Feature Release
Superflow vs Webflow: Which Website Feedback Tool is Best for You?

Chaitanya
Oct 31, 2023
11 min read





TABLE OF CONTENT
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
10X your collaborations and ship faster
Website feedback, PDF annotation, Comment on videos and much more
Introduction
Do you shudder everytime you hear your slack notification beep?
You know it’s the dinner bell to another party of screenshots and voice recordings everytime you build a new landing page or update your existing website. Being a web designer has never been harder!
Good thing you’re here. I’ve got you.
Website feedback tools to the rescue. They can help you achieve your goals of seamless collaboration and efficient website building.
Some of the best website feedback tools are Superflow and Webflow comments.
But which one is the best for your business?
The arena is set, you’re about to find out which of these tools is the secret elixir you’ve been searching for.
Specifically, I’ll be showing you:
What are annotation and website feedback tools
The key features of Webflow comments and Superflow
Detailed comparison of these tools based on important factors.
Let’s get the ball rolling.
Table of content

Website feedback tools are solutions that help companies collect opinions and ideas about their website from employees, contractors and even customers.
With these tools, you can drop comments, highlight blocks of text and circle or square images from different parts of your website.
You don’t have to go through the hassle of zoom meetings, endless screenshots and eventually settling for mediocrity because of an epileptic feedback system.

Website feedback tools are solutions that help companies collect opinions and ideas about their website from employees, contractors and even customers.
With these tools, you can drop comments, highlight blocks of text and circle or square images from different parts of your website.
You don’t have to go through the hassle of zoom meetings, endless screenshots and eventually settling for mediocrity because of an epileptic feedback system.

Website feedback tools are solutions that help companies collect opinions and ideas about their website from employees, contractors and even customers.
With these tools, you can drop comments, highlight blocks of text and circle or square images from different parts of your website.
You don’t have to go through the hassle of zoom meetings, endless screenshots and eventually settling for mediocrity because of an epileptic feedback system.

Website feedback tools are solutions that help companies collect opinions and ideas about their website from employees, contractors and even customers.
With these tools, you can drop comments, highlight blocks of text and circle or square images from different parts of your website.
You don’t have to go through the hassle of zoom meetings, endless screenshots and eventually settling for mediocrity because of an epileptic feedback system.

