, I recommend you sign up to Superflow for easy and smooth mobile access and collaboration.
"...Superflow's ability to work flawlessly on mobile and just load directly on the existing site makes it really powerful”
Riley Hennigh @ Headway.io
Superflow prides itself on its user-friendly design. It delivers a simple interface for easy navigation and provides a canvas method that allows you to smoothly switch between different web pages to annotate and leave comments.
On the flip side, Ruttl focuses on providing a smooth user experience. It offers an accessible Comment Mode that facilitates a straightforward feedback and collaboration process for users and clients. But, Superflow offers a valuable capability for your team by helping you to organize comments. It allows you to reply within individual comment threads and assign priorities to each comment. In contrast, Ruttl does not provide this feature.
Furthermore, Ruttl's dynamic canvas method allows you to insert any URL for a new revision project, providing an accurate representation of feedback.This means you can add a webpage to your project by copying the URL of the webpage you'd like to add and paste it inside the project. After that, you can add comments and modify the web page with the 'Edit mode.' However, this method isn't efficient as Ruttl doesn't work on password protected sites.
Superflow prides itself on its user-friendly design. It delivers a simple interface for easy navigation and provides a canvas method that allows you to smoothly switch between different web pages to annotate and leave comments.
On the flip side, Ruttl focuses on providing a smooth user experience. It offers an accessible Comment Mode that facilitates a straightforward feedback and collaboration process for users and clients. But, Superflow offers a valuable capability for your team by helping you to organize comments. It allows you to reply within individual comment threads and assign priorities to each comment. In contrast, Ruttl does not provide this feature.
Furthermore, Ruttl's dynamic canvas method allows you to insert any URL for a new revision project, providing an accurate representation of feedback.This means you can add a webpage to your project by copying the URL of the webpage you'd like to add and paste it inside the project. After that, you can add comments and modify the web page with the 'Edit mode.' However, this method isn't efficient as Ruttl doesn't work on password protected sites.
Superflow prides itself on its user-friendly design. It delivers a simple interface for easy navigation and provides a canvas method that allows you to smoothly switch between different web pages to annotate and leave comments.
On the flip side, Ruttl focuses on providing a smooth user experience. It offers an accessible Comment Mode that facilitates a straightforward feedback and collaboration process for users and clients. But, Superflow offers a valuable capability for your team by helping you to organize comments. It allows you to reply within individual comment threads and assign priorities to each comment. In contrast, Ruttl does not provide this feature.
Furthermore, Ruttl's dynamic canvas method allows you to insert any URL for a new revision project, providing an accurate representation of feedback.This means you can add a webpage to your project by copying the URL of the webpage you'd like to add and paste it inside the project. After that, you can add comments and modify the web page with the 'Edit mode.' However, this method isn't efficient as Ruttl doesn't work on password protected sites.
Superflow prides itself on its user-friendly design. It delivers a simple interface for easy navigation and provides a canvas method that allows you to smoothly switch between different web pages to annotate and leave comments.
On the flip side, Ruttl focuses on providing a smooth user experience. It offers an accessible Comment Mode that facilitates a straightforward feedback and collaboration process for users and clients. But, Superflow offers a valuable capability for your team by helping you to organize comments. It allows you to reply within individual comment threads and assign priorities to each comment. In contrast, Ruttl does not provide this feature.
Furthermore, Ruttl's dynamic canvas method allows you to insert any URL for a new revision project, providing an accurate representation of feedback.This means you can add a webpage to your project by copying the URL of the webpage you'd like to add and paste it inside the project. After that, you can add comments and modify the web page with the 'Edit mode.' However, this method isn't efficient as Ruttl doesn't work on password protected sites.
Superflow prides itself on its user-friendly design. It delivers a simple interface for easy navigation and provides a canvas method that allows you to smoothly switch between different web pages to annotate and leave comments.
On the flip side, Ruttl focuses on providing a smooth user experience. It offers an accessible Comment Mode that facilitates a straightforward feedback and collaboration process for users and clients. But, Superflow offers a valuable capability for your team by helping you to organize comments. It allows you to reply within individual comment threads and assign priorities to each comment. In contrast, Ruttl does not provide this feature.
Furthermore, Ruttl's dynamic canvas method allows you to insert any URL for a new revision project, providing an accurate representation of feedback.This means you can add a webpage to your project by copying the URL of the webpage you'd like to add and paste it inside the project. After that, you can add comments and modify the web page with the 'Edit mode.' However, this method isn't efficient as Ruttl doesn't work on password protected sites.

Superflow integrates with popular project management tools like ClickUp, Slack, and Asana. In contrast to Ruttl, Superflow offers native integration with webflow and monday.com. This integration helps you to collaborate effectively with clients, internal team members, and freelancers. It also offers an in-built task management tool that simplifies your workflow, boosting efficiency and organization. Plus, it offers an in-built kanban board to manage all comments across all websites in one place (this works like Jira or trello) and this is lacking in Ruttl.
In the same way, Ruttl offers integrations with project management tools like Slack, Trello, Asana, ClickUp, Jira, and Zapier. This integration enables you to receive notification of feedback directly on your preferred tools for effective communication and improved productivity.

Superflow integrates with popular project management tools like ClickUp, Slack, and Asana. In contrast to Ruttl, Superflow offers native integration with webflow and monday.com. This integration helps you to collaborate effectively with clients, internal team members, and freelancers. It also offers an in-built task management tool that simplifies your workflow, boosting efficiency and organization. Plus, it offers an in-built kanban board to manage all comments across all websites in one place (this works like Jira or trello) and this is lacking in Ruttl.
In the same way, Ruttl offers integrations with project management tools like Slack, Trello, Asana, ClickUp, Jira, and Zapier. This integration enables you to receive notification of feedback directly on your preferred tools for effective communication and improved productivity.

Superflow integrates with popular project management tools like ClickUp, Slack, and Asana. In contrast to Ruttl, Superflow offers native integration with webflow and monday.com. This integration helps you to collaborate effectively with clients, internal team members, and freelancers. It also offers an in-built task management tool that simplifies your workflow, boosting efficiency and organization. Plus, it offers an in-built kanban board to manage all comments across all websites in one place (this works like Jira or trello) and this is lacking in Ruttl.
In the same way, Ruttl offers integrations with project management tools like Slack, Trello, Asana, ClickUp, Jira, and Zapier. This integration enables you to receive notification of feedback directly on your preferred tools for effective communication and improved productivity.

Superflow integrates with popular project management tools like ClickUp, Slack, and Asana. In contrast to Ruttl, Superflow offers native integration with webflow and monday.com. This integration helps you to collaborate effectively with clients, internal team members, and freelancers. It also offers an in-built task management tool that simplifies your workflow, boosting efficiency and organization. Plus, it offers an in-built kanban board to manage all comments across all websites in one place (this works like Jira or trello) and this is lacking in Ruttl.
In the same way, Ruttl offers integrations with project management tools like Slack, Trello, Asana, ClickUp, Jira, and Zapier. This integration enables you to receive notification of feedback directly on your preferred tools for effective communication and improved productivity.