Website feedback tools are solutions that help companies collect opinions and ideas about their website from employees, contractors and even customers.
With these tools, you can drop comments, highlight blocks of text and circle or square images from different parts of your website.
You don’t have to go through the hassle of zoom meetings, endless screenshots and eventually settling for mediocrity because of an epileptic feedback system.
With the right website feedback tool, you can:
Get information on user experience of the website, hence identifying users’ issues with your website.
Review website pages before they get launched, giving your website designers specific direction and enabling them to make data-driven decisions.
Figure out problems with your website after it’s been launched. For instance, you can receive feedback on why there’s low traffic on some pages, increased bounce rates and abandoned carts for eCommerce businesses.
Launch campaigns faster by making changes in websites and landing pages ten times faster.
Now that you know the reasons why you should use a website feedback tool, let’s talk about two website feedback tools that will be game changers for your website building process.
With the right website feedback tool, you can:
Get information on user experience of the website, hence identifying users’ issues with your website.
Review website pages before they get launched, giving your website designers specific direction and enabling them to make data-driven decisions.
Figure out problems with your website after it’s been launched. For instance, you can receive feedback on why there’s low traffic on some pages, increased bounce rates and abandoned carts for eCommerce businesses.
Launch campaigns faster by making changes in websites and landing pages ten times faster.
Now that you know the reasons why you should use a website feedback tool, let’s talk about two website feedback tools that will be game changers for your website building process.
With the right website feedback tool, you can:
Get information on user experience of the website, hence identifying users’ issues with your website.
Review website pages before they get launched, giving your website designers specific direction and enabling them to make data-driven decisions.
Figure out problems with your website after it’s been launched. For instance, you can receive feedback on why there’s low traffic on some pages, increased bounce rates and abandoned carts for eCommerce businesses.
Launch campaigns faster by making changes in websites and landing pages ten times faster.
Now that you know the reasons why you should use a website feedback tool, let’s talk about two website feedback tools that will be game changers for your website building process.
With the right website feedback tool, you can:
Get information on user experience of the website, hence identifying users’ issues with your website.
Review website pages before they get launched, giving your website designers specific direction and enabling them to make data-driven decisions.
Figure out problems with your website after it’s been launched. For instance, you can receive feedback on why there’s low traffic on some pages, increased bounce rates and abandoned carts for eCommerce businesses.
Launch campaigns faster by making changes in websites and landing pages ten times faster.
Now that you know the reasons why you should use a website feedback tool, let’s talk about two website feedback tools that will be game changers for your website building process.
With the right website feedback tool, you can:
Get information on user experience of the website, hence identifying users’ issues with your website.
Review website pages before they get launched, giving your website designers specific direction and enabling them to make data-driven decisions.
Figure out problems with your website after it’s been launched. For instance, you can receive feedback on why there’s low traffic on some pages, increased bounce rates and abandoned carts for eCommerce businesses.
Launch campaigns faster by making changes in websites and landing pages ten times faster.
Now that you know the reasons why you should use a website feedback tool, let’s talk about two website feedback tools that will be game changers for your website building process.
Superflow is one super-effective website feedback tool that helps your team and clients collaborate seamlessly on website projects. From smart notifications to screen recording and a comment search feature, Superflow offers the best solution to creating high converting websites.
"Collaborating on websites is transformed with Superflow. It saves time clarifying feedback, assigning tasks, and resolving actions in real-time..." — Simon S. COO @ Harvey
Superflow is one super-effective website feedback tool that helps your team and clients collaborate seamlessly on website projects. From smart notifications to screen recording and a comment search feature, Superflow offers the best solution to creating high converting websites.
"Collaborating on websites is transformed with Superflow. It saves time clarifying feedback, assigning tasks, and resolving actions in real-time..." — Simon S. COO @ Harvey
Superflow is one super-effective website feedback tool that helps your team and clients collaborate seamlessly on website projects. From smart notifications to screen recording and a comment search feature, Superflow offers the best solution to creating high converting websites.
"Collaborating on websites is transformed with Superflow. It saves time clarifying feedback, assigning tasks, and resolving actions in real-time..." — Simon S. COO @ Harvey
Superflow is one super-effective website feedback tool that helps your team and clients collaborate seamlessly on website projects. From smart notifications to screen recording and a comment search feature, Superflow offers the best solution to creating high converting websites.
"Collaborating on websites is transformed with Superflow. It saves time clarifying feedback, assigning tasks, and resolving actions in real-time..." — Simon S. COO @ Harvey
Superflow is one super-effective website feedback tool that helps your team and clients collaborate seamlessly on website projects. From smart notifications to screen recording and a comment search feature, Superflow offers the best solution to creating high converting websites.
"Collaborating on websites is transformed with Superflow. It saves time clarifying feedback, assigning tasks, and resolving actions in real-time..." — Simon S. COO @ Harvey
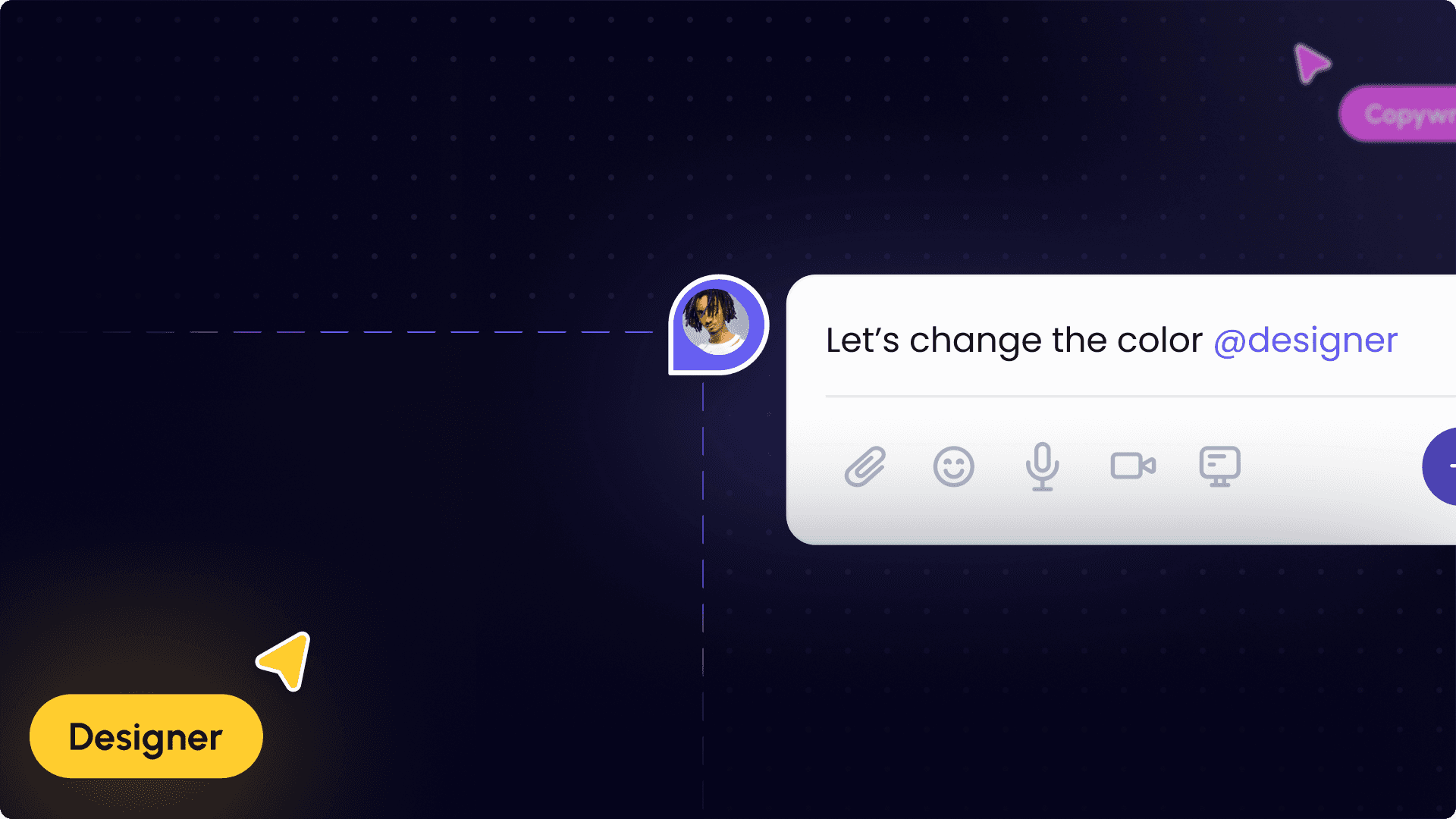
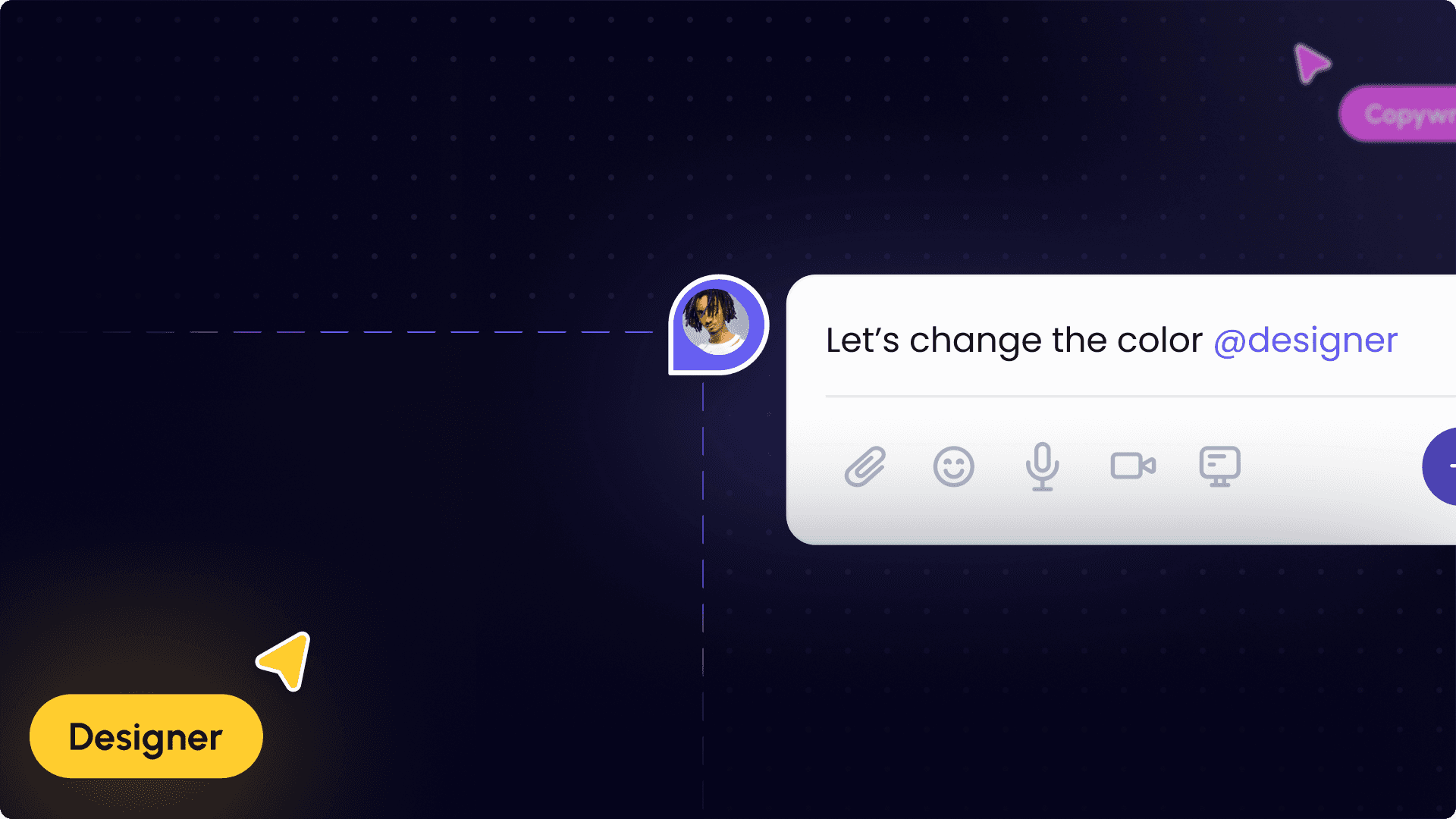
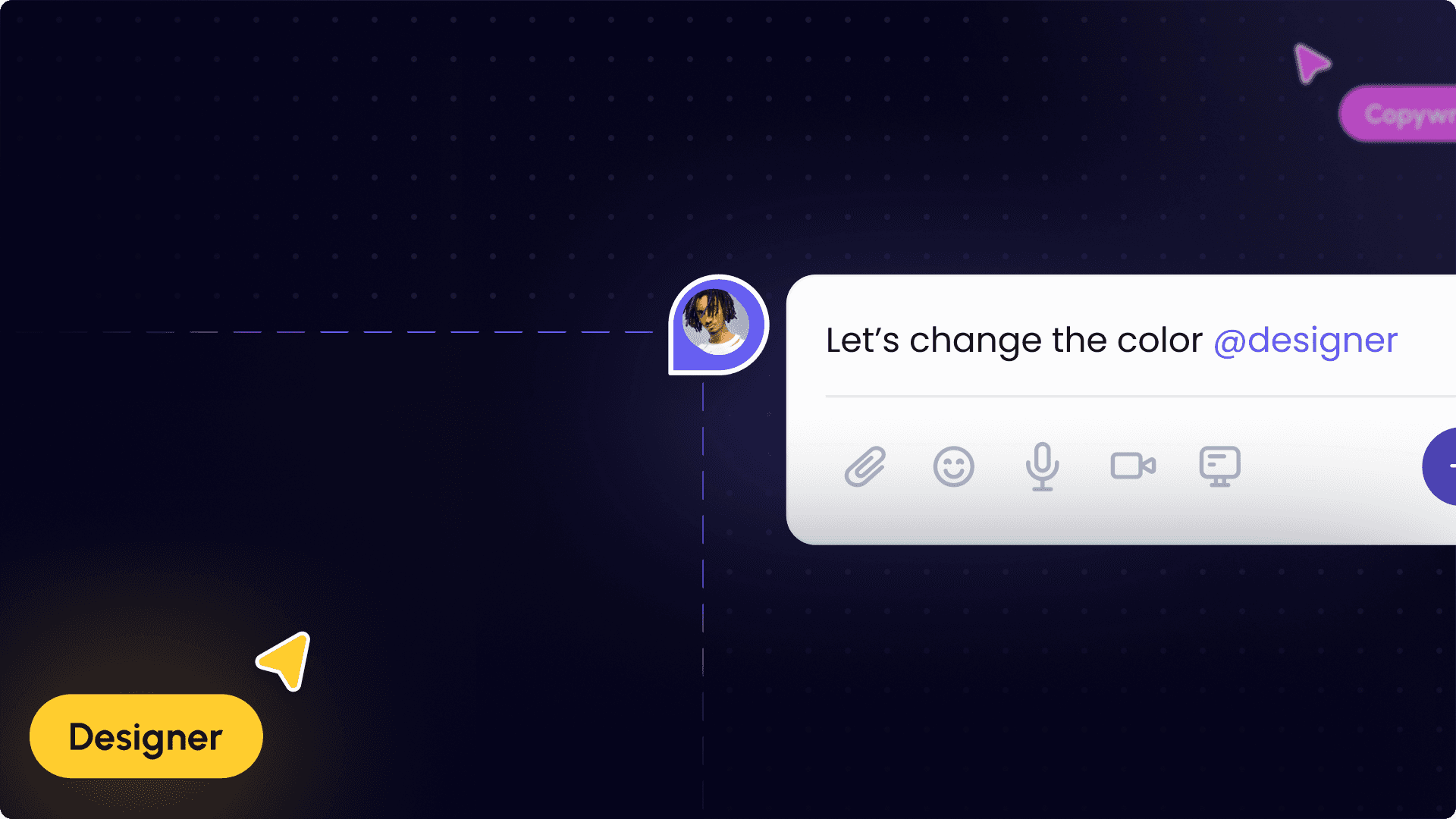
Direct Website Feedback: Superflow allows you to comment anywhere directly on your website. You can attach files, record media and share your screen to make your feedback is detailed and actionable as ever.
Live huddles: With Superflow, you can review designs in live huddle sessions.
Integrations: Superflow integrates with other collaboration tools like Slack, Asana, ClickUp and many others. You get an all-in-one collaboration tool.
Guest Mode: Agencies can allow their clients to look through and give feedback for their work without signing up. This makes the workflow easy and reduces the onboarding time.
Private comments: Contractors and guest editors can edit in a guest mode and you can keep vital information undisclosed using the private comments feature.
Direct Website Feedback: Superflow allows you to comment anywhere directly on your website. You can attach files, record media and share your screen to make your feedback is detailed and actionable as ever.
Live huddles: With Superflow, you can review designs in live huddle sessions.
Integrations: Superflow integrates with other collaboration tools like Slack, Asana, ClickUp and many others. You get an all-in-one collaboration tool.
Guest Mode: Agencies can allow their clients to look through and give feedback for their work without signing up. This makes the workflow easy and reduces the onboarding time.
Private comments: Contractors and guest editors can edit in a guest mode and you can keep vital information undisclosed using the private comments feature.
Direct Website Feedback: Superflow allows you to comment anywhere directly on your website. You can attach files, record media and share your screen to make your feedback is detailed and actionable as ever.
Live huddles: With Superflow, you can review designs in live huddle sessions.
Integrations: Superflow integrates with other collaboration tools like Slack, Asana, ClickUp and many others. You get an all-in-one collaboration tool.
Guest Mode: Agencies can allow their clients to look through and give feedback for their work without signing up. This makes the workflow easy and reduces the onboarding time.
Private comments: Contractors and guest editors can edit in a guest mode and you can keep vital information undisclosed using the private comments feature.
Direct Website Feedback: Superflow allows you to comment anywhere directly on your website. You can attach files, record media and share your screen to make your feedback is detailed and actionable as ever.
Live huddles: With Superflow, you can review designs in live huddle sessions.
Integrations: Superflow integrates with other collaboration tools like Slack, Asana, ClickUp and many others. You get an all-in-one collaboration tool.
Guest Mode: Agencies can allow their clients to look through and give feedback for their work without signing up. This makes the workflow easy and reduces the onboarding time.
Private comments: Contractors and guest editors can edit in a guest mode and you can keep vital information undisclosed using the private comments feature.
Direct Website Feedback: Superflow allows you to comment anywhere directly on your website. You can attach files, record media and share your screen to make your feedback is detailed and actionable as ever.
Live huddles: With Superflow, you can review designs in live huddle sessions.
Integrations: Superflow integrates with other collaboration tools like Slack, Asana, ClickUp and many others. You get an all-in-one collaboration tool.
Guest Mode: Agencies can allow their clients to look through and give feedback for their work without signing up. This makes the workflow easy and reduces the onboarding time.
Private comments: Contractors and guest editors can edit in a guest mode and you can keep vital information undisclosed using the private comments feature.