Superflow integrates with popular project management tools like ClickUp, Slack, and Asana. In contrast to Ruttl, Superflow offers native integration with webflow and monday.com. This integration helps you to collaborate effectively with clients, internal team members, and freelancers. It also offers an in-built task management tool that simplifies your workflow, boosting efficiency and organization. Plus, it offers an in-built kanban board to manage all comments across all websites in one place (this works like Jira or trello) and this is lacking in Ruttl.
In the same way, Ruttl offers integrations with project management tools like Slack, Trello, Asana, ClickUp, Jira, and Zapier. This integration enables you to receive notification of feedback directly on your preferred tools for effective communication and improved productivity.
Superflow introduces an AI Copilot feature driven by ChatGPT4. This AI Copilot, like ChatGPT, assists you in text rewriting. It also provides creative suggestions to help you craft compelling website content, even if you lack writing skills. This feature allows you to improve your website quality and marks the tool as the best of other Ruttl alternatives.
Aiming to revamp your website copy? Sign Up to Superflow.
Similarly, Ruttl's Edit Mode offers an instrument for improving website quality. It achieves this by allowing users to directly edit text, inspect, and modify codes on the website. This mode provides a feel of live website iteration (real-time comments).
Superflow introduces an AI Copilot feature driven by ChatGPT4. This AI Copilot, like ChatGPT, assists you in text rewriting. It also provides creative suggestions to help you craft compelling website content, even if you lack writing skills. This feature allows you to improve your website quality and marks the tool as the best of other Ruttl alternatives.
Aiming to revamp your website copy? Sign Up to Superflow.
Similarly, Ruttl's Edit Mode offers an instrument for improving website quality. It achieves this by allowing users to directly edit text, inspect, and modify codes on the website. This mode provides a feel of live website iteration (real-time comments).
Superflow introduces an AI Copilot feature driven by ChatGPT4. This AI Copilot, like ChatGPT, assists you in text rewriting. It also provides creative suggestions to help you craft compelling website content, even if you lack writing skills. This feature allows you to improve your website quality and marks the tool as the best of other Ruttl alternatives.
Aiming to revamp your website copy? Sign Up to Superflow.
Similarly, Ruttl's Edit Mode offers an instrument for improving website quality. It achieves this by allowing users to directly edit text, inspect, and modify codes on the website. This mode provides a feel of live website iteration (real-time comments).
Superflow introduces an AI Copilot feature driven by ChatGPT4. This AI Copilot, like ChatGPT, assists you in text rewriting. It also provides creative suggestions to help you craft compelling website content, even if you lack writing skills. This feature allows you to improve your website quality and marks the tool as the best of other Ruttl alternatives.
Aiming to revamp your website copy? Sign Up to Superflow.
Similarly, Ruttl's Edit Mode offers an instrument for improving website quality. It achieves this by allowing users to directly edit text, inspect, and modify codes on the website. This mode provides a feel of live website iteration (real-time comments).
Superflow introduces an AI Copilot feature driven by ChatGPT4. This AI Copilot, like ChatGPT, assists you in text rewriting. It also provides creative suggestions to help you craft compelling website content, even if you lack writing skills. This feature allows you to improve your website quality and marks the tool as the best of other Ruttl alternatives.
Aiming to revamp your website copy? Sign Up to Superflow.
Similarly, Ruttl's Edit Mode offers an instrument for improving website quality. It achieves this by allowing users to directly edit text, inspect, and modify codes on the website. This mode provides a feel of live website iteration (real-time comments).
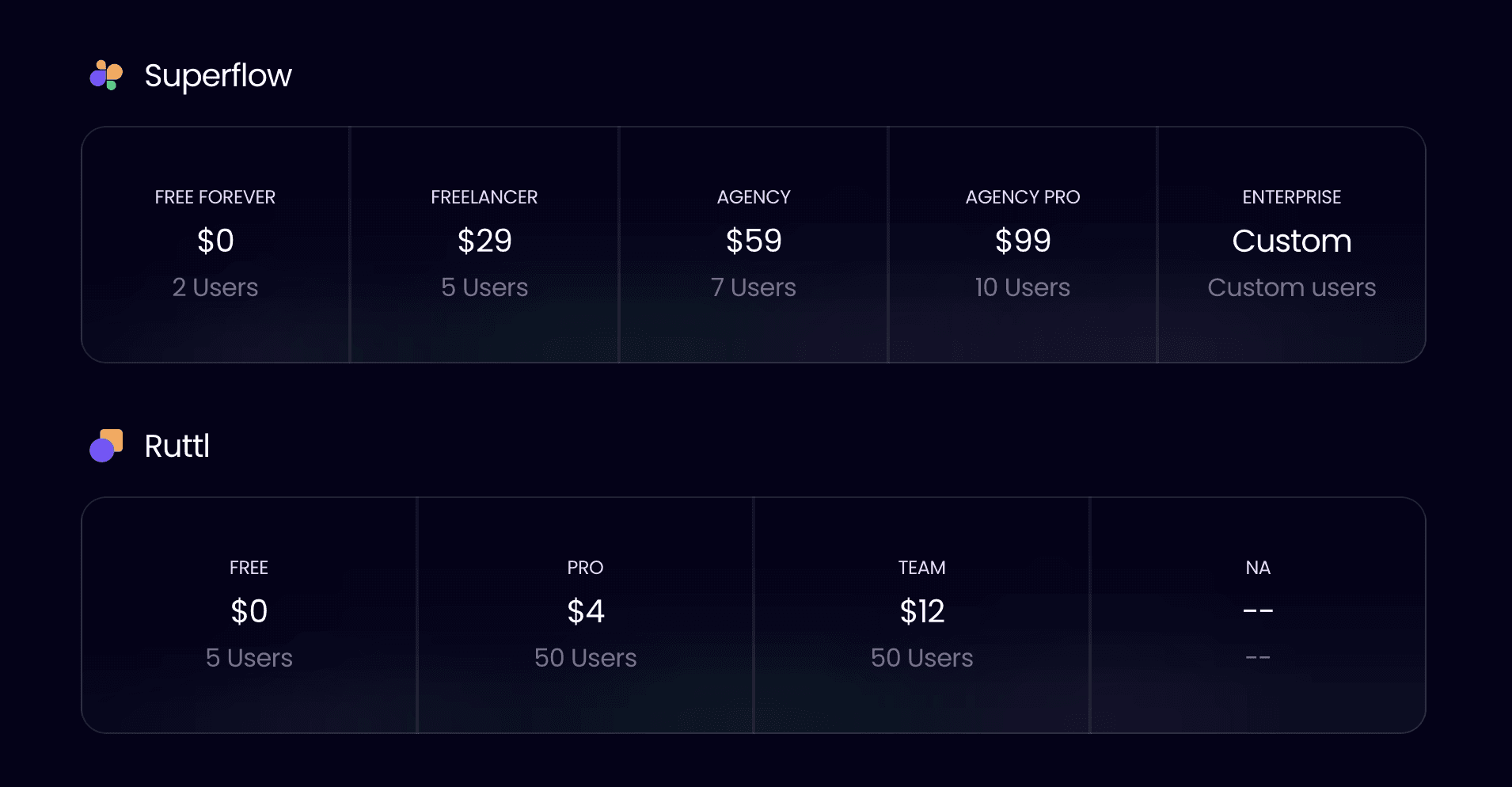
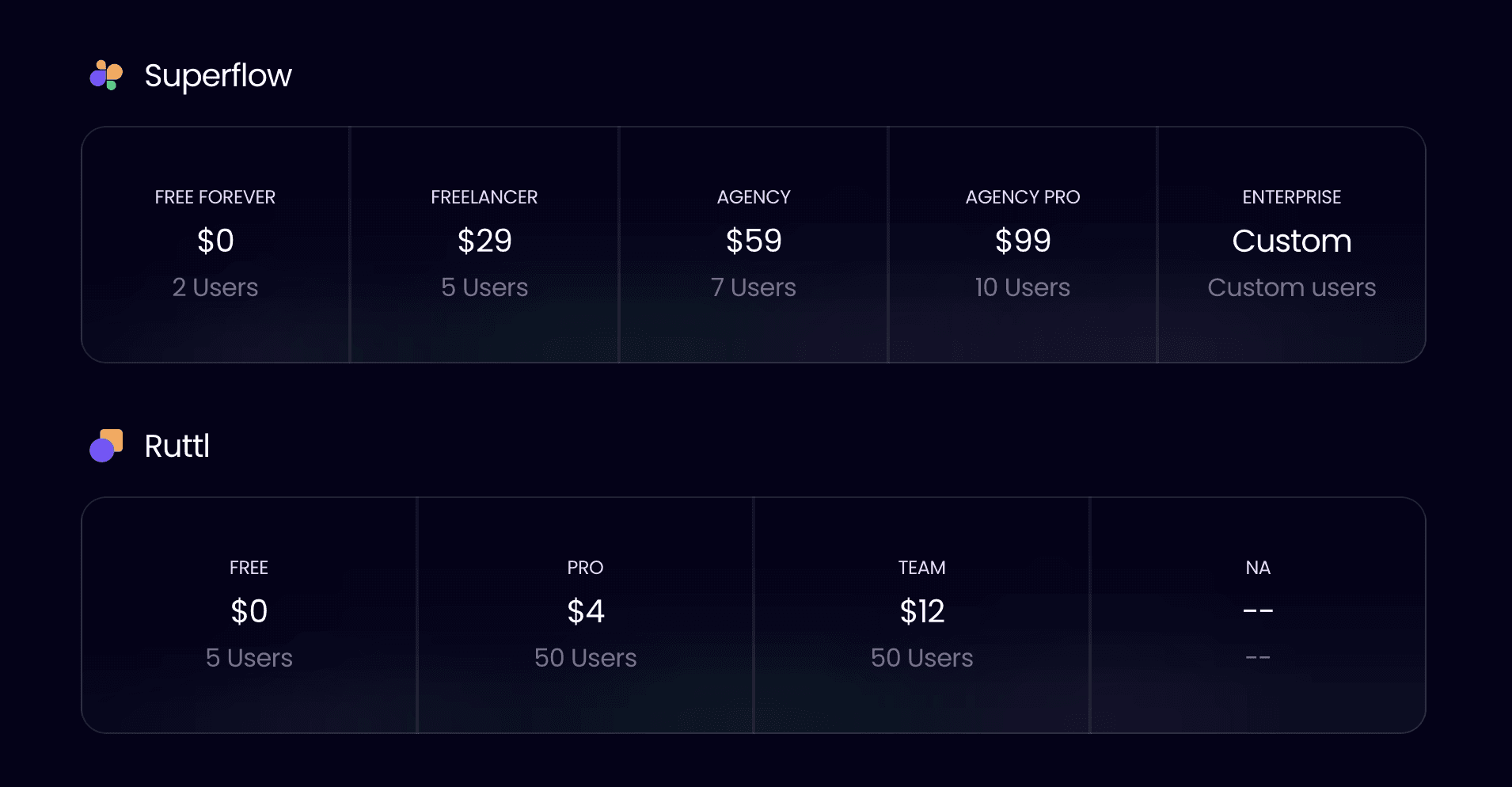
Superflow and Ruttl offer different pricing plans for various requirements. However, Superflow provides multiple pricing options to meet your needs. Its pricing plans are Basic, Starter, Growth, Scale, and Enterprise.
Here's an overview of Superflow pricing plans:
Basic: Enjoy free access forever with $0/month. This plan includes one active project each month and more. Simply sign up to get started.
Starter: Priced at $29/month, the Starter plan grants you access to three active projects and additional features.
Growth: For $64/month, the Growth plan provides unlimited projects and more features.
Scale: At $124/month, the Scale plan offers unlimited features and additional extras.
Enterprise: You can contact them to schedule a demo and discuss a personalized pricing plan.