Starts at $29 basic plan which offers three active projects monthly as well as file attachments and Slack integration. There are also other advanced plans like the Growth, Scale and the Enterprise plan.
There’s a free plan that allows you to do one project per month.

Starts at $29 basic plan which offers three active projects monthly as well as file attachments and Slack integration. There are also other advanced plans like the Growth, Scale and the Enterprise plan.
There’s a free plan that allows you to do one project per month.

Starts at $29 basic plan which offers three active projects monthly as well as file attachments and Slack integration. There are also other advanced plans like the Growth, Scale and the Enterprise plan.
There’s a free plan that allows you to do one project per month.

Starts at $29 basic plan which offers three active projects monthly as well as file attachments and Slack integration. There are also other advanced plans like the Growth, Scale and the Enterprise plan.
There’s a free plan that allows you to do one project per month.

Starts at $29 basic plan which offers three active projects monthly as well as file attachments and Slack integration. There are also other advanced plans like the Growth, Scale and the Enterprise plan.
There’s a free plan that allows you to do one project per month.
Webflow is a no-code platform that allows you to design a website even without having intricate technical knowledge.
To make teamwork easier on Webflow, they launched the commenter feature that allows people to come on the site and play a comment-only role for free.
Workspace members and guests can share, review, and resolve feedback directly in the Webflow Designer.
Webflow is a no-code platform that allows you to design a website even without having intricate technical knowledge.
To make teamwork easier on Webflow, they launched the commenter feature that allows people to come on the site and play a comment-only role for free.
Workspace members and guests can share, review, and resolve feedback directly in the Webflow Designer.
Webflow is a no-code platform that allows you to design a website even without having intricate technical knowledge.
To make teamwork easier on Webflow, they launched the commenter feature that allows people to come on the site and play a comment-only role for free.
Workspace members and guests can share, review, and resolve feedback directly in the Webflow Designer.
Webflow is a no-code platform that allows you to design a website even without having intricate technical knowledge.
To make teamwork easier on Webflow, they launched the commenter feature that allows people to come on the site and play a comment-only role for free.
Workspace members and guests can share, review, and resolve feedback directly in the Webflow Designer.
Webflow is a no-code platform that allows you to design a website even without having intricate technical knowledge.
To make teamwork easier on Webflow, they launched the commenter feature that allows people to come on the site and play a comment-only role for free.
Workspace members and guests can share, review, and resolve feedback directly in the Webflow Designer.
Content Editing: Teammates can edit content as they build the website. These edits are synced almost immediately and everyone can see who’s working on what.
Comment-only role for guest editors: External contributors can comment on parts of the website without editing.
Track content changes in site activity log: That way, you don’t miss out on changes, previous comments and feedback even though they’ve been resolved.
Content Editing: Teammates can edit content as they build the website. These edits are synced almost immediately and everyone can see who’s working on what.
Comment-only role for guest editors: External contributors can comment on parts of the website without editing.
Track content changes in site activity log: That way, you don’t miss out on changes, previous comments and feedback even though they’ve been resolved.
Content Editing: Teammates can edit content as they build the website. These edits are synced almost immediately and everyone can see who’s working on what.
Comment-only role for guest editors: External contributors can comment on parts of the website without editing.
Track content changes in site activity log: That way, you don’t miss out on changes, previous comments and feedback even though they’ve been resolved.
Content Editing: Teammates can edit content as they build the website. These edits are synced almost immediately and everyone can see who’s working on what.
Comment-only role for guest editors: External contributors can comment on parts of the website without editing.
Track content changes in site activity log: That way, you don’t miss out on changes, previous comments and feedback even though they’ve been resolved.
Content Editing: Teammates can edit content as they build the website. These edits are synced almost immediately and everyone can see who’s working on what.
Comment-only role for guest editors: External contributors can comment on parts of the website without editing.
Track content changes in site activity log: That way, you don’t miss out on changes, previous comments and feedback even though they’ve been resolved.

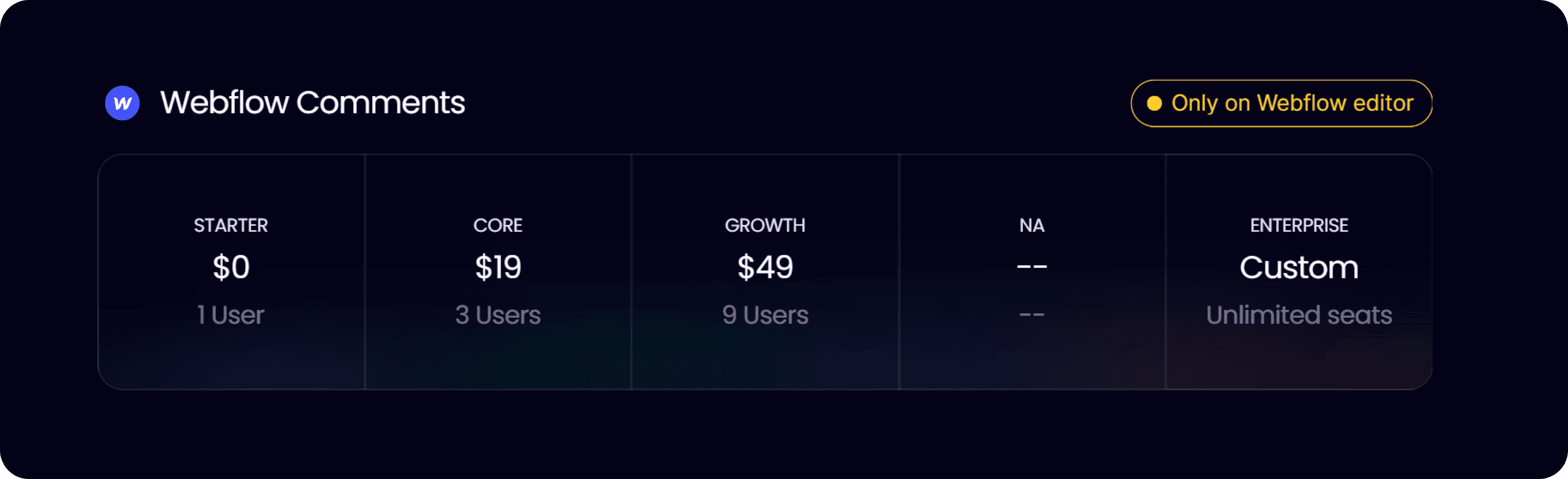
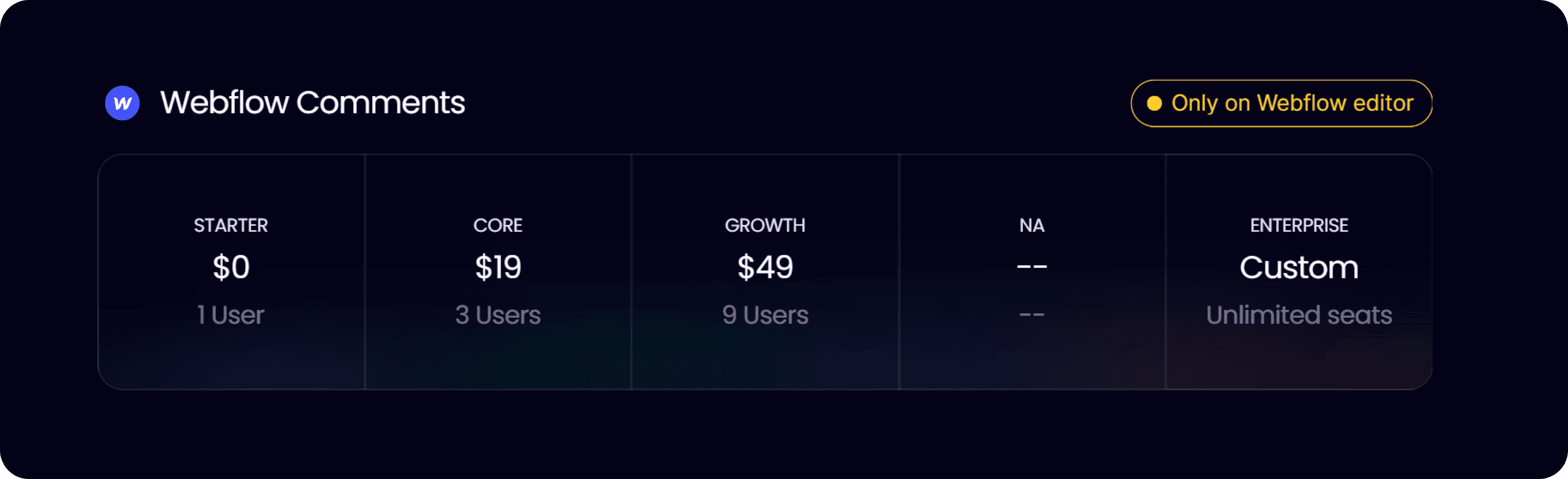
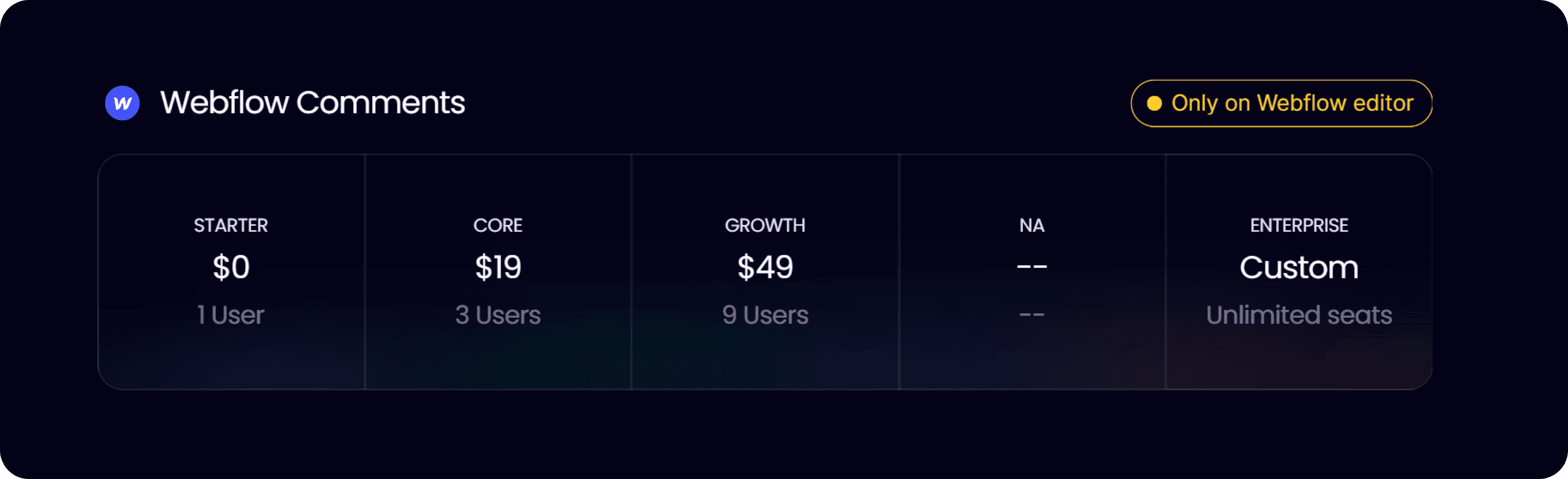
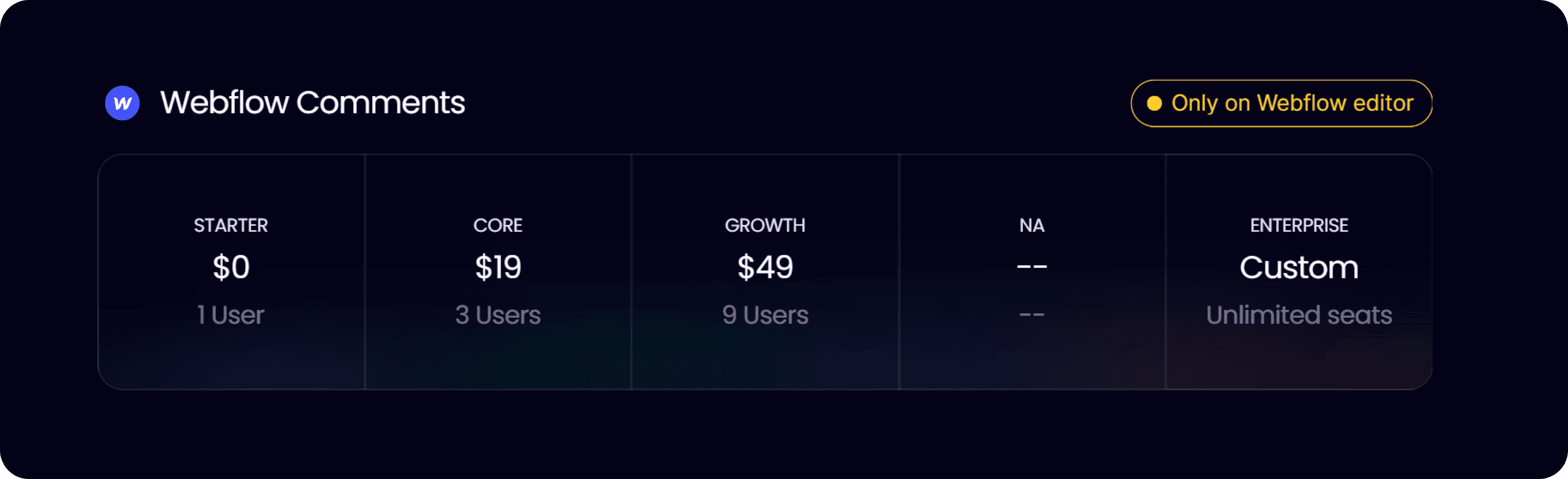
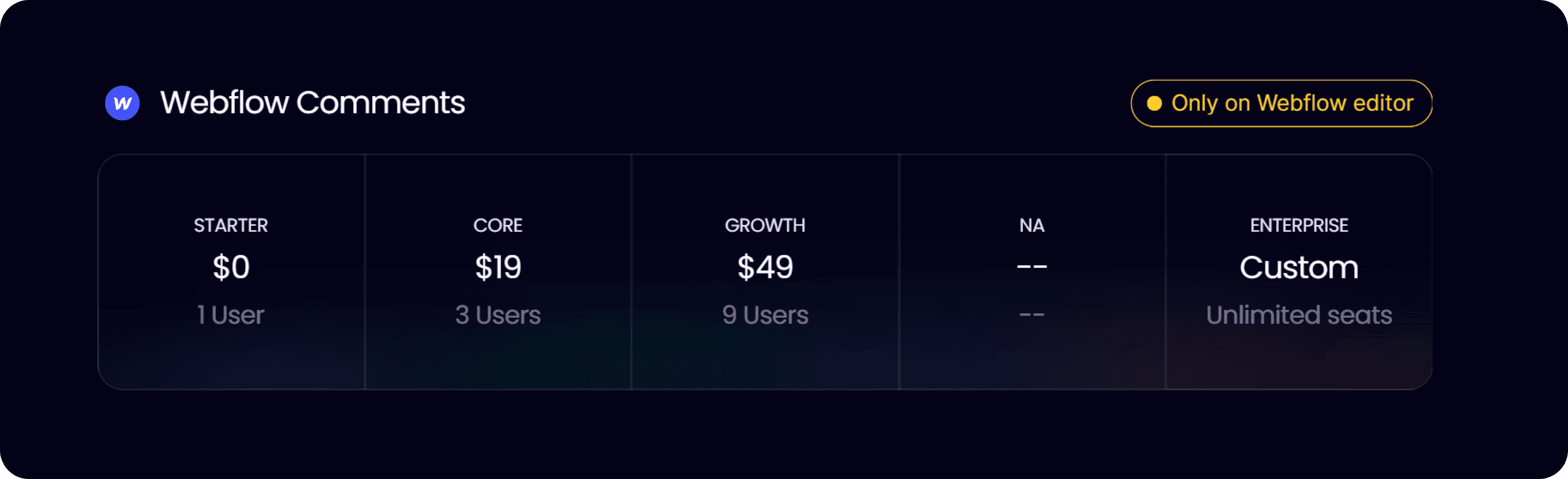
There’s a free plan that allows you to work on an entry-level site after which there’s a basic site that starts at $14 per month.
Webflow’s commenting feature is an early stage product so it’s free of cost currently and available on all plans.