Ruttl offers different pricing tiers, including a free tier, a Pro tier with enhanced features, and a Team tier for larger teams.
Free: At $0/month, this plan accommodates up to 5 users, one project, and additional features
Pro: Priced at $4/month, the Pro plan supports multiple users, one admin, approximately 50 users, and more.
Team: For $12/month, the Team plan includes Pro features and more.
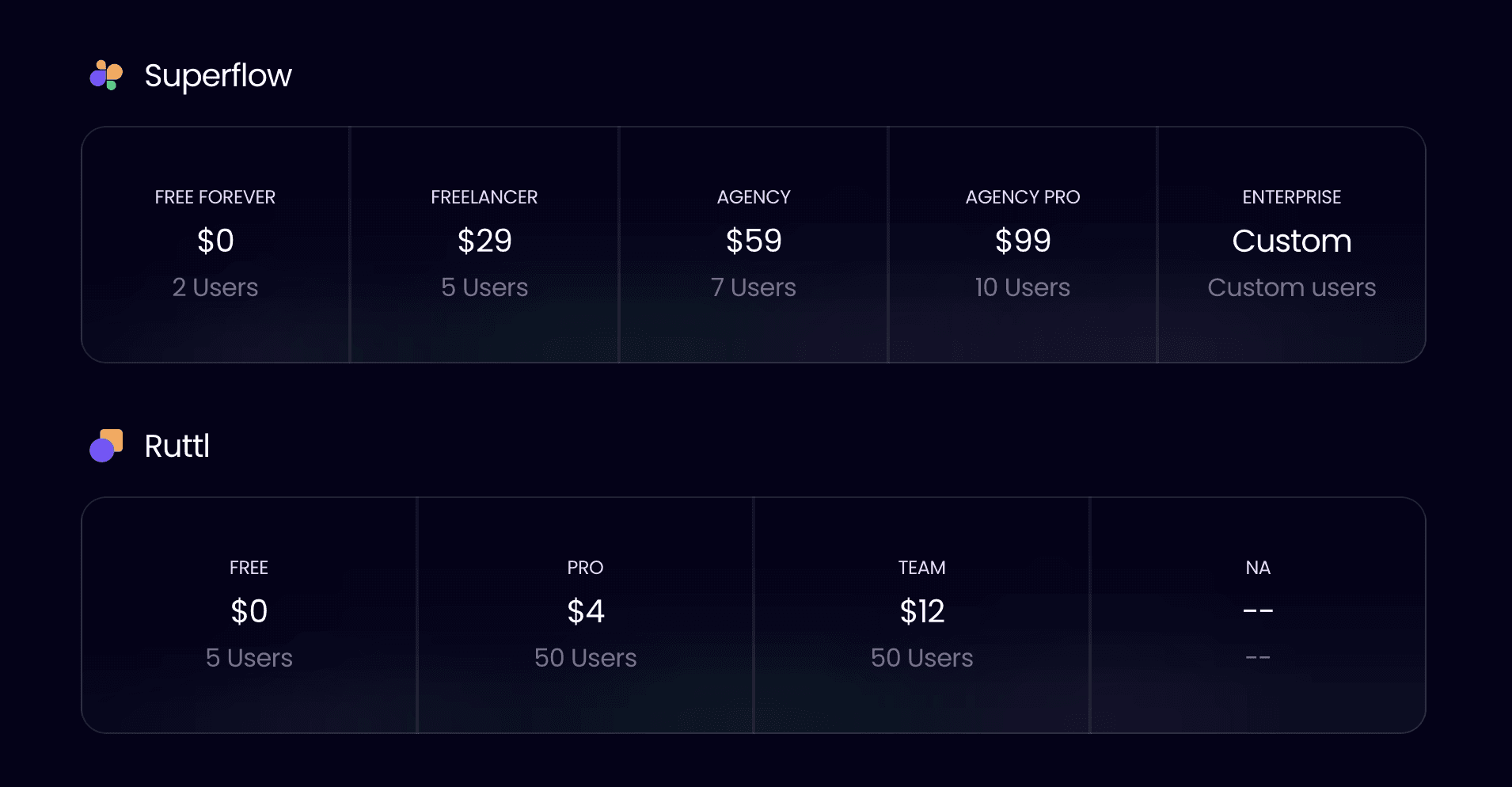
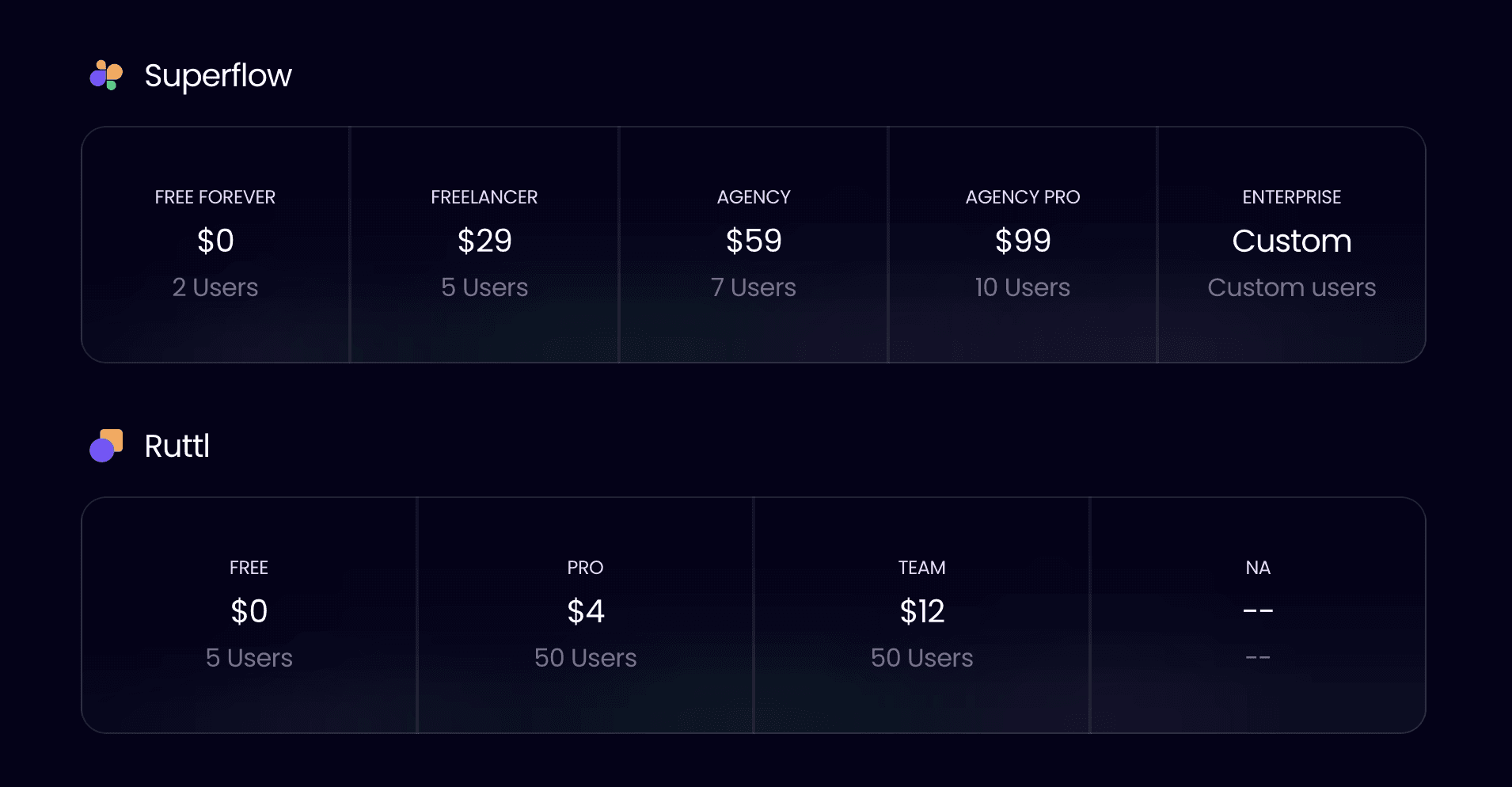
Superflow and Ruttl offer different pricing plans for various requirements. However, Superflow provides multiple pricing options to meet your needs. Its pricing plans are Basic, Starter, Growth, Scale, and Enterprise.
Here's an overview of Superflow pricing plans:
Basic: Enjoy free access forever with $0/month. This plan includes one active project each month and more. Simply sign up to get started.
Starter: Priced at $29/month, the Starter plan grants you access to three active projects and additional features.
Growth: For $64/month, the Growth plan provides unlimited projects and more features.
Scale: At $124/month, the Scale plan offers unlimited features and additional extras.
Enterprise: You can contact them to schedule a demo and discuss a personalized pricing plan.