There’s a free plan that allows you to work on an entry-level site after which there’s a basic site that starts at $14 per month.
Webflow’s commenting feature is an early stage product so it’s free of cost currently and available on all plans.

There’s a free plan that allows you to work on an entry-level site after which there’s a basic site that starts at $14 per month.
Webflow’s commenting feature is an early stage product so it’s free of cost currently and available on all plans.

There’s a free plan that allows you to work on an entry-level site after which there’s a basic site that starts at $14 per month.
Webflow’s commenting feature is an early stage product so it’s free of cost currently and available on all plans.

There’s a free plan that allows you to work on an entry-level site after which there’s a basic site that starts at $14 per month.
Webflow’s commenting feature is an early stage product so it’s free of cost currently and available on all plans.
The game is about to get interesting. We’d be uncovering which tool is worth your time and use.
We’ll all be the judges of this one, so, sit down, grab a cup of cold juice and, eyes on the screen.
We’d be comparing the tools based on specific key features:
Annotation and collaboration
Platform compatibility
User experience
Integration
Pricing
Let’s start right away.
The game is about to get interesting. We’d be uncovering which tool is worth your time and use.
We’ll all be the judges of this one, so, sit down, grab a cup of cold juice and, eyes on the screen.
We’d be comparing the tools based on specific key features:
Annotation and collaboration
Platform compatibility
User experience
Integration
Pricing
Let’s start right away.
The game is about to get interesting. We’d be uncovering which tool is worth your time and use.
We’ll all be the judges of this one, so, sit down, grab a cup of cold juice and, eyes on the screen.
We’d be comparing the tools based on specific key features:
Annotation and collaboration
Platform compatibility
User experience
Integration
Pricing
Let’s start right away.
The game is about to get interesting. We’d be uncovering which tool is worth your time and use.
We’ll all be the judges of this one, so, sit down, grab a cup of cold juice and, eyes on the screen.
We’d be comparing the tools based on specific key features:
Annotation and collaboration
Platform compatibility
User experience
Integration
Pricing
Let’s start right away.
The game is about to get interesting. We’d be uncovering which tool is worth your time and use.
We’ll all be the judges of this one, so, sit down, grab a cup of cold juice and, eyes on the screen.
We’d be comparing the tools based on specific key features:
Annotation and collaboration
Platform compatibility
User experience
Integration
Pricing
Let’s start right away.

Annotation and collaboration is a strong point for the two tools.
Superflow has a lot more robust features when it comes to comments. It grants you unique commenting styles, area commenting, text highlighting, videos and audio that will make receiving feedback a breeze.
Webflow on the other hand, is more laid back with the unique feature of thread commenting which notifies specific users via email.
Superflow offers a ghost comments system where a deleted element still reserves the comment attached to it and notifies users of the comment.
That way, comments are accounted for, available to be accessed later and can aid in effecting change even after the element is deleted.
Both Superflow and Webflow retain comments after a site is restored for a backup, so users can still check out comments. However, when a website is duplicated, they both remove the comments from the website.

Annotation and collaboration is a strong point for the two tools.
Superflow has a lot more robust features when it comes to comments. It grants you unique commenting styles, area commenting, text highlighting, videos and audio that will make receiving feedback a breeze.
Webflow on the other hand, is more laid back with the unique feature of thread commenting which notifies specific users via email.
Superflow offers a ghost comments system where a deleted element still reserves the comment attached to it and notifies users of the comment.
That way, comments are accounted for, available to be accessed later and can aid in effecting change even after the element is deleted.
Both Superflow and Webflow retain comments after a site is restored for a backup, so users can still check out comments. However, when a website is duplicated, they both remove the comments from the website.

Annotation and collaboration is a strong point for the two tools.
Superflow has a lot more robust features when it comes to comments. It grants you unique commenting styles, area commenting, text highlighting, videos and audio that will make receiving feedback a breeze.
Webflow on the other hand, is more laid back with the unique feature of thread commenting which notifies specific users via email.
Superflow offers a ghost comments system where a deleted element still reserves the comment attached to it and notifies users of the comment.
That way, comments are accounted for, available to be accessed later and can aid in effecting change even after the element is deleted.
Both Superflow and Webflow retain comments after a site is restored for a backup, so users can still check out comments. However, when a website is duplicated, they both remove the comments from the website.

Annotation and collaboration is a strong point for the two tools.
Superflow has a lot more robust features when it comes to comments. It grants you unique commenting styles, area commenting, text highlighting, videos and audio that will make receiving feedback a breeze.
Webflow on the other hand, is more laid back with the unique feature of thread commenting which notifies specific users via email.
Superflow offers a ghost comments system where a deleted element still reserves the comment attached to it and notifies users of the comment.
That way, comments are accounted for, available to be accessed later and can aid in effecting change even after the element is deleted.
Both Superflow and Webflow retain comments after a site is restored for a backup, so users can still check out comments. However, when a website is duplicated, they both remove the comments from the website.