Ruttl offers different pricing tiers, including a free tier, a Pro tier with enhanced features, and a Team tier for larger teams.
Free: At $0/month, this plan accommodates up to 5 users, one project, and additional features
Pro: Priced at $4/month, the Pro plan supports multiple users, one admin, approximately 50 users, and more.
Team: For $12/month, the Team plan includes Pro features and more.
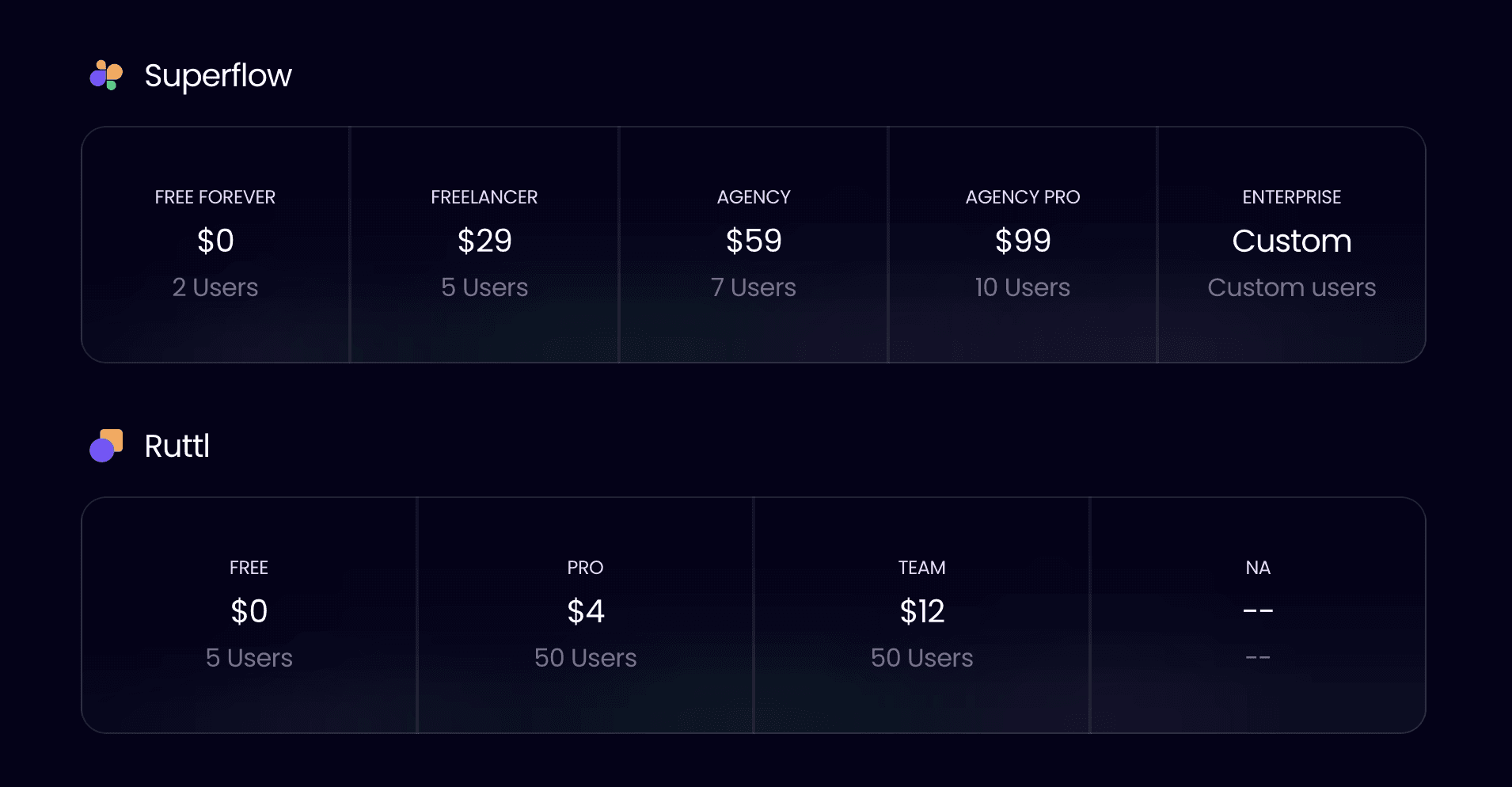
Superflow and Ruttl offer different pricing plans for various requirements. However, Superflow provides multiple pricing options to meet your needs. Its pricing plans are Basic, Starter, Growth, Scale, and Enterprise.
Here's an overview of Superflow pricing plans:
Basic: Enjoy free access forever with $0/month. This plan includes one active project each month and more. Simply sign up to get started.
Starter: Priced at $29/month, the Starter plan grants you access to three active projects and additional features.
Growth: For $64/month, the Growth plan provides unlimited projects and more features.
Scale: At $124/month, the Scale plan offers unlimited features and additional extras.
Enterprise: You can contact them to schedule a demo and discuss a personalized pricing plan.

Ruttl offers different pricing tiers, including a free tier, a Pro tier with enhanced features, and a Team tier for larger teams.
Free: At $0/month, this plan accommodates up to 5 users, one project, and additional features
Pro: Priced at $4/month, the Pro plan supports multiple users, one admin, approximately 50 users, and more.
Team: For $12/month, the Team plan includes Pro features and more.
Superflow and Ruttl offer different pricing plans for various requirements. However, Superflow provides multiple pricing options to meet your needs. Its pricing plans are Basic, Starter, Growth, Scale, and Enterprise.
Here's an overview of Superflow pricing plans:
Basic: Enjoy free access forever with $0/month. This plan includes one active project each month and more. Simply sign up to get started.
Starter: Priced at $29/month, the Starter plan grants you access to three active projects and additional features.
Growth: For $64/month, the Growth plan provides unlimited projects and more features.
Scale: At $124/month, the Scale plan offers unlimited features and additional extras.
Enterprise: You can contact them to schedule a demo and discuss a personalized pricing plan.

Ruttl offers different pricing tiers, including a free tier, a Pro tier with enhanced features, and a Team tier for larger teams.
Free: At $0/month, this plan accommodates up to 5 users, one project, and additional features
Pro: Priced at $4/month, the Pro plan supports multiple users, one admin, approximately 50 users, and more.
Team: For $12/month, the Team plan includes Pro features and more.
Superflow and Ruttl offer different pricing plans for various requirements. However, Superflow provides multiple pricing options to meet your needs. Its pricing plans are Basic, Starter, Growth, Scale, and Enterprise.
Here's an overview of Superflow pricing plans:
Basic: Enjoy free access forever with $0/month. This plan includes one active project each month and more. Simply sign up to get started.
Starter: Priced at $29/month, the Starter plan grants you access to three active projects and additional features.
Growth: For $64/month, the Growth plan provides unlimited projects and more features.
Scale: At $124/month, the Scale plan offers unlimited features and additional extras.
Enterprise: You can contact them to schedule a demo and discuss a personalized pricing plan.