Annotation and collaboration is a strong point for the two tools.
Superflow has a lot more robust features when it comes to comments. It grants you unique commenting styles, area commenting, text highlighting, videos and audio that will make receiving feedback a breeze.
Webflow on the other hand, is more laid back with the unique feature of thread commenting which notifies specific users via email.
Superflow offers a ghost comments system where a deleted element still reserves the comment attached to it and notifies users of the comment.
That way, comments are accounted for, available to be accessed later and can aid in effecting change even after the element is deleted.
Both Superflow and Webflow retain comments after a site is restored for a backup, so users can still check out comments. However, when a website is duplicated, they both remove the comments from the website.
Nothing beats effective collaboration like poor mobile compatibility. This is why it’s important to choose a tool that is compatible with several devices and browsers. Both Superflow and Webflow excel in this aspect. One point each.
Superflow is platform-independent which is perfect if you work across multiple browsers or devices.
The two tools also have features that make it easier to collaborate on these browsers. Superflow offers the GPT-4 AI Copilot which is the absolute best thing for on-site content writing and editing. This tool identifies issues, automated copy processing and editing and greatly improved the website quality.
Webflow doesn’t have this AI feature which is one point down. Webflow makes up for that by offering a smooth feedback content editing process that enables them to catch those mistakes and edit content.
So, on the part of compatibility and better website quality, Superflow is designed to be that all-in-one platform that simplifies website building and usage.
Nothing beats effective collaboration like poor mobile compatibility. This is why it’s important to choose a tool that is compatible with several devices and browsers. Both Superflow and Webflow excel in this aspect. One point each.
Superflow is platform-independent which is perfect if you work across multiple browsers or devices.
The two tools also have features that make it easier to collaborate on these browsers. Superflow offers the GPT-4 AI Copilot which is the absolute best thing for on-site content writing and editing. This tool identifies issues, automated copy processing and editing and greatly improved the website quality.
Webflow doesn’t have this AI feature which is one point down. Webflow makes up for that by offering a smooth feedback content editing process that enables them to catch those mistakes and edit content.
So, on the part of compatibility and better website quality, Superflow is designed to be that all-in-one platform that simplifies website building and usage.
Nothing beats effective collaboration like poor mobile compatibility. This is why it’s important to choose a tool that is compatible with several devices and browsers. Both Superflow and Webflow excel in this aspect. One point each.
Superflow is platform-independent which is perfect if you work across multiple browsers or devices.
The two tools also have features that make it easier to collaborate on these browsers. Superflow offers the GPT-4 AI Copilot which is the absolute best thing for on-site content writing and editing. This tool identifies issues, automated copy processing and editing and greatly improved the website quality.
Webflow doesn’t have this AI feature which is one point down. Webflow makes up for that by offering a smooth feedback content editing process that enables them to catch those mistakes and edit content.
So, on the part of compatibility and better website quality, Superflow is designed to be that all-in-one platform that simplifies website building and usage.
Nothing beats effective collaboration like poor mobile compatibility. This is why it’s important to choose a tool that is compatible with several devices and browsers. Both Superflow and Webflow excel in this aspect. One point each.
Superflow is platform-independent which is perfect if you work across multiple browsers or devices.
The two tools also have features that make it easier to collaborate on these browsers. Superflow offers the GPT-4 AI Copilot which is the absolute best thing for on-site content writing and editing. This tool identifies issues, automated copy processing and editing and greatly improved the website quality.
Webflow doesn’t have this AI feature which is one point down. Webflow makes up for that by offering a smooth feedback content editing process that enables them to catch those mistakes and edit content.
So, on the part of compatibility and better website quality, Superflow is designed to be that all-in-one platform that simplifies website building and usage.
Nothing beats effective collaboration like poor mobile compatibility. This is why it’s important to choose a tool that is compatible with several devices and browsers. Both Superflow and Webflow excel in this aspect. One point each.
Superflow is platform-independent which is perfect if you work across multiple browsers or devices.
The two tools also have features that make it easier to collaborate on these browsers. Superflow offers the GPT-4 AI Copilot which is the absolute best thing for on-site content writing and editing. This tool identifies issues, automated copy processing and editing and greatly improved the website quality.
Webflow doesn’t have this AI feature which is one point down. Webflow makes up for that by offering a smooth feedback content editing process that enables them to catch those mistakes and edit content.
So, on the part of compatibility and better website quality, Superflow is designed to be that all-in-one platform that simplifies website building and usage.
For the user interface, Superflow and Webflow have a tight run.
They both have spectacular user experience, allowing even newbies to get a hang of it in just a few seconds. The interface is easy to navigate, simple and efficient.
Superflow offers intuitive navigation features while Webflow comments structures the elements in a straightforward manner. There’s a product tour that simplifies the process as well as easy-to-use elements and texts that directs users.
Webflow has a more structured comment response, tagging, notification and overall comment management process. Superflow’s arrow option makes up for that by allowing users to directly point at what they want addressed.
For the user interface, Superflow and Webflow have a tight run.
They both have spectacular user experience, allowing even newbies to get a hang of it in just a few seconds. The interface is easy to navigate, simple and efficient.
Superflow offers intuitive navigation features while Webflow comments structures the elements in a straightforward manner. There’s a product tour that simplifies the process as well as easy-to-use elements and texts that directs users.
Webflow has a more structured comment response, tagging, notification and overall comment management process. Superflow’s arrow option makes up for that by allowing users to directly point at what they want addressed.
For the user interface, Superflow and Webflow have a tight run.
They both have spectacular user experience, allowing even newbies to get a hang of it in just a few seconds. The interface is easy to navigate, simple and efficient.
Superflow offers intuitive navigation features while Webflow comments structures the elements in a straightforward manner. There’s a product tour that simplifies the process as well as easy-to-use elements and texts that directs users.
Webflow has a more structured comment response, tagging, notification and overall comment management process. Superflow’s arrow option makes up for that by allowing users to directly point at what they want addressed.
For the user interface, Superflow and Webflow have a tight run.
They both have spectacular user experience, allowing even newbies to get a hang of it in just a few seconds. The interface is easy to navigate, simple and efficient.
Superflow offers intuitive navigation features while Webflow comments structures the elements in a straightforward manner. There’s a product tour that simplifies the process as well as easy-to-use elements and texts that directs users.
Webflow has a more structured comment response, tagging, notification and overall comment management process. Superflow’s arrow option makes up for that by allowing users to directly point at what they want addressed.
For the user interface, Superflow and Webflow have a tight run.
They both have spectacular user experience, allowing even newbies to get a hang of it in just a few seconds. The interface is easy to navigate, simple and efficient.
Superflow offers intuitive navigation features while Webflow comments structures the elements in a straightforward manner. There’s a product tour that simplifies the process as well as easy-to-use elements and texts that directs users.
Webflow has a more structured comment response, tagging, notification and overall comment management process. Superflow’s arrow option makes up for that by allowing users to directly point at what they want addressed.
You don’t have to change your already-existing workflow to use these website feedback tools.
The amazing thing is, both Superflow and Webflow can integrate seamlessly into task management software like Trello, Asana,ClickUp. You can also use Superflow's built in task-manager to assign roles, manage tasks and keep track of completed tasks.
Here’s what’s better, you can add Superflow directly to Webflow. That way, Superflow can make up for any lapses in Webflow’s comments, enhancing collaboration and efficiency.
All you have to do is, install Superflow by adding a single code snippet to your website or web app’s code.
Webflow's comment feature is integrated into the Webflow platform. The platform can then be integrated with other tools just like Superflow.
Each comment thread within Superflow and Webflow is limited to 1000 threads per site and an individual comment thread allows a maximum of 20 replies.
This structure ensures better flow and management of comments.
You don’t have to change your already-existing workflow to use these website feedback tools.
The amazing thing is, both Superflow and Webflow can integrate seamlessly into task management software like Trello, Asana,ClickUp. You can also use Superflow's built in task-manager to assign roles, manage tasks and keep track of completed tasks.
Here’s what’s better, you can add Superflow directly to Webflow. That way, Superflow can make up for any lapses in Webflow’s comments, enhancing collaboration and efficiency.
All you have to do is, install Superflow by adding a single code snippet to your website or web app’s code.
Webflow's comment feature is integrated into the Webflow platform. The platform can then be integrated with other tools just like Superflow.
Each comment thread within Superflow and Webflow is limited to 1000 threads per site and an individual comment thread allows a maximum of 20 replies.
This structure ensures better flow and management of comments.
You don’t have to change your already-existing workflow to use these website feedback tools.
The amazing thing is, both Superflow and Webflow can integrate seamlessly into task management software like Trello, Asana,ClickUp. You can also use Superflow's built in task-manager to assign roles, manage tasks and keep track of completed tasks.
Here’s what’s better, you can add Superflow directly to Webflow. That way, Superflow can make up for any lapses in Webflow’s comments, enhancing collaboration and efficiency.
All you have to do is, install Superflow by adding a single code snippet to your website or web app’s code.
Webflow's comment feature is integrated into the Webflow platform. The platform can then be integrated with other tools just like Superflow.
Each comment thread within Superflow and Webflow is limited to 1000 threads per site and an individual comment thread allows a maximum of 20 replies.
This structure ensures better flow and management of comments.
You don’t have to change your already-existing workflow to use these website feedback tools.
The amazing thing is, both Superflow and Webflow can integrate seamlessly into task management software like Trello, Asana,ClickUp. You can also use Superflow's built in task-manager to assign roles, manage tasks and keep track of completed tasks.
Here’s what’s better, you can add Superflow directly to Webflow. That way, Superflow can make up for any lapses in Webflow’s comments, enhancing collaboration and efficiency.
All you have to do is, install Superflow by adding a single code snippet to your website or web app’s code.
Webflow's comment feature is integrated into the Webflow platform. The platform can then be integrated with other tools just like Superflow.
Each comment thread within Superflow and Webflow is limited to 1000 threads per site and an individual comment thread allows a maximum of 20 replies.
This structure ensures better flow and management of comments.
You don’t have to change your already-existing workflow to use these website feedback tools.
The amazing thing is, both Superflow and Webflow can integrate seamlessly into task management software like Trello, Asana,ClickUp. You can also use Superflow's built in task-manager to assign roles, manage tasks and keep track of completed tasks.
Here’s what’s better, you can add Superflow directly to Webflow. That way, Superflow can make up for any lapses in Webflow’s comments, enhancing collaboration and efficiency.
All you have to do is, install Superflow by adding a single code snippet to your website or web app’s code.
Webflow's comment feature is integrated into the Webflow platform. The platform can then be integrated with other tools just like Superflow.
Each comment thread within Superflow and Webflow is limited to 1000 threads per site and an individual comment thread allows a maximum of 20 replies.
This structure ensures better flow and management of comments.
For the value these tools offer, their pricing plans are definitely worth it.
Superflow and Webflow have different pricing packages. Each of these plans cater to different needs and benefits.
Superflow offers a flexible plan that meets specific requirements at different levels of need.
Webflow’s pricing has the comment feature in every plan because it’s a very early-stage product.
The plans are suited to your requirements depending on your project and the features you need to make it work.
Phew!
We’re done now. That was a really tough one. Both contenders fought till the very end. I’m sure you have a preference already.
If you don’t, then I’ll love to give you my final verdict.
Are you ready?
For the value these tools offer, their pricing plans are definitely worth it.
Superflow and Webflow have different pricing packages. Each of these plans cater to different needs and benefits.
Superflow offers a flexible plan that meets specific requirements at different levels of need.
Webflow’s pricing has the comment feature in every plan because it’s a very early-stage product.
The plans are suited to your requirements depending on your project and the features you need to make it work.
Phew!
We’re done now. That was a really tough one. Both contenders fought till the very end. I’m sure you have a preference already.
If you don’t, then I’ll love to give you my final verdict.
Are you ready?
For the value these tools offer, their pricing plans are definitely worth it.
Superflow and Webflow have different pricing packages. Each of these plans cater to different needs and benefits.
Superflow offers a flexible plan that meets specific requirements at different levels of need.
Webflow’s pricing has the comment feature in every plan because it’s a very early-stage product.
The plans are suited to your requirements depending on your project and the features you need to make it work.
Phew!
We’re done now. That was a really tough one. Both contenders fought till the very end. I’m sure you have a preference already.
If you don’t, then I’ll love to give you my final verdict.
Are you ready?
For the value these tools offer, their pricing plans are definitely worth it.
Superflow and Webflow have different pricing packages. Each of these plans cater to different needs and benefits.
Superflow offers a flexible plan that meets specific requirements at different levels of need.
Webflow’s pricing has the comment feature in every plan because it’s a very early-stage product.
The plans are suited to your requirements depending on your project and the features you need to make it work.
Phew!
We’re done now. That was a really tough one. Both contenders fought till the very end. I’m sure you have a preference already.
If you don’t, then I’ll love to give you my final verdict.
Are you ready?
For the value these tools offer, their pricing plans are definitely worth it.
Superflow and Webflow have different pricing packages. Each of these plans cater to different needs and benefits.
Superflow offers a flexible plan that meets specific requirements at different levels of need.
Webflow’s pricing has the comment feature in every plan because it’s a very early-stage product.
The plans are suited to your requirements depending on your project and the features you need to make it work.
Phew!
We’re done now. That was a really tough one. Both contenders fought till the very end. I’m sure you have a preference already.
If you don’t, then I’ll love to give you my final verdict.
Are you ready?
While Superflow and Webflow are both great tools, they have unique features and you should choose the features that best resonate with your web building process.
If you want a tool that gives you the best feedback options like- direct live comments, private commenting, live huddles, on-platform video recording, GPT Copilot and a lot more, then you know the answer already. Superflow will do the magic.
Webflow and other Webflow alternatives come a close second and you can use them depending on your preference.
While Superflow and Webflow are both great tools, they have unique features and you should choose the features that best resonate with your web building process.
If you want a tool that gives you the best feedback options like- direct live comments, private commenting, live huddles, on-platform video recording, GPT Copilot and a lot more, then you know the answer already. Superflow will do the magic.
Webflow and other Webflow alternatives come a close second and you can use them depending on your preference.
While Superflow and Webflow are both great tools, they have unique features and you should choose the features that best resonate with your web building process.
If you want a tool that gives you the best feedback options like- direct live comments, private commenting, live huddles, on-platform video recording, GPT Copilot and a lot more, then you know the answer already. Superflow will do the magic.
Webflow and other Webflow alternatives come a close second and you can use them depending on your preference.
While Superflow and Webflow are both great tools, they have unique features and you should choose the features that best resonate with your web building process.
If you want a tool that gives you the best feedback options like- direct live comments, private commenting, live huddles, on-platform video recording, GPT Copilot and a lot more, then you know the answer already. Superflow will do the magic.
Webflow and other Webflow alternatives come a close second and you can use them depending on your preference.
While Superflow and Webflow are both great tools, they have unique features and you should choose the features that best resonate with your web building process.
If you want a tool that gives you the best feedback options like- direct live comments, private commenting, live huddles, on-platform video recording, GPT Copilot and a lot more, then you know the answer already. Superflow will do the magic.
Webflow and other Webflow alternatives come a close second and you can use them depending on your preference.
Learned Something? Share it with a friend
Frequently Asked Questions
Frequently Asked Questions
Frequently Asked Questions
(FAQs)
(FAQs)
(FAQs)

01
What are the key differences between Superflow and Webflow for website feedback?

01
What are the key differences between Superflow and Webflow for website feedback?

01
What are the key differences between Superflow and Webflow for website feedback?

01
What are the key differences between Superflow and Webflow for website feedback?

02
Can Superflow integrate with other project management tools?

02
Can Superflow integrate with other project management tools?

02
Can Superflow integrate with other project management tools?

02
Can Superflow integrate with other project management tools?

03
.Is Webflow suitable for users without technical knowledge?

03
.Is Webflow suitable for users without technical knowledge?

03
.Is Webflow suitable for users without technical knowledge?

03
.Is Webflow suitable for users without technical knowledge?

04
What makes Superflow a preferred choice for website feedback and collaboration?

04
What makes Superflow a preferred choice for website feedback and collaboration?

04
What makes Superflow a preferred choice for website feedback and collaboration?

04
What makes Superflow a preferred choice for website feedback and collaboration?

05
Does Webflow offer a free plan for its commenting feature?

05
Does Webflow offer a free plan for its commenting feature?

05
Does Webflow offer a free plan for its commenting feature?

05
Does Webflow offer a free plan for its commenting feature?
More
More
Articles
Feature Release

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.

Superflow
The website feedback and collaboration tool for design & software teams.