Ruttl offers different pricing tiers, including a free tier, a Pro tier with enhanced features, and a Team tier for larger teams.
Free: At $0/month, this plan accommodates up to 5 users, one project, and additional features
Pro: Priced at $4/month, the Pro plan supports multiple users, one admin, approximately 50 users, and more.
Team: For $12/month, the Team plan includes Pro features and more.
Providers of website feedback solutions have access to sensitive data and are required to adhere to SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike Ruttl and Ruttl alternatives, Superflow is actively working to achieve compliance. At the time of this comparison, they are expected to be fully compliant within the next few weeks.
Also, Superflow distinguishes itself through two crucial facets. Firstly, it offers dedicated data storage for your comments, a feature that is lacking in Ruttl and similar tools. Secondly, Superflow places a high emphasis on data security by encrypting comments during transmission and storage.
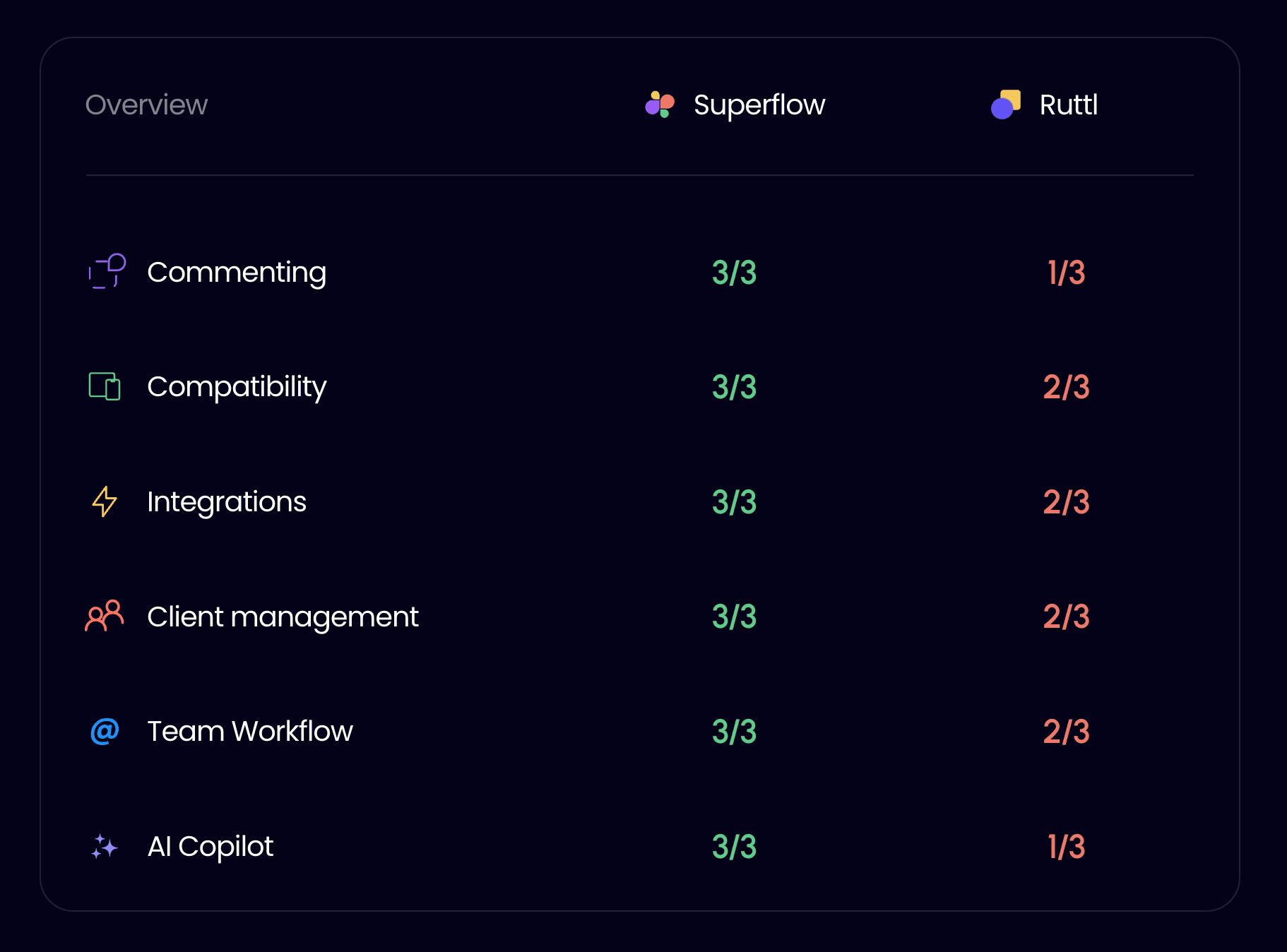
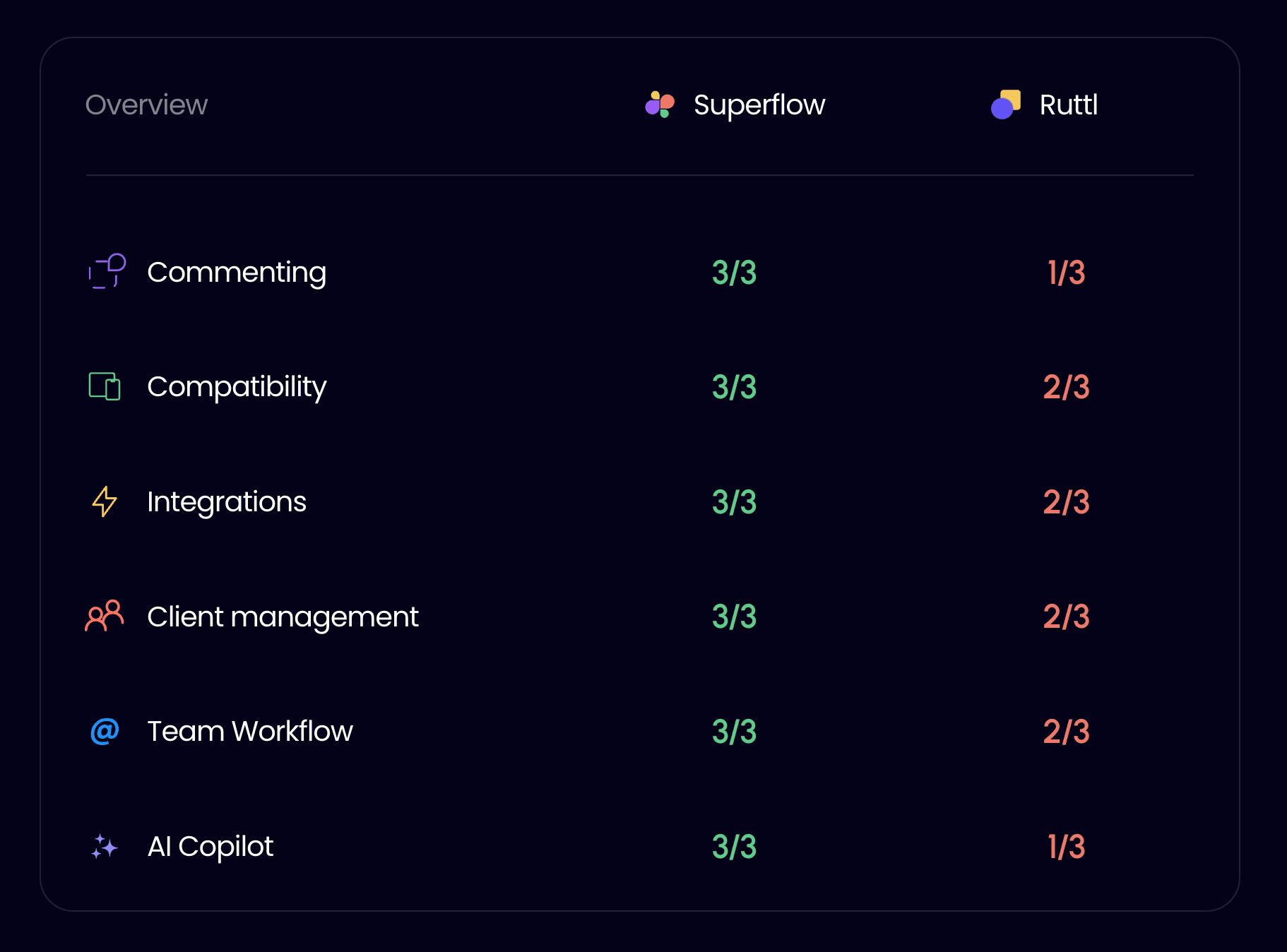
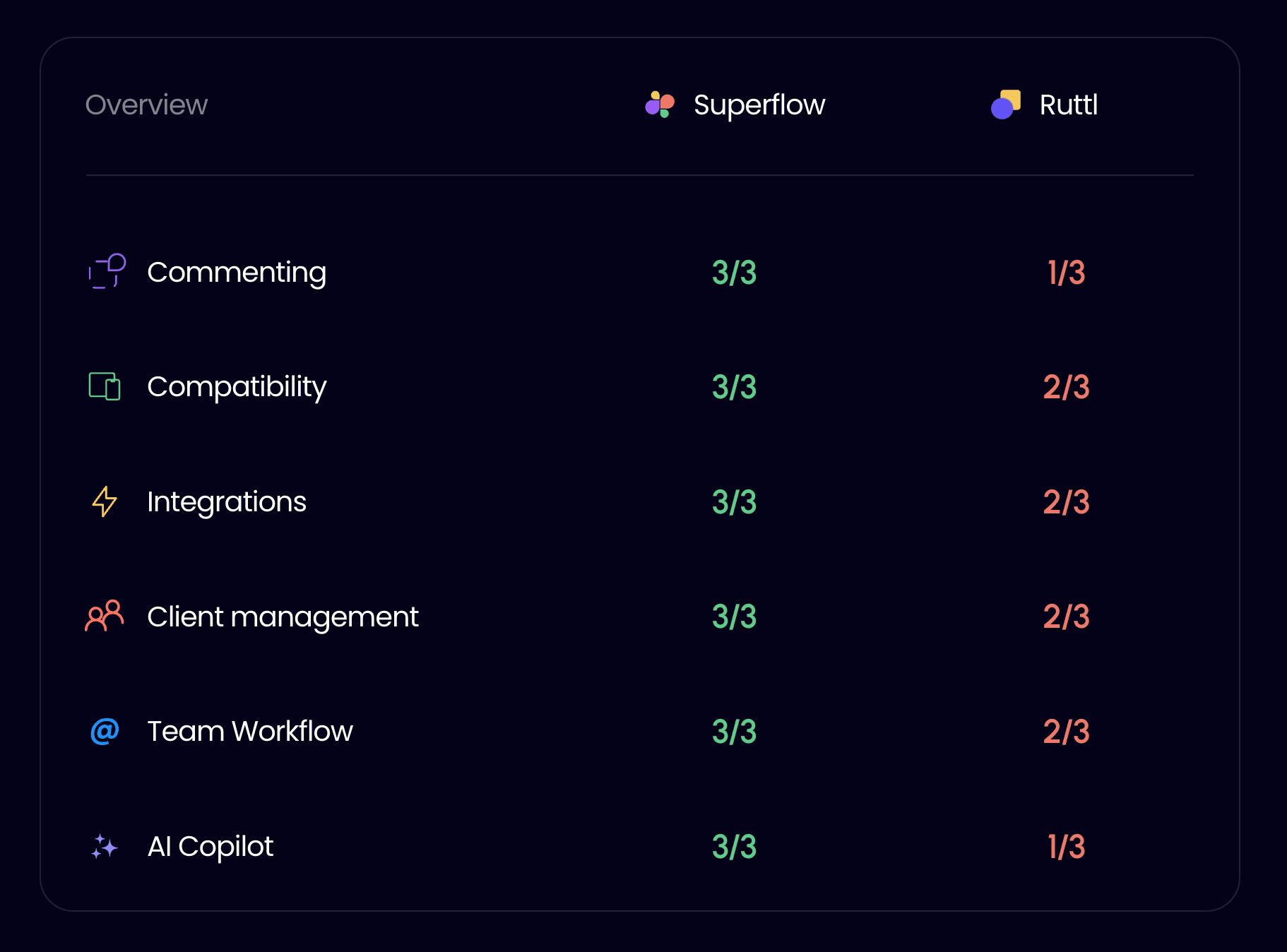
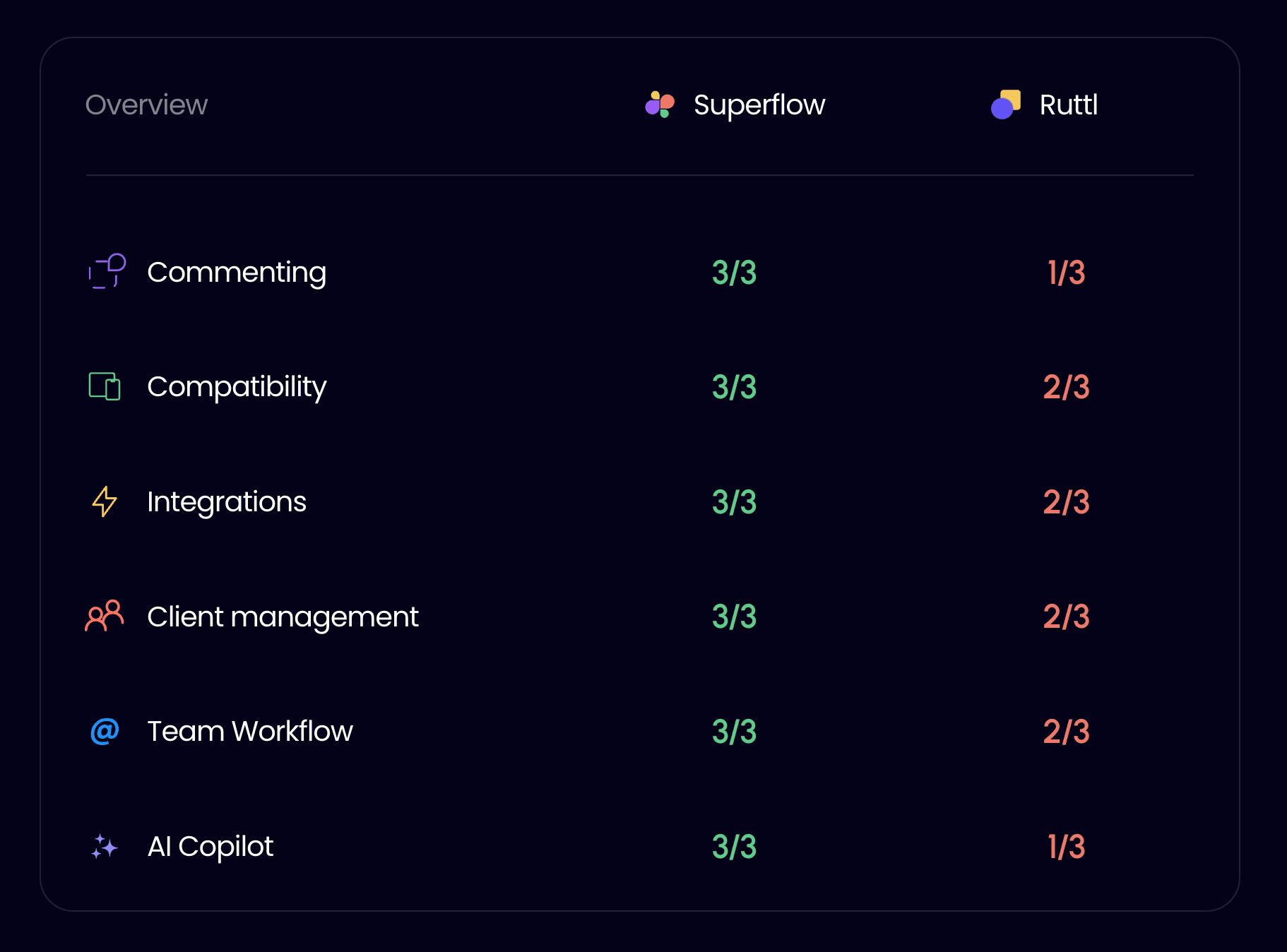
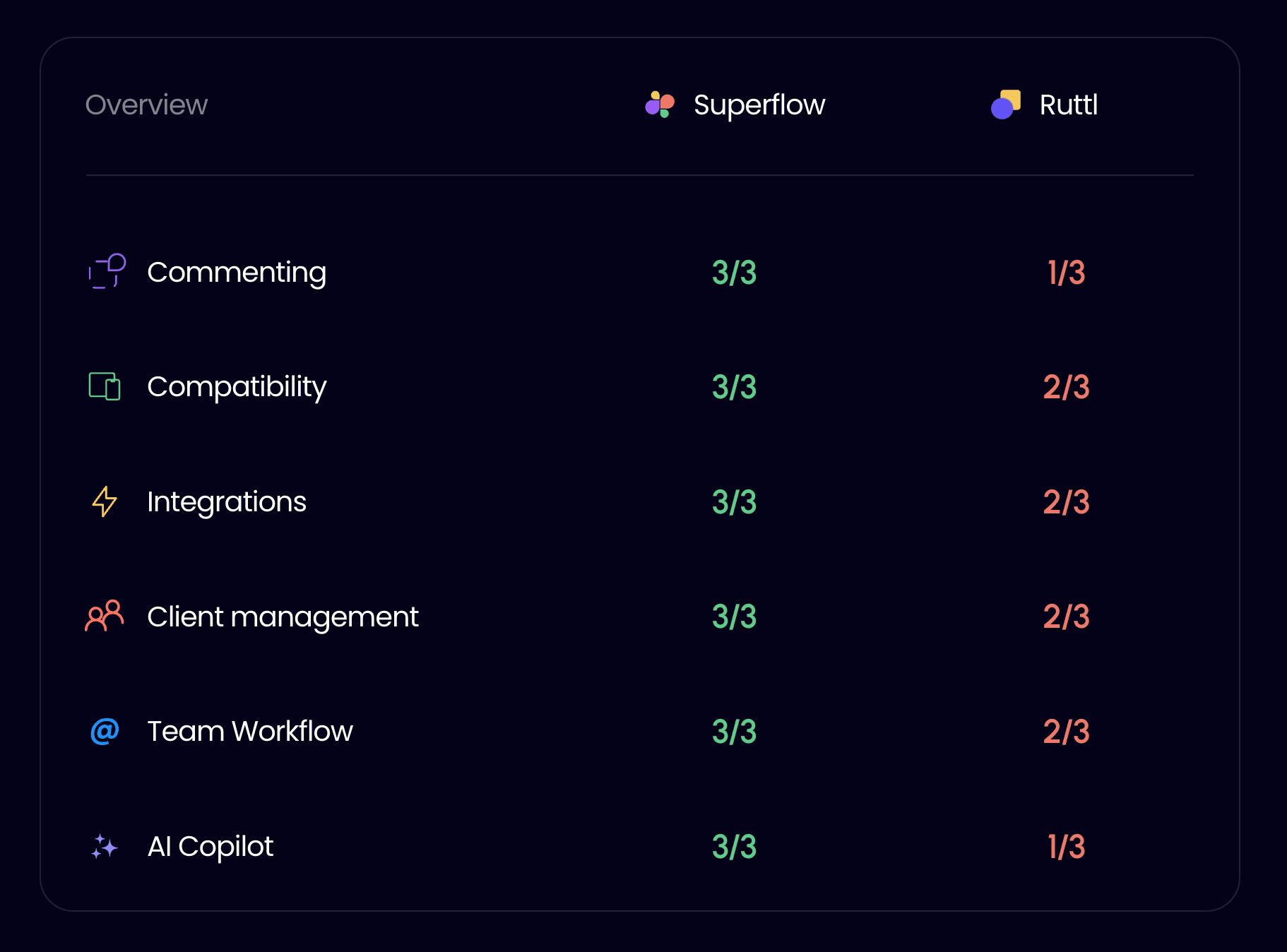
Below is a rundown of some features of both tools.

Providers of website feedback solutions have access to sensitive data and are required to adhere to SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike Ruttl and Ruttl alternatives, Superflow is actively working to achieve compliance. At the time of this comparison, they are expected to be fully compliant within the next few weeks.
Also, Superflow distinguishes itself through two crucial facets. Firstly, it offers dedicated data storage for your comments, a feature that is lacking in Ruttl and similar tools. Secondly, Superflow places a high emphasis on data security by encrypting comments during transmission and storage.
Below is a rundown of some features of both tools.

Providers of website feedback solutions have access to sensitive data and are required to adhere to SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike Ruttl and Ruttl alternatives, Superflow is actively working to achieve compliance. At the time of this comparison, they are expected to be fully compliant within the next few weeks.
Also, Superflow distinguishes itself through two crucial facets. Firstly, it offers dedicated data storage for your comments, a feature that is lacking in Ruttl and similar tools. Secondly, Superflow places a high emphasis on data security by encrypting comments during transmission and storage.
Below is a rundown of some features of both tools.

Providers of website feedback solutions have access to sensitive data and are required to adhere to SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike Ruttl and Ruttl alternatives, Superflow is actively working to achieve compliance. At the time of this comparison, they are expected to be fully compliant within the next few weeks.
Also, Superflow distinguishes itself through two crucial facets. Firstly, it offers dedicated data storage for your comments, a feature that is lacking in Ruttl and similar tools. Secondly, Superflow places a high emphasis on data security by encrypting comments during transmission and storage.
Below is a rundown of some features of both tools.

Providers of website feedback solutions have access to sensitive data and are required to adhere to SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike Ruttl and Ruttl alternatives, Superflow is actively working to achieve compliance. At the time of this comparison, they are expected to be fully compliant within the next few weeks.
Also, Superflow distinguishes itself through two crucial facets. Firstly, it offers dedicated data storage for your comments, a feature that is lacking in Ruttl and similar tools. Secondly, Superflow places a high emphasis on data security by encrypting comments during transmission and storage.
Below is a rundown of some features of both tools.

In the end, Superflow and Ruttl offer unique features that can increase efficiency for web designers. However, your choice among both tools should depend on your needs and preferences. Also, I'd recommend you check out both tools, read through their offerings, and pick the tool that aligns with your unique requirements.
In the end, Superflow and Ruttl offer unique features that can increase efficiency for web designers. However, your choice among both tools should depend on your needs and preferences. Also, I'd recommend you check out both tools, read through their offerings, and pick the tool that aligns with your unique requirements.
In the end, Superflow and Ruttl offer unique features that can increase efficiency for web designers. However, your choice among both tools should depend on your needs and preferences. Also, I'd recommend you check out both tools, read through their offerings, and pick the tool that aligns with your unique requirements.
In the end, Superflow and Ruttl offer unique features that can increase efficiency for web designers. However, your choice among both tools should depend on your needs and preferences. Also, I'd recommend you check out both tools, read through their offerings, and pick the tool that aligns with your unique requirements.
In the end, Superflow and Ruttl offer unique features that can increase efficiency for web designers. However, your choice among both tools should depend on your needs and preferences. Also, I'd recommend you check out both tools, read through their offerings, and pick the tool that aligns with your unique requirements.
Learned Something? Share it with a friend
Frequently Asked Questions
Frequently Asked Questions
Frequently Asked Questions
(FAQs)
(FAQs)
(FAQs)

01
What are some popular Ruttl alternatives for website feedback?

01
What are some popular Ruttl alternatives for website feedback?

01
What are some popular Ruttl alternatives for website feedback?

01
What are some popular Ruttl alternatives for website feedback?

02
What are some common features to look for in website feedback tools?

02
What are some common features to look for in website feedback tools?

02
What are some common features to look for in website feedback tools?

02
What are some common features to look for in website feedback tools?

03
Which website feedback tool offers the most user-friendly interface among Ruttl alternatives?

03
Which website feedback tool offers the most user-friendly interface among Ruttl alternatives?

03
Which website feedback tool offers the most user-friendly interface among Ruttl alternatives?

03
Which website feedback tool offers the most user-friendly interface among Ruttl alternatives?

04
What are the website feedback tools available in the market?

04
What are the website feedback tools available in the market?

04
What are the website feedback tools available in the market?

04
What are the website feedback tools available in the market?

05
Can Ruttl alternatives integrate with popular project management tools?

05
Can Ruttl alternatives integrate with popular project management tools?

05
Can Ruttl alternatives integrate with popular project management tools?

05
Can Ruttl alternatives integrate with popular project management tools?
More
More
Articles
Feature Release

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.



